Scripting and Other Custom Solutions
We’re always happy to help you debug any documented script that is used as is. That said, we do not have the resources to write scripts on demand or to debug a customized script.
If you have customization ideas that you haven't figured out how to tackle, we're happy to be a sounding board for Alchemer features and functionality ideas that might meet your needs. Beyond this, check out our Professional Services; these folks have the scripting chops to help you to achieve what you are looking for!
While Alchemer is one of the most flexible survey tools out there, we get a few requests here and there for customizations that are not available. This is where JavaScript and Custom Scripting can save the day. If you have scripting chops you can use the JavaScript action or the Custom Scripting action to achieve your perfect survey.
- To add a JavaScript action to your survey, click the Action button at the bottom of any page in your survey.
- Select JavaScript from the menu.
- Next, write or paste in the JavaScript you'd like to run. Please note that above and below the field there are opening and closing script tags. This means you will not need to include the opening and closing script tags.

Use Logic in JavaScript Actions
On the Logic tab you can set up conditions for when you want your JavaScript action to run.
Change the Script Editor Look & Feel
If you want to change the look of the script editor, you can choose a different color scheme on the Advanced tab of your action.
What Can I Do With JavaScript?
The possibilities are endless. Choose your own adventure! Below are some small example customizations that the support team has come across. You can also check out our working examples of JavaScript over on our custom scripting documentation site.
Please note, custom JavaScript is outside the scope of our normal support. You are welcome to script to your heart's content but, unfortunately, we do not have the resources to support scripting endeavors.
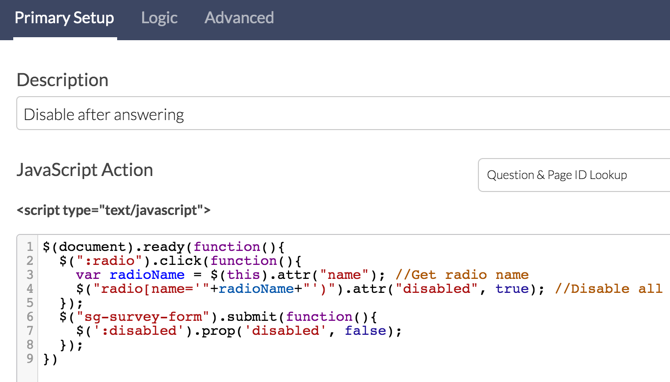
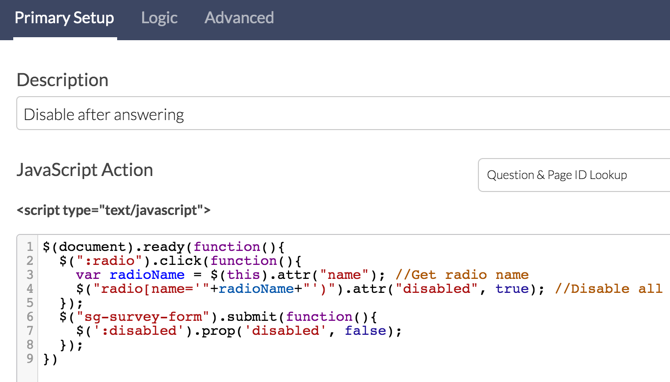
Example One: Disable a Radio Button After it is Answered
Check it out in an example survey!
$(document).ready(function(){
$(":radio").click(function(){
var radioName = $(this).attr("name"); //Get radio name
$(":radio[name='"+radioName+"']").attr("disabled", true); //Disable all with the same name
});
$('.sg-survey-form').submit(function(){
$(':disabled').prop('disabled', false);
});
})
Example Two: Change Text of a Button on a Specific Page
You can easily change the text for the Next, Back and Submit buttons using the Text & Translations tool. However, if you wish to change the text of a button on a single page in your survey, instead of all the pages, you'll need to use JavaScript.
To change the Next button on a single page add a JavaScript action and paste one of the below codes and replace 'What?' with 'WhateverYouWantYourButtonToRead' and you are all set!
$(function(){
$('#sg_NextButton').val('What?');
});
To change the Back button, paste the below code and replace 'What?' with 'WhateverYouWantYourButtonToRead' and you are all set!
$(function(){
$('#sg_BackButton').val('What?');
});
To change the Submit button, paste the below code and replace 'What?' with 'WhateverYouWantYourButtonToRead' and you are all set!
$(function(){
$('#sg_SubmitButton').val('What?');
});
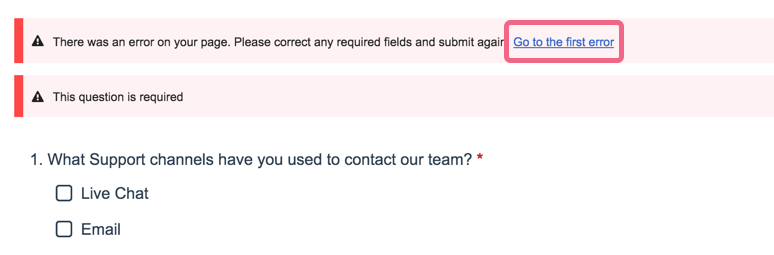
Example Three: Remove the "Go to First Error" Link
Removing the link within required messages that reads "Go to First Error" is a common customization request that requires JavaScript.

Copy and paste the below JavaScript code in a JavaScript action. Then, simply copy this action and move to each page that has required questions.
$(document).ready(function(){
$(".sg-error-message a").hide();
})
Example Four: Change Other Row Header Default Text to Placeholder Text
Default text in other row headers, if not changed by the respondent, is recorded as an answer. Using a little JavaScript, we can change the default text to an HTML5 placeholder which will be immediately replaced when the survey respondent begins to type in the field.
Note: Placeholder text is supported in Chrome, Firefox, Safari, and Internet Explorer 9+.
Copy and paste the below JavaScript code in a JavaScript action on the page with your table. Then, simply change the first instance of "Specify" to whatever you are using in your default text field for other row headers. The second instance of "Specify" should be changed to whatever you wish to display as a placeholder.
$(function(){
$('input[value="Specify"]').val('').attr("placeholder", "Specify");
});