 Check it out in an example survey!
Check it out in an example survey!- Add a survey with this question to your account!
The Slider List is an interactive question that allows respondents to select values for multiple rows of items by dragging a slider along a range.
If you want to use a slider to rate a single item, take a look at the single Slider question.
When To Use It
The slider question is an excellent way to re-think semantic differentials or Likert scale questions in a way that really engages your respondents.
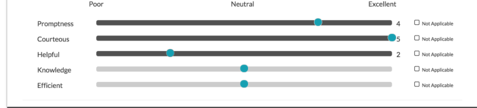
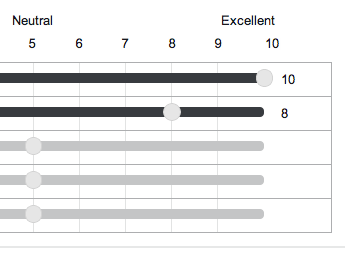
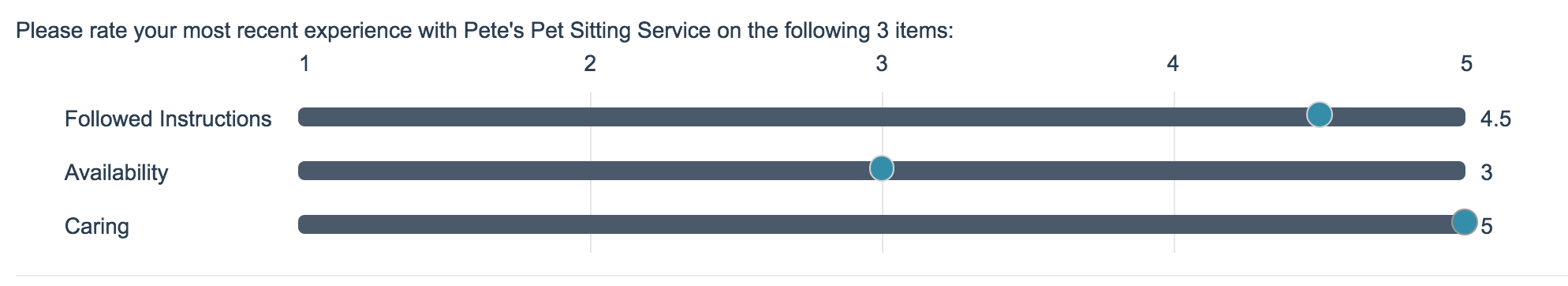
The most obvious difference in the slider list is that you can ask respondents to rate several items on a scale. In this example, Alchemer customers are asked to rate their Support Hero on the several items.
Setup
- Click the Question link on the page where you would like to add your Slider List.
- From the Question Type menu, select Slider List and enter the question you wish to ask.
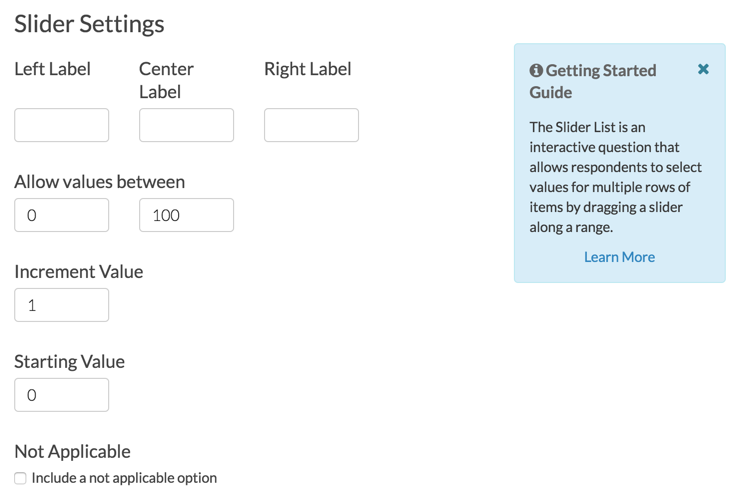
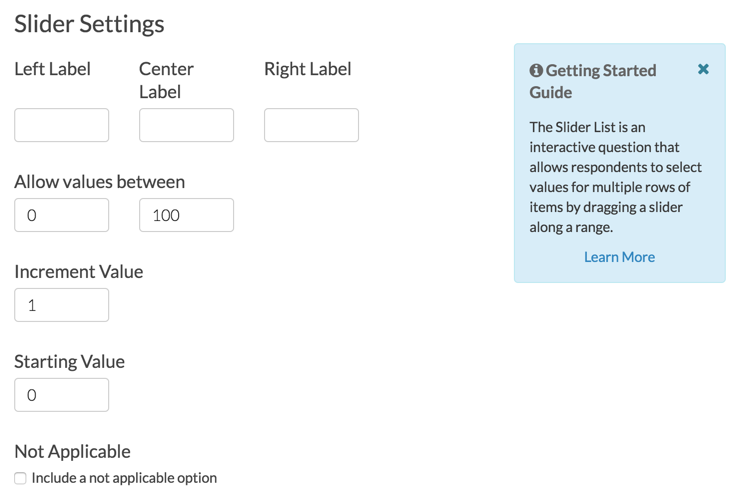
- Customize your Slider Settings:

- Customize text for your Left, Center, and Right labels (optional).
- Allow values between - The left most or lowest value of the slider range (by default the slider will have a minimum of 0) and the right most or highest value of the slider range (by default the slider will have a maximum of 100).
- Increment value - This is the increment that will occur as the slider is moved along the range (the default is 1)
- Starting value - This is where the slider will be located on the range before answering (the default start value is 0; this means the slider will start on the left). Make sure this value is between the minimum and maximum value.
- Not Applicable - If you wish to allow survey respondents to indicate that the question does not apply to them, check Include a not applicable option. You will then see a field where you can customize the Not Applicable Label.
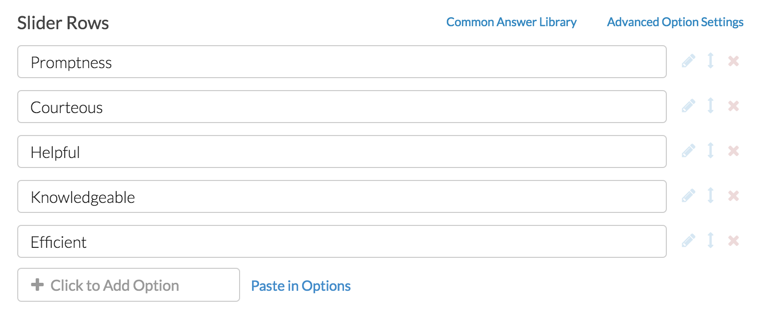
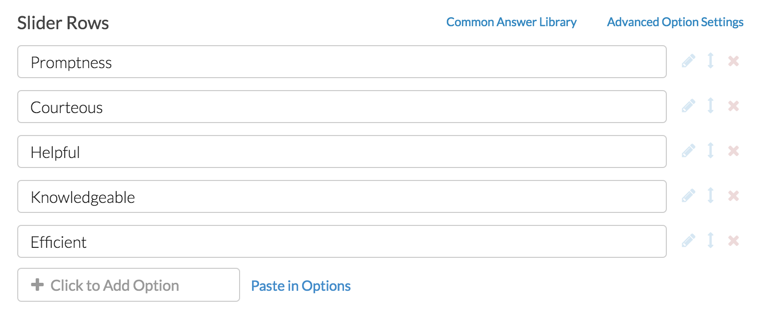
- To set up multiple items for your respondents to rate, add items as Slider Rows.

- If you are finished configuring your question, make sure to Save. Feel free to explore the various Validation and Layout options available for this question type.
Validation
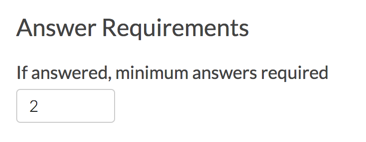
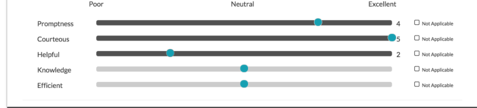
Aside from the typical question requirement options that you will see on the Validation tab, you can specify the number of slider rows that need to be answered. Use the If answered, minimum answers required field to specify this value.
In the above 5-item slider list the respondent would not be able to move past the question until the respondent answered at least 2 of the items.
Layout Options
There are a number of slider-list-specific layout options available.
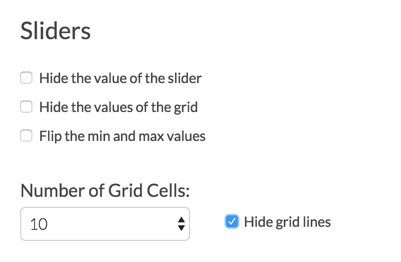
- By default, the slider question will display the value being recorded to the respondent. You can opt to Hide the value of the slider, if needed.
- Hide the values of the grid - see the below Grid Lines explanation for additional context.
- You can also opt to Flip the min and max values of the slider. This will display the max value on the left and the min value on the right (or, for vertical sliders, this will display the max value at the bottom and the min value at the top). If you choose to flip the min and max values be sure to double check that your left and right labels correspond to the flipped values!
Grid Lines
You can add grid lines to your slider list to provide a midpoint for your respondents or to otherwise display discrete points along your range. This will function more like a Likert scale for your respondents.

- Specify the Number of Grid Cells (any number from 2 to 10).
- You can also opt to Hide grid lines here. This will remove the vertical grid line(s) but the values of the grid will remain displayed above.

If instead, you'd like to hide the values of the grid, you can toggle this above with the Slider Display options.
Styling
The Slider List question was built to accommodate relatively short row headers. If you find that you need to adjust the width of either the row header or the slider bar to accommodate your row header text, you can do so with a little CSS!
Place the below CSS code in your survey's theme.
- To do so go to the Style tab and scroll to the bottom of the survey preview to access the link for the HTML/CSS Editor (bottom right).
- Paste the CSS code you wish to use on the Custom CSS tab.
To reduce the width of the slider use the below CSS. We have reduced the left margin to 245px. You can also reduce the right margin.
.sg-slider-box {
margin-left: 245px;
margin-right: 15px;
}To increase the width of the row header use the below CSS. We have increased the width to 150%.
.sg-slider-row-label-inner {
width: 150%;
}Finally, if you would like to gain a touch more room you can pull the row headers to the left by pasting the below CSS in Style > Customize Theme > More > CSS.
.sliderwidth .sg-question-options {
padding: .3em 1em 1em 0em;
}Next, edit your Slider List question, navigate to the Layout tab and enter sliderwidth as the CSS Class Name.

Before CSS:

Once this CSS has been applied to the theme:

If your left, right and center labels don't look like they are in the right spots after adding this CSS, you will need to play with the following CSS:
.sg-slider-header {
padding-left: 262px;
padding-right: 30px;
}
You'll most likely need to decrease the left padding and slightly increase the right padding to get it just right.
Survey Taking
On a desktop and most laptops, the Slider List question type looks like so.

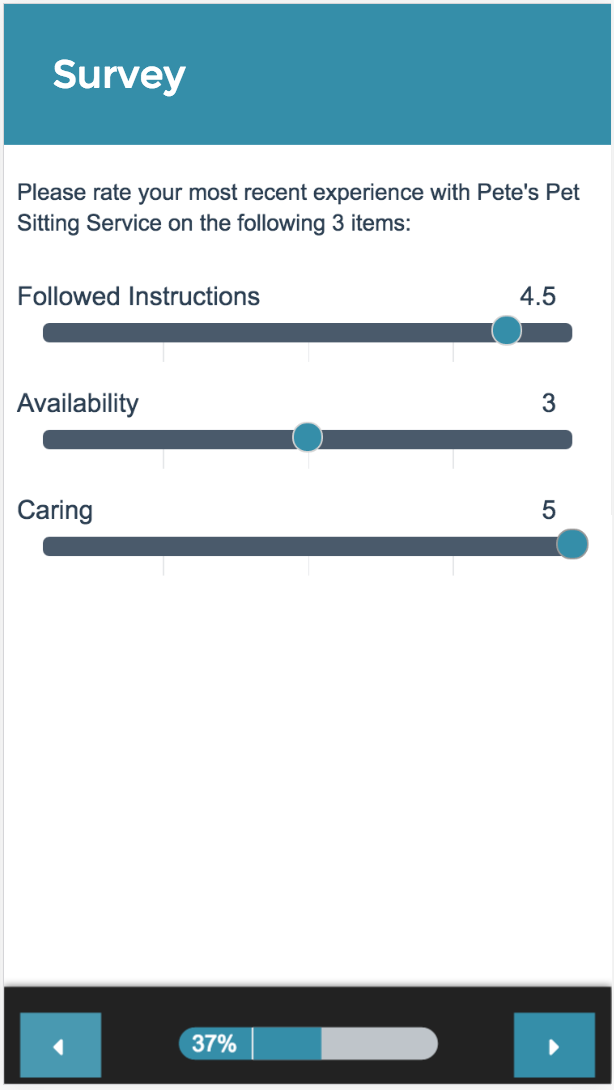
When optimized for mobile devices the Slider List question type looks very similar.
By default, survey questions show one at a time on mobile devices to prevent the need for scrolling on smaller screens. You can turn off this one-at-a-time interaction if you wish.

Reporting
Standard Report
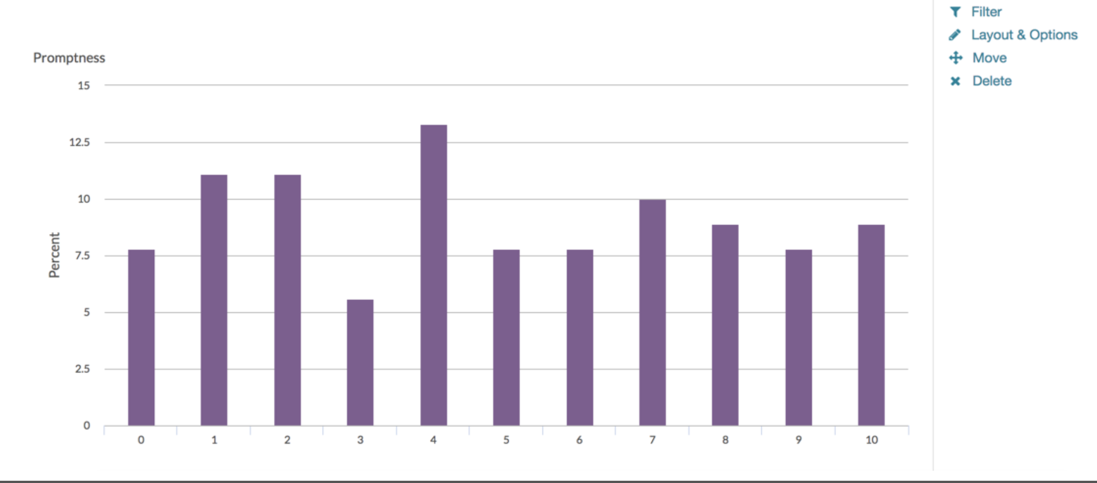
In the Standard Report, each list item will report as a separate Vertical Bar Chart. A count of respondents who selected Not Applicable will display below the chart.

See additional compatible chart types
Within the Standard Report there are various chart types available for visualizing your data. The below grid shows which of the chart types Slider List questions are compatible with.
See what other report types are compatible
The below grid shows which of the report types Slider List questions are compatible with. If you plan to do some specific analysis within Alchemer this report compatibility chart should help you choose the right question types!
| Report Type | Compatible |
|---|---|
| Standard | |
| Legacy Summary | |
| TURF | |
| Profile | |
| Crosstab | |
| Comparison | (not available as source question) |
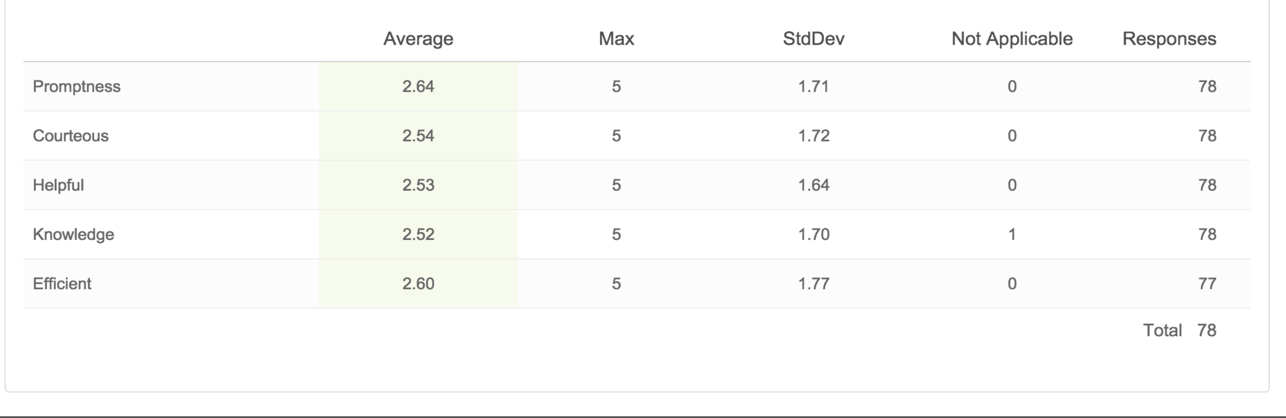
Legacy Summary Report
In the Legacy Summary Report, slider lists report the average, minimum/maximum value and standard deviation for each row in the slider list. A count of respondents who selected Not Applicable will display as a column in the table.

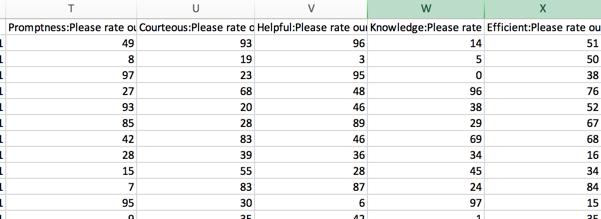
Exporting
The CSV/Excel export will display a column for each row header. The row headers will be listed in the column header first, then the overall question. Not Applicable selections will export as "not applicable."

FAQ
How does an unanswered slider report?
We are asked this question quite a bit in support. Because sliders have a starting value, customers want to know whether this value is recorded if the survey respondent does not interact with the question.
The answer is no. Survey respondents must interact with the slider in order for a value to be recorded. Learn more!
How will my slider appear on mobile devices?
Alchemer surveys are mobile optimized to ensure ease of use for respondents using mobile devices. However, when using a slider question, we strongly recommend keeping the slider labels short and sweet for a clean display.
Can I set up logic based on the Slider List?
At this time Slider List answers cannot be used as a source for logic.
Net Promoter®, NPS®, NPS Prism®, and the NPS-related emoticons are registered trademarks of Bain & Company, Inc., Satmetrix Systems, Inc., and Fred Reichheld. Net Promoter Score℠ and Net Promoter System℠ are service marks of Bain & Company, Inc., Satmetrix Systems, Inc., and Fred Reichheld.
 Check it out in an
Check it out in an