
- Check it out in an example survey!
Check out an example report! - Add a survey with this question to your US Account or EU Account!
Are you looking to better understand the usability of a system? The System Usability Scale (SUS) is the most used questionnaire for measuring perceptions of usability. It is technology independent and can be used to measure the usability of hardware, software, websites, cell phones, etc.[1]
While we don't have an out-of-the-box SUS question we scripted a solution so we can track the SUS score of Alchemer and we thought we would share it so you can do it too!
Setup
The easiest way to get started with a SUS question is to download the survey above. If you really like building survey questions, though, follow the steps below.
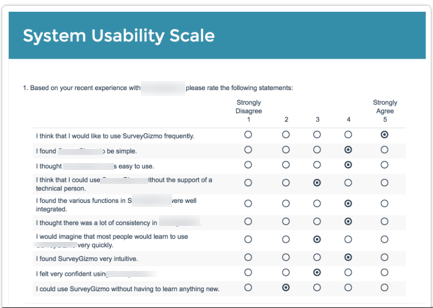
- To get started, add a Radio Button Grid question to your survey.
- Enter your question text. We recommend something like "Based on your experience using this system, please indicate whether you agree or disagree with the following statements:"
- Your column headers should be on a scale from one to five (1 - 5). You can add labels to these columns, such as Strongly Disagree, etc, but make sure that the column reporting values are only numeric (1 - 5).
- Enter the following row headers:
- I think that I would like to use this system frequently.
- I found the system to be simple.
- I thought the system was easy to use.
- I think that I could use the system without the support of a technical person.
- I found the various functions in the system were well integrated.
- I thought there was a lot of consistency in the system.
- I would imagine that most people would learn to use the system very quickly.
- I found the system very intuitive.
- I felt very confidence using the system.
- I could use the system without having to learn anything new.
This solution uses the All-Positive SUS question as discussed in this article: http://www.measuringu.com/positive-negative.php. If you wish to use the alternating scale you will need to modify the JavaScript to account for this.
- On the Layout tab of the Radio Button Grid question, add a CSS Class Name of selector.
- Add a JavaScript action on the same page as your SUS question and copy and paste the below JavaScript.
$(document).ready(function(){ //add data values to columns $(".selector table tbody tr").each(function(){ var i = 0; $("input", $(this)).each(function(){ $(this).data("amount", i); i++; }) }) $(".sg-survey-form").submit(function(e){ //get scores var total = 0; $(".selector table tbody tr input:checked").each(function(){ var answer = $(this).data("amount"); //if question isn't answered break out of loop if (answer === undefined) { total = null; //exit out of loop return false; } //if there is a value lets add it to total total += answer; }) //check if total exists and has a valid number if (total && total >= 0) { total = total * 2.5; $(".score .sg-input-text").val(total); return; } return; }) }); - Add a Number question to follow the JavaScript action. This is where you will store the SUS Score that is computed with the above JavaScript.
- On the Layout tab of the Number question add the following classes to the CSS Class Name field: score sg-hide.
- The first class (
score) is used in the JavaScript for storing the score calculation. - The second class (
sg-hide) is used to hide the score from displaying to the respondent; if necessary, you can remove this class so that you can see the score when testing your survey.
- The first class (
Reporting
Test data is incompatible with this Javascript Action. Using test data will result in inaccurate data and reporting.
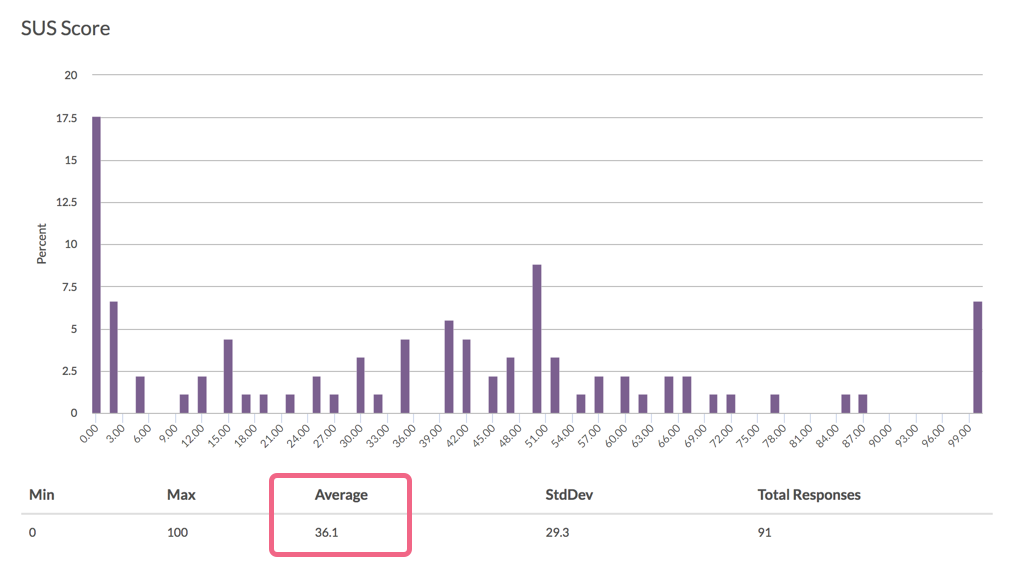
- In the Standard Report, the score will report as a Histogram.
- Turn on the average statistic for your SUS Score (Number question) in order to get an aggregate score!
It is important to note that a SUS score will only be recorded if all 10 rows of the SUS question are answered.

A Note about SUS Question in this tutorial
This solution uses the All-Positive SUS question as discussed in this article: http://www.measuringu.com/positive-negative.php. If you wish to use the alternating scale you will need to modify the JavaScript to account for this.
[1] http://www.measuringu.com/sus.php
Scripting and Other Custom Solutions
We’re always happy to help you debug any documented script that is used as is. That said, we do not have the resources to write scripts on demand or to debug a customized script.
If you have customization ideas that you haven't figured out how to tackle, we're happy to be a sounding board for Alchemer features and functionality ideas that might meet your needs. Beyond this, check out our Professional Services; these folks have the scripting chops to help you to achieve what you are looking for!