Leading Practice
Accessible surveys are designed to be accessible to people with a diverse range of hearing, movement, sight, and cognitive ability. There are two requirements for a survey to be accessible:
- Content that may be difficult for impaired users to navigate or that screen readers cannot interpret should be excluded.
- Necessary messaging should be added to ensure that impaired users can understand how to use the survey.
This tutorial covers recommendations for building accessible surveys. If you wish to learn more about Alchemer's accessibility compliance visit our tutorial on Alchemer's Accessibility Compliance.
When Should I Consider Accessibility?
If you're planning on sharing your survey with respondents with disabilities, you'll definitely want to follow accessibility best practices. If you're planning on sending your survey to a large group of people, and thus are not sure of respondents' abilities, we recommend following our accessibility recommendations.
Recommendations for Building Accessible Surveys
We've done the research to provide you with some best practices for creating accessible surveys.
If you'd like to learn more about accessibility best practices, please check out Alchemer's Accessibility Compliance Tutorial.
1: Avoid question types that are not accessible or are difficult to use
We recommend avoiding the following question types to make for the most accessible surveys:
- Slider (Single and List) - Not screen reader accessible in all browsers. Sliders are also difficult for keyboard-only respondents to use.
- Grouping (Open Card Sort) - While we provide a screen reader message for this question, it is not easily accessible for respondents using screen readers.
- Grouping (Closed Card Sort) - While we provide a screen reader message for this question, it is not easily accessible for respondents using screen readers.
- Grouping (Quick Sort) - While we provide a screen reader message for this question, it is not easily accessible for respondents using screen readers.
- Drag & Drop Ranking - While we provide a screen reader message for this question, it is not easily accessible for respondents using screen readers.
- Semantic Differential - Not accessible without Screen Reader Table Summary describing the left and right labels of the table.
- Text Highlighter - While we provide a screen reader message for this question, it is not easily accessible for respondents using screen readers.
- Image Heatmap - Not accessible. There is a screen reader message that corresponds to this question type indicating that the element is not accessible. Respondents using screen readers will be instructed to proceed past it. If you choose to include this question type in your survey; 1) make sure to leave this question type unrequired and 2) review the screen reader message and customize as you see necessary.
- Image Select (Single and Multi) - Answer option titles are used as the alt attribute for the images thus making this question technically accessible, however, it is not inclusive for respondents with sight disabilities.
- Date - The date picker is screen reader accessible however it can be difficult for respondents using screen readers to use. We have added keyboard controls to the date question calendar to improve navigation via screenreader.
- Audio and Video Sentiment - The slider that is used in this question is not screen reader accessible in all browsers. Sliders are also difficult for keyboard-only respondents to use.
- Continuous Sum - Some browsers do not update the Total for screen readers.
- Signature - This question is accessible for screen readers but it is important to note that the screen reader will bypass the signature field. Respondents will be able to enter their name in the text field.
- ReCAPTCHA Actions - While these elements do have audio alternatives for visually-impaired users, it is difficult for visually-impaired users to use.
2: Add Screen Reader Table Summaries to grid questions
If you use grid questions (Radio Button Grid, Checkbox Grid, Ranking Grid, Drag & Drop Ranking, Dropdown Menu List )in your survey, remember to fill out a summary of the question in the Screen Reader Table Summary field at the bottom of the Layout tab of each question. Describe the structure of the table so that visually-impaired users can navigate the table.
Note, there are default Screen Reader Messages available for some of these question types that explain the general functionality of the question type. These messages will be read before your Screen Reader Table Summary so you only need to describe the contextual details of your table in the Screen Reader Table Summary field.
The following question types have a Screen Reader Table Summary field:
- Radio Button Grid
- Checkbox Grid
- Ranking Grid
- Drag & Drop Ranking
- Dropdown Menu List
- Textbox List
- Star Rating Grid
- Grouping (Open Card Sort)
- Grouping (Closed Card Sort)
- Quick Sort
- Dropdown Menu Grid
- Textbox Grid
- Custom Table
3: Avoid Question Logic
It's always best to avoid hiding questions with question logic as screen readers have trouble deciphering live questions from hidden questions.
4: Update validation error messages for screen readers
Validation and associated warning messages can be problematic for screen readers as they are often not visible. If you plan on having validation, such as required questions, textbox validation, etc, we recommend reviewing and updating your warning messages in Text & Translations to ensure that the respondent using the screen reader knows what the exact error is.
To review and customize your validation messages go to Tools > Text & Translations. Select the language of your survey (if you have multiple languages you'll want to review an customize each for your respondents using screen readers). On the Messages tab, you'll find all potential error messages in your survey. If you're not sure which are used in your survey we recommend running through a test response with the goal of returning validation errors.
5: Review/update default Screen Reader Messages
While it is best to avoid the above-listed question types, many of these questions have Screen Reader Messages to assist respondents who use assistive devices in understanding and navigating these question types. We recommend that you review and modify this text as you see necessary. You should also translate these messages if you are sending out a multi-language survey.
To review and customize your Screen Reader Messages go to Tools > Text & Translations. Select the language of your survey (if you have multiple languages you'll want to review an customize each for your respondents using screen readers). On the Messages tab scroll to the Screen Reader Messages section.
| Question Type/Action | Message Title | Default Message Text |
|---|---|---|
| Drag & Drop Ranking | Drag & Drop Instruction | Order the items from the following list. First select an item with the spacebar to show a menu of possible ranking positions. Next, click a ranking position to order it in the ranked list. Note the menu will display more ordering options as you add items to the ranked list. |
| Grouping (Open Card Sort) | Open Card Sort Instructions | Group the following items into categories you define. First select an item with the spacebar to show a menu of possible categories. Next click a category to add the item to the category. Note: on your first try you will only have one available category. If you've clicked "Add new category" enter a category name into the text field. |
| Grouping (Closed Card Sort), Quick Sort | Closed Card Sort Instructions | Group the following items into the provided categories. First select an item with the spacebar to show a menu of possible categories. Next click a category to add the item to the category. |
| Page Timer Action | Page Timer Notice | This page has an initial time limit of |
| Page Timer Action | Suppress Future Page Timer Alerts | Would you like to disable all future page timer notifications? |
| Page Timer Action | Page Timer Expiration | Time limit expired. Submitting page. |
| Image Select (single select) | Single-Select Image Instructions | Please select one of the following images. |
| Image Select (multi select) | Multi-Select Image Instructions | Please select from the following images. |
| Ranking Grid | Ranking Grid Instructions | Note: for the following table each column is restricted to a single answer across all rows. |
| Cascading Dropdown Menu | Cascading Dropdown Alert | Please select from the next dropdown: |
| Text Highlighter | Text Highlighter Instructions | Click on a word to initiate a text selection. Click again to complete the selection. Once you have text selected, you will have the option to tag or comment on the selected text. Click "Save" to submit your response and return to the survey or click "Never Mind" to exit the dialogue without saving your response. |
| Image Heatmap | Inaccessible Survey Element | This question is unavailable for screen readers. Please proceed. |
| Number | Invalid Number Alert | This question requires a valid number format. |
| Email | Invalid Email Alert | This question requires a valid email format. |
| Date | Invalid Date Alert (MM/DD/YYYY) | This question requires a valid date format of MM/DD/YYYY. |
| Date | Invalid Date Alert (DD/MM/YYYY) | This question requires a valid date format of DD/MM/YYYY. |
| Date | Invalid Date Alert (YYYY/MM/DD) | This question requires a valid date format of YYYY/MM/DD. |
| Currency Validated Textbox | Invalid Currency Alert | This question requires a valid currency format. |
| Percent | Invalid Percent Alert | This question requires a valid percent format. |
| Grid Questions in combination with the One-at-a-time Interaction | One At A Time Table Alert | Once the following question is answered, you will be automatically advanced to the next page |
| Language Bar | Language Bar Description | This will open a menu below with different survey language options |
| Save and Continue | Save and Continue Bar Description | This will open a menu below with options to save your survey progress |
| Low Vision Mode | Low Vision Mode Description | This will adjust the contrast ratio, font size, and font weight. It can be toggled on and off |
6: Avoid using images in your survey
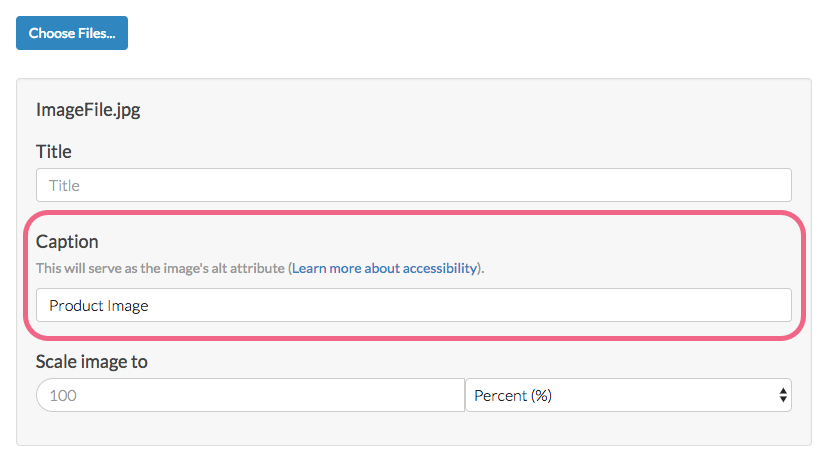
Including images in your surveys is not inclusive for respondents with sight disabilities. If you do use images make sure they are accessible. Screen readers read the "alt" attribute within the HTML of your images. On upload to our file library, the text that you specify in the Caption field will populate the alt attribute and thus will be read by a screen reader.

7: Avoid using videos in your surveys
Including videos in your surveys is not inclusive for respondents with sight disabilities. If you do use videos make sure they are accessible.
Consider adding a YouTube video as they are the most accessible and familiar. YouTube allows you to add closed captions to your videos making them much more accessible. Learn how to add a YouTube video to your survey.
In addition, a descriptive transcript should be included with all videos. Learn how to add text to your survey.
8: Use people-first language
Be mindful of the language you use when distributing your survey to people with disabilities. People-First Language is a linguistic practice that ensures the language and sentence structure used when addressing your audience emphasizes that they are people with a disability, and not "disabled people." People-first language avoids language that would potentially cause a person with a disability to be dehumanized. In sentence structure, name the person first and their condition second so you're emphasizing that they are people first, not just a condition.
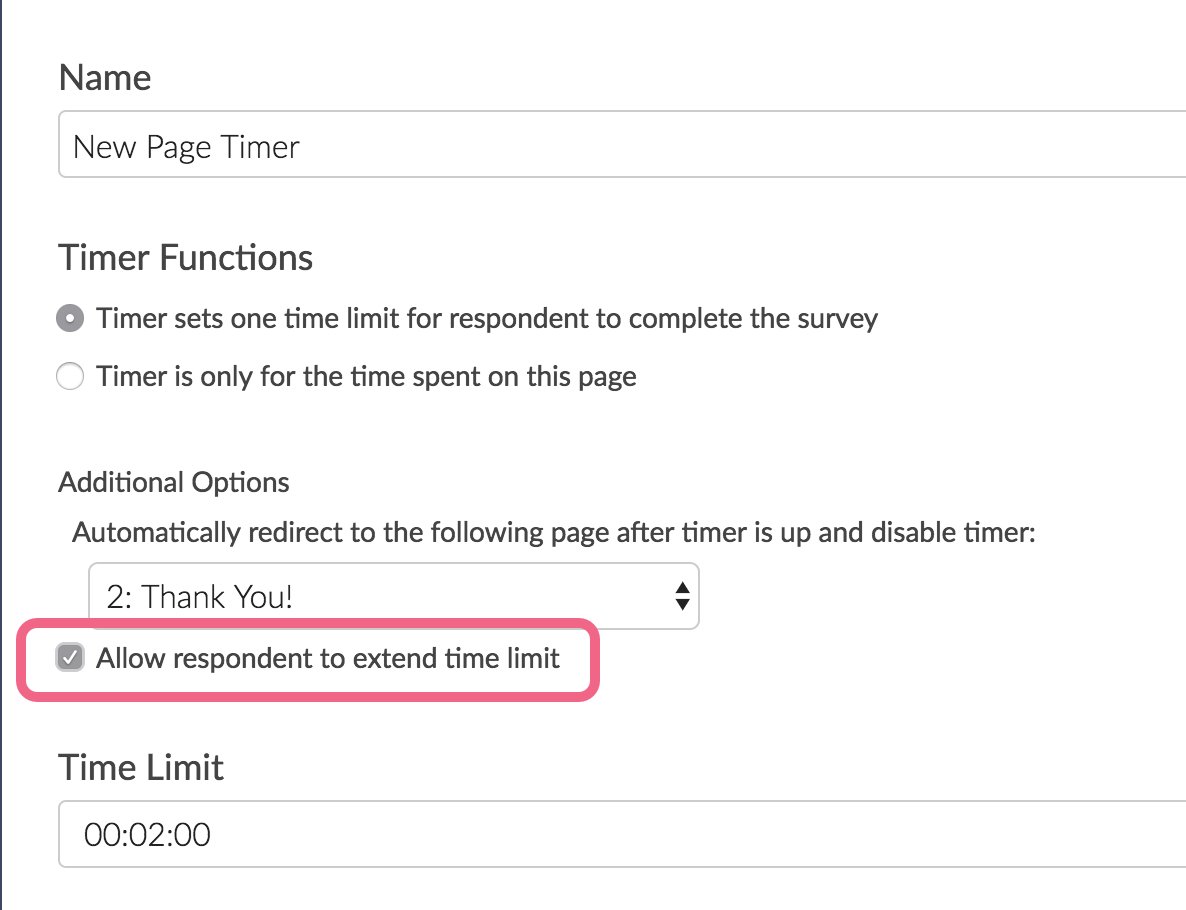
9: Enable the Page Timer option to Allow respondent to extend time limit
The Page Timer Action has a few options that ensure that surveys with Page Timers are accessible to people with a diverse range of hearing, movement, sight, and cognitive ability. The first two options are built-in to the Page Timer for all respondents using a screen reader. The third is an option available to you as the survey builder to make available to survey respondents as you see fit.
- If a screen reader is being utilized, the Page Timer is paused and time remaining is read either:
- at 50% intervals if allocated time is less than 5 minutes
- at 25% intervals if allocated time is less than 20 minutes (i.e. original time is 4 minutes, time remaining is read every minute)
- every 5 minutes if allocated time is greater than 20 minutes
- in all above cases, these notifications can also be dismissed if using a screen reader.
- If the survey page is set to automatically submit after the time is up, the survey respondent will be notified of this via screen reader 3 seconds prior to auto-submission. This final notification is not dismissible.
- The Allow respondent to extend time limit setting allows the respondent to extend the time limit once per page/survey by using the Extend Time link at the bottom of the survey page. The time limit will be extended 10x i.e. if your time limit is set to 5 minutes, it will be extended to 50 minutes.

10: Use an accessible survey theme and/or enable Low Vision Mode
Simple, clean survey themes are most accessible. Good color contrast is important for visually impaired users. Our default survey theme has the WCAG recommended contrast ratio of 7:1.
If you choose a different theme or use tools to style your theme, consider enabling the Low Vision Mode option.
To evaluate the color contrast in your survey use this color contrast checker: http://webaim.org/resources/contrastchecker/
11: Avoid the One-at-a-Time Survey Interaction
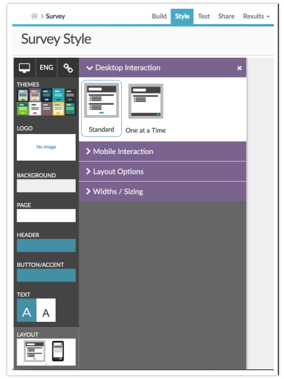
On the Style tab under Layout, you can choose both a Desktop Interaction and a Mobile Interaction.
The default desktop interaction is the Standard Interaction in which survey respondents will experience your survey much like how it is displayed on your Build tab. The default mobile interaction is the One-at-a-Time Interaction in which survey respondents will see one question at a time. When the respondent submits the question it will slide to the left and the next question will slide in from the right.
We recommend the Standard interaction as it is most accessible for screen readers. To change your interactions go to Style > Layout and customize both the Desktop Interaction and Mobile Interaction.

12: Test your survey for accessibility
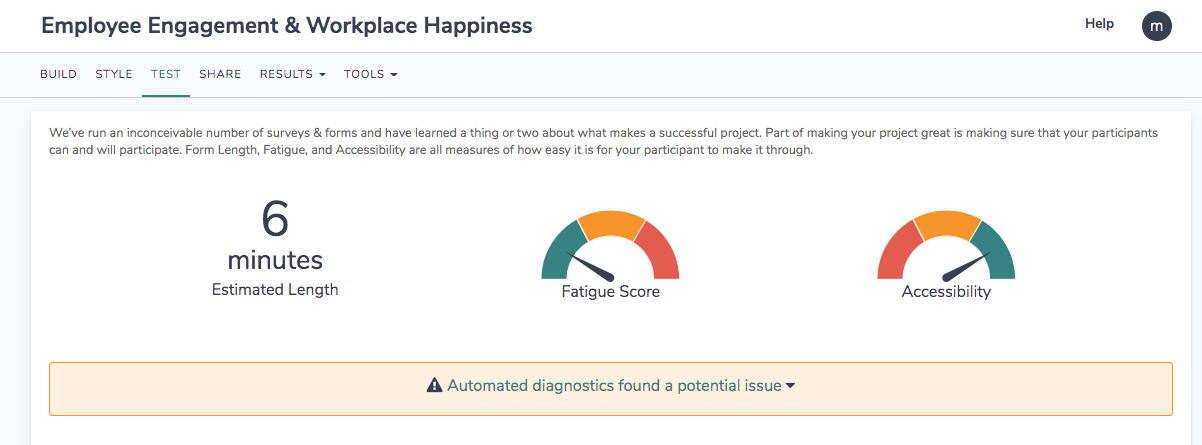
Alchemer will do some basic accessibility checks for you. To see the Alchemer diagnostics, go to the Test tab.
If your survey has accessibility issues you'll see an option that reads "Automated diagnostics found a potential issue" below the Estimated Length, Fatigue Score, and Accessibility. Click this alert to expand and review the issues that were found. If you included question types that do not play well with assistive devices you will have a warning per question type.

Other Testing Tools
We recommend using the following tools to further test for 508 compliance.
Wave accessibility evaluation tool: (Firefox Plugin)
http://wave.webaim.org/
Validation tool
http://validator.w3.org/
TAWS accessibility analyzer: http://www.tawdis.net/index.html?lang=en
Wave accessibility evaluation tool: (Firefox): http://wave.webaim.org/
Color contrast checker: http://webaim.org/resources/contrastchecker/
Validation tool: http://validator.w3.org/