
- Check it out in an example survey!
- Add a survey with this question to your account!
The Custom Table question type allows you to arrange and repeat questions of different types in a table format.
Question types that can be added as columns are:
- Radio Buttons
- Dropdown Menus
- Checkboxes
- Textboxes
- Essays
When to use it
Use Custom Tables to repeat a series of different question types for a list items (row headers).
Limitations
- Custom tables cannot be saved to the Question Library.
- Textbox subquestions within a Custom Table do not have validation settings.
- Subquestions cannot be conditionally shown/hidden within a Custom Table.
- Editing Reporting Values after data is collected will NOT update responses already collected.
- Custom Table row headers have a character limit of 1000.
- Users may not base conditional display logic off of Custom Table answers
Setup
- Click the Question link on the page where you would like to add your Custom Table.
- Select Custom Table from the Question Type dropdown and enter your overall question text.
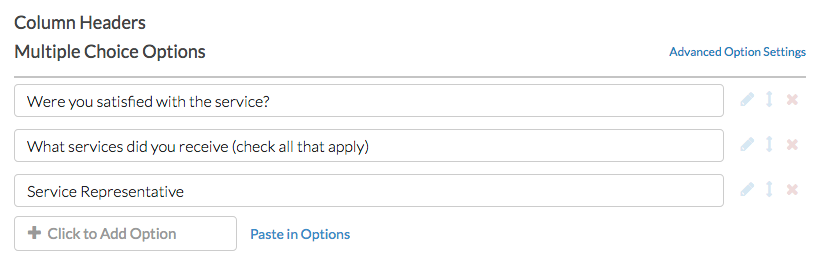
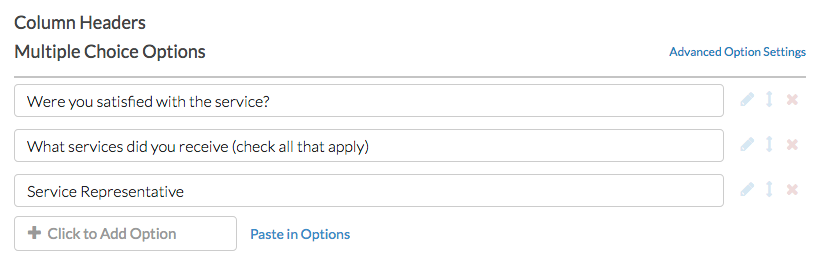
- Enter your Column Headers, these are the questions you wish to ask. There will be two default column headers, Radio and Essay. You can delete these or customize them to get started.

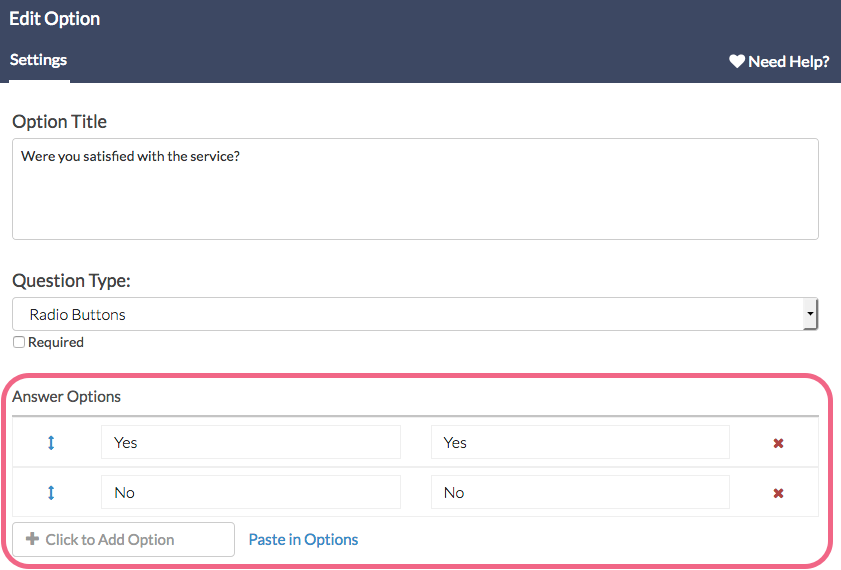
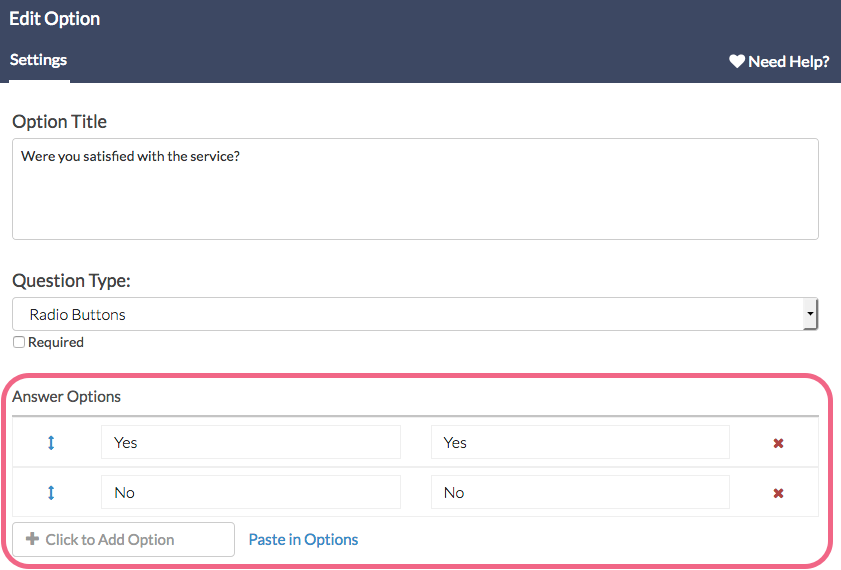
- Click the pencil icon next to each Column Header to choose the type of question and to input the answer options. You will need to specify both an answer option (left column) and a reporting value (right column) for each option you add to the subquestion.

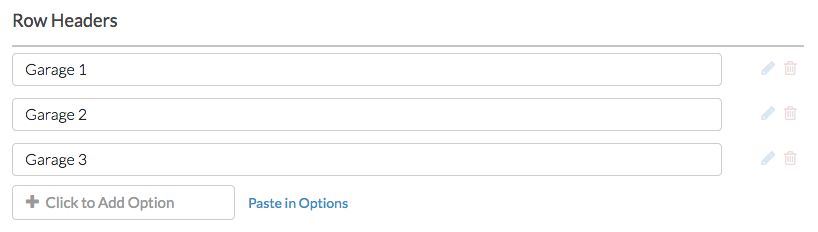
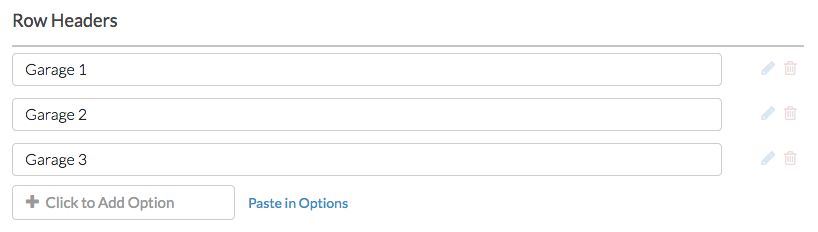
- Once you are done with the Column Headers, it's time to add the Row Headers. These are the categories or list items that you would like to repeat for each question. Add these as needed and don't forget to Save Question.

Survey Taking
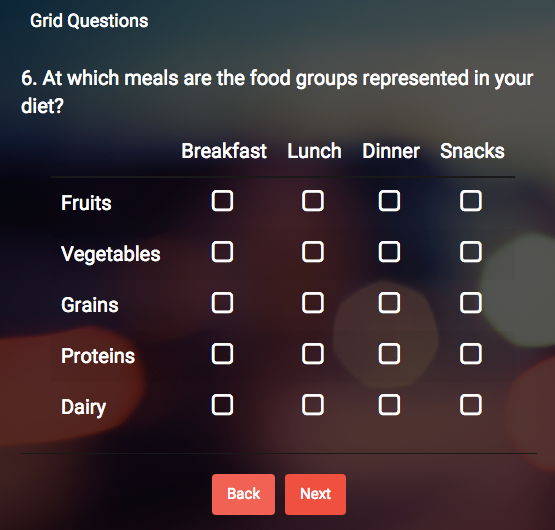
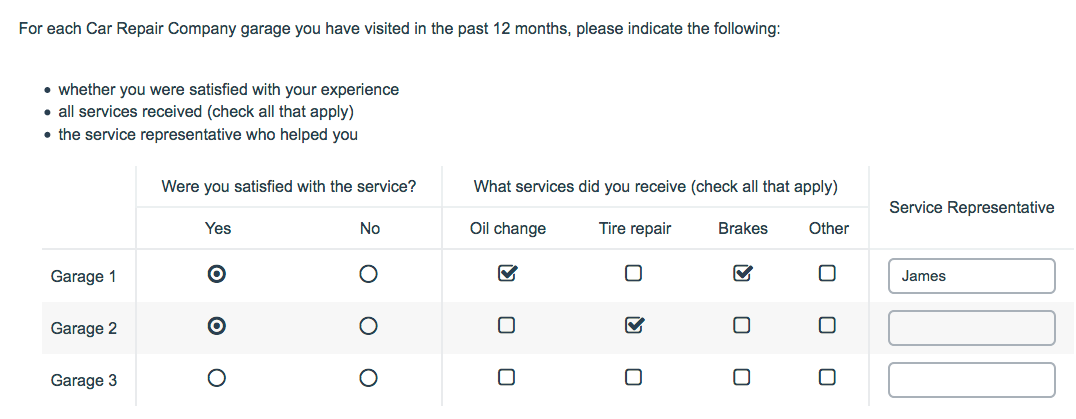
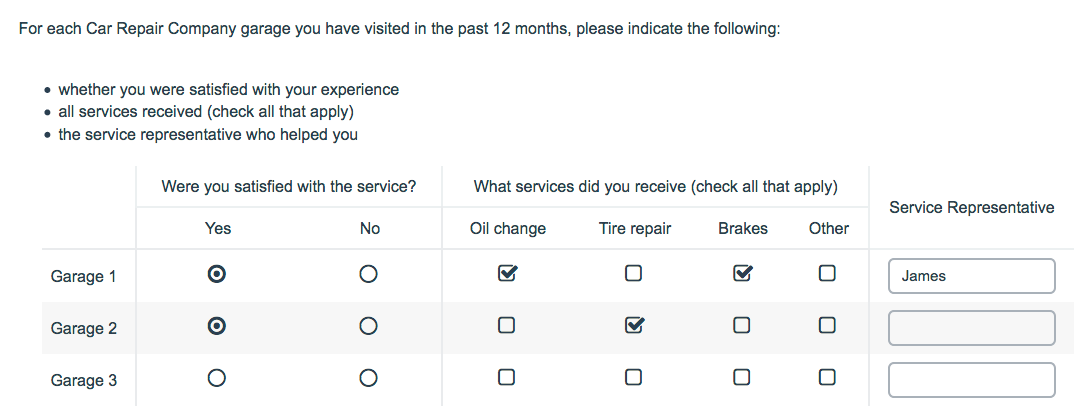
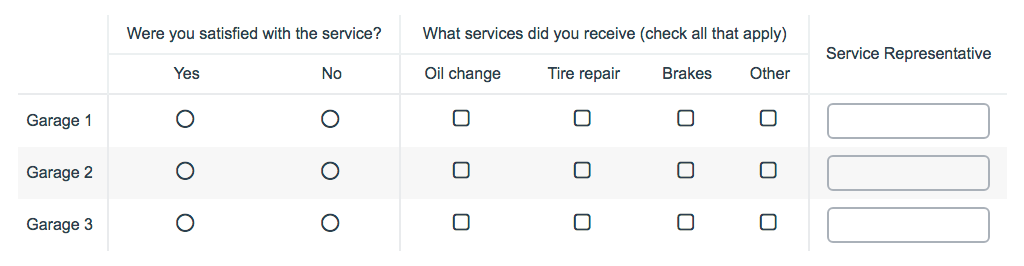
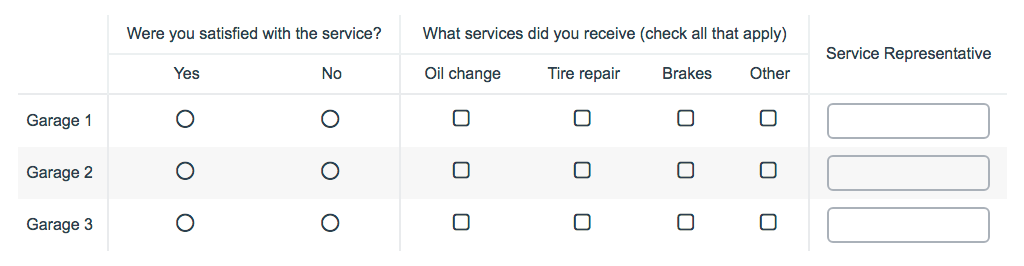
On a desktop and most laptops, the Custom Table question type looks like so.

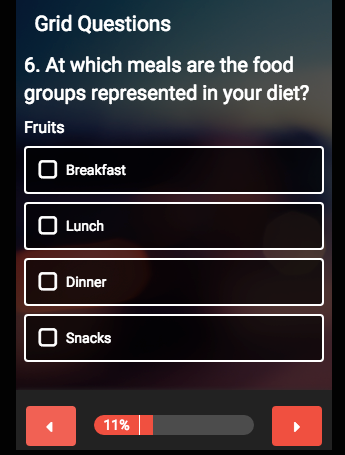
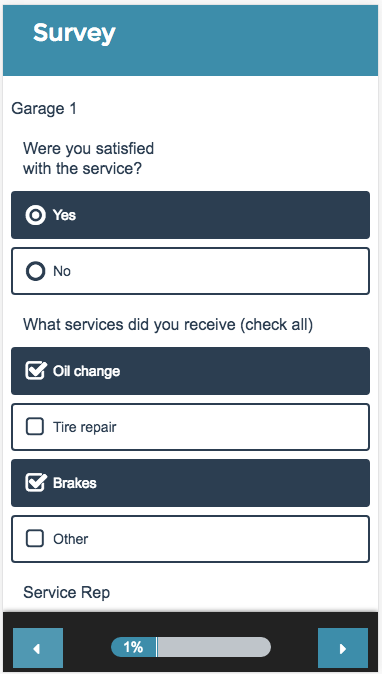
When optimized for mobile devices the Custom Table question type looks very similar but a line break will be added between subquestions to prevent the need for horizontal scrolling on smaller screens.
By default, survey questions show one-at-a-time on mobile devices to prevent the need for scrolling on smaller screens. You can turn off this one-at-a-time interaction if you wish.

Reporting
Custom Tables report as a single element with each subquestion grouped by row. You do have the option to group the subquestions by column instead. Check out the corresponding question type tutorial for each subquestion in your Custom Table to see how it will report. Learn about this and other Custom Table reporting options.
Exporting
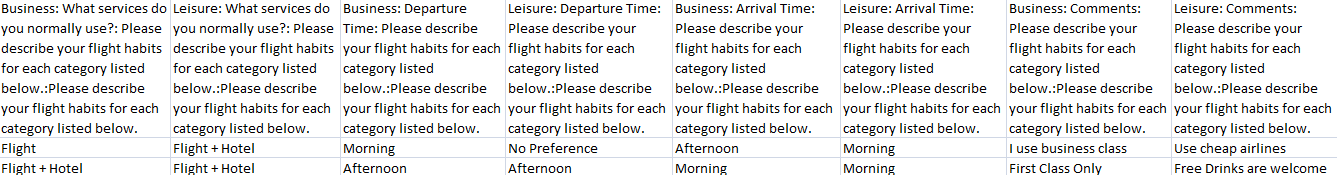
By default, the CSV/Excel export will display a column for each sub-question, or multiple columns in the case of the checkbox sub-question. The answer(s) selected or entered by the respondent will be present in the cells within that column.

When you use a Custom Table question in your survey, you will see an additional option when creating a CSV/Excel Export. After you click to create an export, the Create a New CSV/Excel Export pop-up will show a Custom Tables section.
Here you can elect to either Group by Row or Group by Column (default). This will determine how your Custom Table question will be export to Excel.
Group by Column
When you group by column, the Excel export will group all of your Custom Table rows together for each column of the Custom Table.

Looking at the above example Custom Table, when grouped by column the Excel export columns will be ordered as follows:
| First Excel Column | Second Excel Column | Third Excel Column |
| Column 1 Answer for Row 1 | Column 1 Answer for Row 2 | Column 1 Answer for Row 3 |
Group by Row
When you group by row, the Excel export will group all of your Custom Table columns together for each row of the Custom Table.

Looking at the above example Custom Table, when grouped by row the Excel export columns will be ordered as follows:
| First Excel Column | Second Excel Column | Third Excel Column |
| Column 1 Answer for Row 1 | Column 2 Answer for Row 1 | Column 3 Answer for Row 1 |
Best Practice Tip: Grid Questions on Mobile Devices
Grid questions are often used to allow your survey respondents to make comparisons. For example, in the below question, survey respondents are implicitly making a comparison across the various ice cream brands listed in the rows.

Because this is the most common and best use of grid question types it is important to note how grid question types display on mobile. Grid questions will be displayed one grid row per page. This will reduce horizontal scrolling trouble as well as problems survey respondents typically experience trying to select the correct option.