The Video Player element allows you to add video that respondents can play as part of the survey. You can use video in your surveys for any number of things! Have your respondents rate their favorite quick video clip, test their foreign language comprehension or rate the video of a new pop song.
Step 1: (Optional) Upload a Video File
If you have a video file on your computer that you wish to include in your survey you will need to upload it to your Alchemer File Library. Follow the below steps to do so. If you wish to include an externally hosted video or a YouTube video skip to Step 2.
- Go to Design Library > Files and click Add Files. You can also upload your file directly from the video element while adding it to your survey.
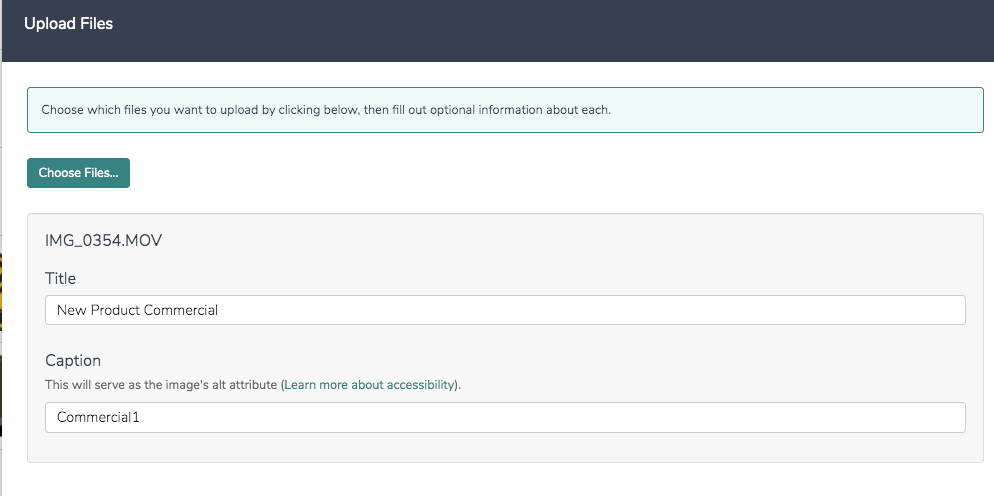
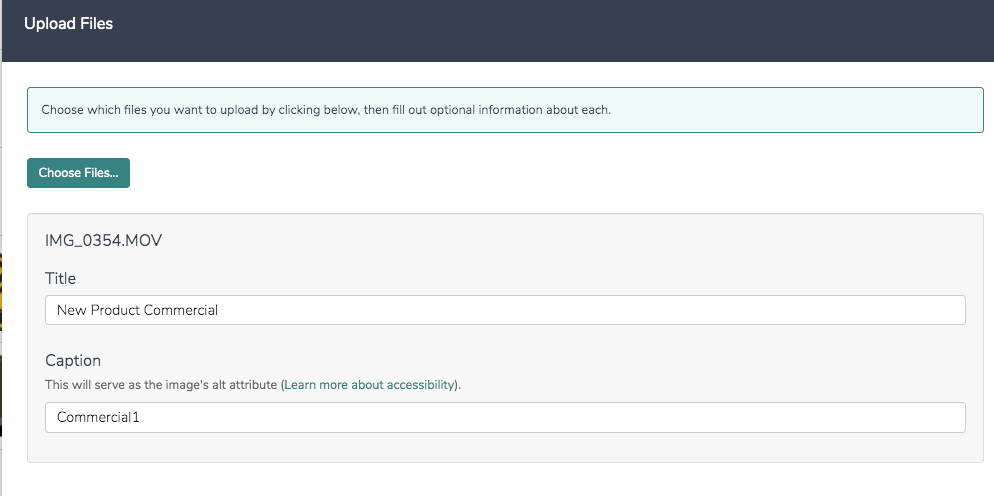
- Click Choose Files... and then select a file to upload.
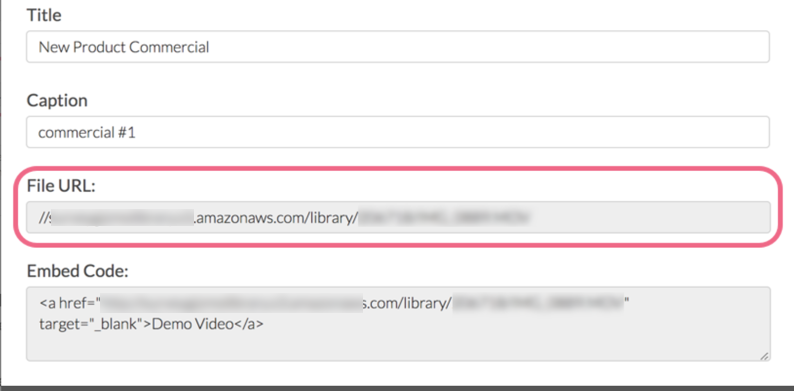
- Enter a Title and an optional Caption, then click Upload.

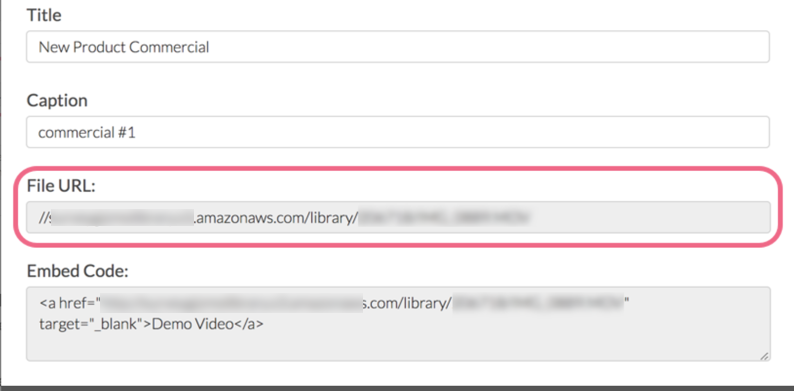
- Once the file is uploaded, find it in the list and click Edit.
- Copy the File URL.

- For video files .mp4 files are most compatible.
- The max file upload size to our File Library is 25MB.
- Audio and Video Player elements will not work in Offline surveys.
Step 2: Adding a Video Player To Your Survey
This set up is for videos hosted in your Alchemer File Library, externally hosted files (direct links), and YouTube videos. Links from Google Drive or Dropbox will not work with the Video Player element.
- Click Add Text / Media on the page you wish to add your file.
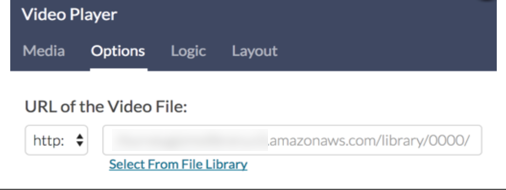
- Select Video Player and add a title or instructional text to display with your video for your respondents, and click the Options tab.
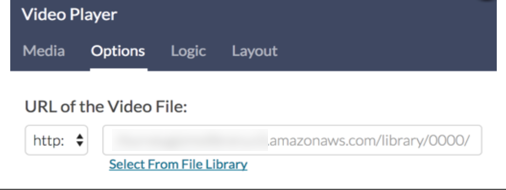
- Paste the URL for your video file from the file library or YouTube in the URL of the video file field or use the Select from File Library link to choose your previously uploaded file.
 This URL field is for files uploaded to either our File Library or an externally hosted file including links to a YouTube videos.
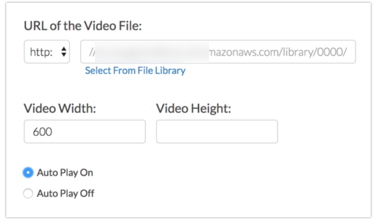
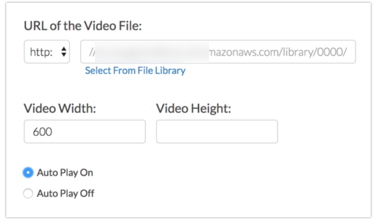
This URL field is for files uploaded to either our File Library or an externally hosted file including links to a YouTube videos. - (Optional) Specify Video Width/Height in either px or %.
- (Optional) Toggle Auto-play Video on if you would like the video to play when the page loads (Note: Auto-play does not work with mobile devices).

- Don't forget to Save!
- Preview and play your video/audio!
- For YouTube Videos check out these Player Parameters that allow you to control what is available as part of the video embed.
- If you want to ensure that respondents are not able to proceed until enough time to watch the video has elapsed, you can add a Page Timer to the page.
Embedding with Vimeo or Viddler
While we have our own video player, the simplest method for embedding a video file is to upload it to video sharing sites such as Vimeo or Viddler and letting these sites convert the video to Flash/HTML 5 and provide you with an embed code which you can paste directly into a Text/Instructions element.
Theses sites are capable of handling much larger files and have unique features that we simply cannot match! All three sites offer varying levels of privacy, with additional features in the paid accounts of Vimeo or Viddler.
- You will need to create an account and use their tools to upload your video files.
- You must have rights to the video that you upload, just as you must have rights to the video and images used within your survey on Alchemer.
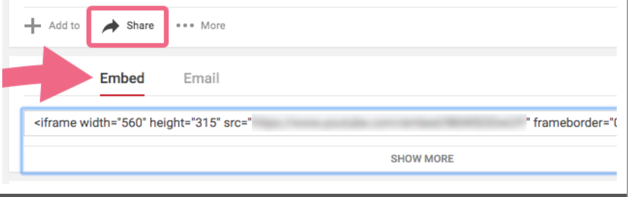
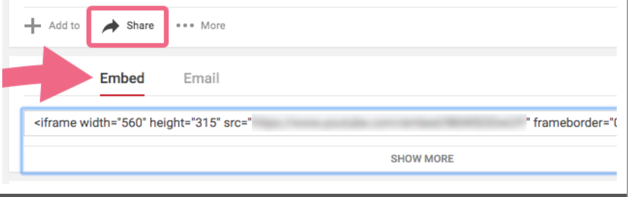
- Once uploaded, you can view the video through their website, and under the term Share or Embed, you will be provided with a small section of HTML code.
- Go ahead and copy this code and return to Alchemer.

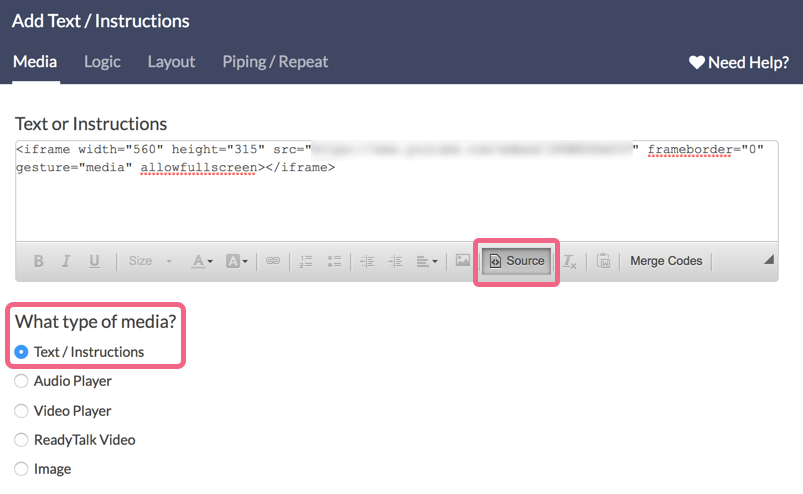
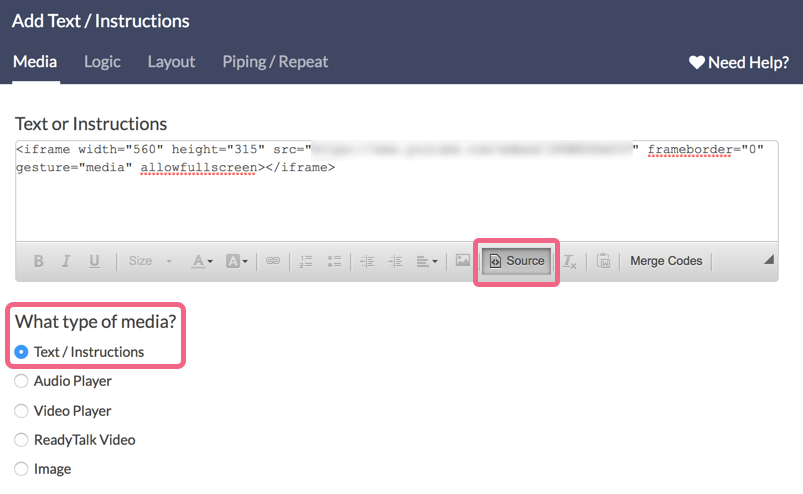
- Now, click Add Text / Media > Text/Instructions. Click the Source option within the text toolbar and paste your embed code into the text field.
 Important! When using this method, add the embed code via a Text/Instructions element rather than a video element.
Important! When using this method, add the embed code via a Text/Instructions element rather than a video element. - Make sure to Save your element when you are finished.
If you are using these embeds, please note that they will not display on the Build tab. You will see a message that says iframes will not appear in editor. The video will appear when you Preview the page, adjust the Style or look at a live survey link.
Linking to files
If the Video Player survey element doesn't work for you, you can link to video files or directly embed them in their own elements or within the question title of one of your survey questions.
Unlike audio, video comes in many more forms throughout the web. There is the Apple standard .mov file, the Windows .wmv file, and even operating system independent formats such as DivX. With HTML 5, the new kid on the block is an .mp4 video file (H264 video codec and AAC audio codec).
Direct Link
When linking to a video file, it allows the respondent's web browser to decide the best course of action: download the file, or display it within the page using an installed plugin for the browser that opens in a new window.
First and foremost, add the link to your video file:
<a href="http://link/to/video.mp4" target="_blank">Link that the user clicks</a> You will want to edit the portion "http://link/to/video.mp4" with the link to your video file.
Direct embed of WMV, MOV, and DIVX files
Directly embedding a video requires much more complex HTML. It also requires more compatibility with the respondent's web browser and installed plugins to work properly. However, there are online tools to assist you in creating the code to directly embed the following file types:
- SWF (Shockwave Flash file)
- WMV (Windows Media Video file)
- MOV (Quicktime Movie File)
- DIVX (DivX Video File)
The methods vary greatly depending on the file types, and the above scenarios include adjustments for video file size, automatic start of the video, and other custom settings for each format. This method is sometimes preferred when the video is of a private nature, and uploading it to public websites such as YouTube would not be preferred. FLV (Flash Video files) need to be converted to SWF files before embedding into a page.
HTML 5 Embed
If you have an H264 .mp4 file, you can use this method to embed your video using the HTML 5 <video> element that will default back to an <embed> element if the browser is incompatible.
- First, navigate to the specific page you wish to add the video file and click Add Text / Media.
- Select Text/Instructions and paste in the below code
- edit all instances of "http://link/to/your.file", replacing it with the link to your video file
- the file can be stored within your Alchemer File Library or hosted externally
- make sure you Save your element when you are finished
<video width="480" height="360" controls> <source src="//link/to/your.mp4" type="video/mp4"> <object data="//link/to/your.mp4" width="480" height="360"> <embed src="//link/to/your.mp4" width="480" height="360"> </object> </video>
The reason you have three links in this embed is that the first two links will try to load an HTML 5 video player (the newest markup language that supports the latest innovations in multimedia) and if the browser isn't compatible, it will load a plugin based video player!
Internet Explorer 8 and earlier versions do not support the <video> element, so we recommend using the built-in Video Player or other embed options in those instances.
Autoplay (Does not work on mobile devices)
If you want your video to autoplay when the page loads, you need to append autoplay to the end of the opening tag, like so:
<video controls autoplay>
Please note when using this autoplay function that the file will also autoplay when loaded in the survey editor so we recommend not setting it to autoplay until you are ready to launch.
Also, it is best to alert respondents on a previous page about auto playing video, so they can adjust their volume settings accordingly (trust us on this one)!
Troubleshooting Encoded Files
If you are having trouble viewing your video, the .mp4 file is likely not encoded properly. We find the best compatibility with mp4 files encoded with the h.264 codec. If you have files that are not playing in our Video Player element, we recommend downloading and using MPEG Streamclip to convert your file.
(This explains how to convert on the Mac version, it should be essentially the same on Windows).
- To export your file, drag and drop it into the main window.
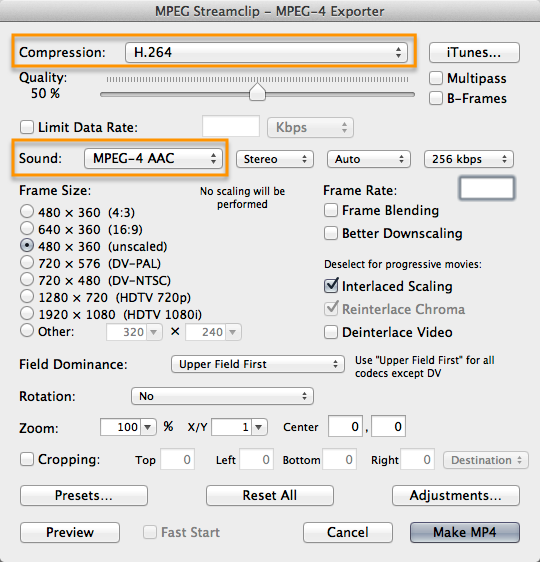
- Click File > Export to MPEG-4
- The two most important settings are highlighted below. You can play with the other settings but you need to ensure these two are as pictured:

Hide Buttons in the Video Player
Basic Standard Market Research HR Professional Educational Full Access
Looking to hide the play and pause buttons in the video player? You can do so with a little CSS placed in your survey's theme.
- Go to the Style tab of the survey and scroll to the bottom of the survey preview and click the link to access the CSS/HTML Editor.
- On the Custom CSS tab copy and paste the below code. Oh, and remember to set your video player to auto-play!
.mejs__overlay-button { display: none; } .mejs__playpause-button{ display: none; } - If you prefer to hide all video controls, you can do so with the following CSS code:
.mejs__controls { display: none; }
How to Add Autoplay to Embedded Youtube Videos
Alchemer's built-in autoplay feature is not compatible with Youtube video embeds. Instead customers can use the following process to add autoplay to Youtube videos:
- Utilize an iframe and add the mute and autoplay parameters:
Autoplay parameter: autoplay=1
Mute parameter: mute=1
The "autoplay" parameter NEEDS to be used in conjunction with the "mute" parameter for it to work.
2. Here is an example:
<iframe width="420" height="315"
src="https://www.youtube.com/embed/Y-7oT_QgHWs?autoplay=1&mute=1">
</iframe>

 This URL field is for files uploaded to either our
This URL field is for files uploaded to either our 

 Important! When using this method, add the embed code via a
Important! When using this method, add the embed code via a