Do you need for your survey's report to correspond with your brand or perhaps your client's brand? You're in the right place; this tutorial covers the style options available in the Standard Report.
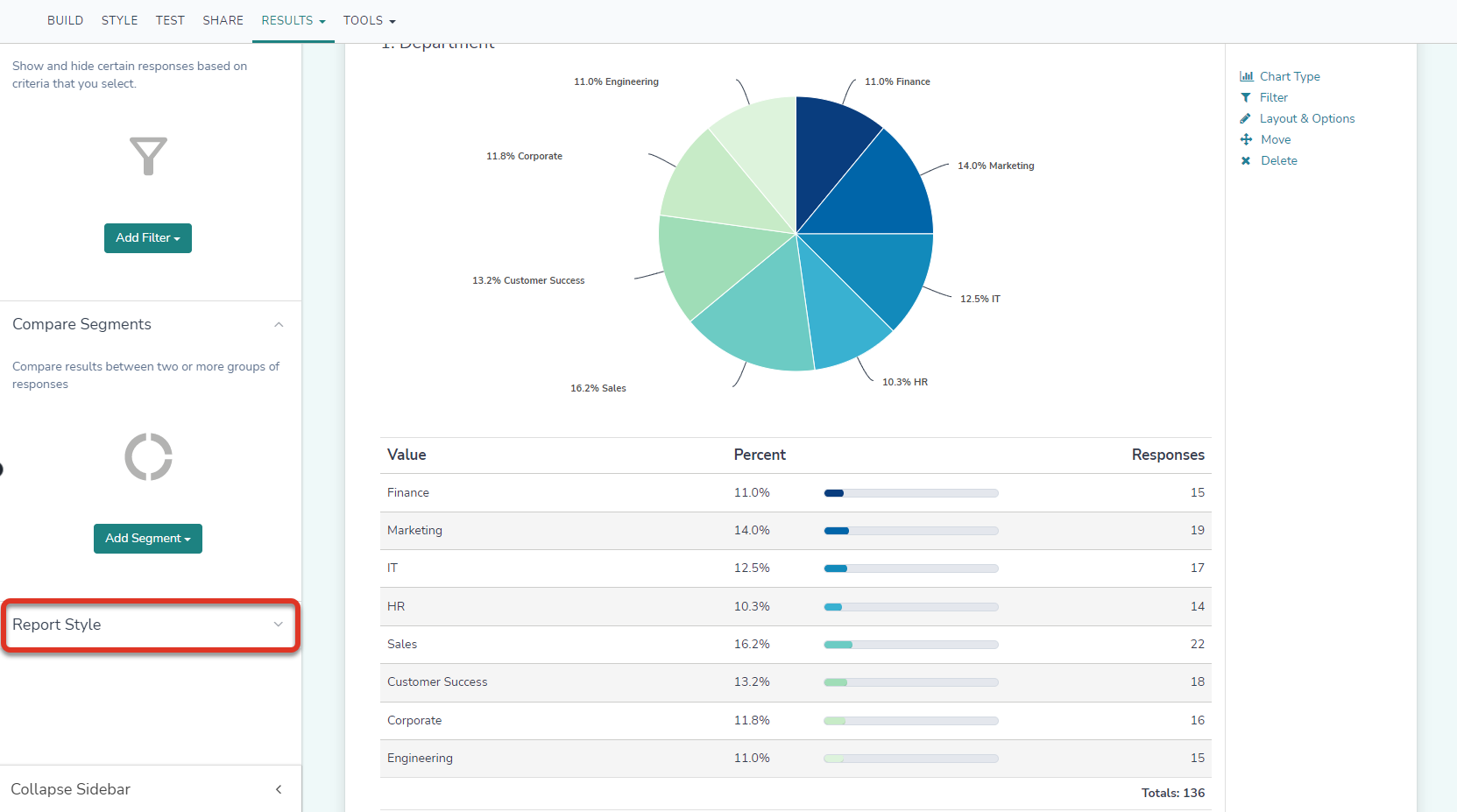
The Standard Report offers a number of style options for you to completely control the look and feel of the report. To get started, click the Report Style option in the left-hand panel of your Standard Report.

Themes
Navigate to Report Style > Theme and to view the default Pre-Built theme, and your theme library.
Note: Applying a Theme to your report will update every visual aspect of the report, including changing the fonts, chart colors, and size of the text.


Logo
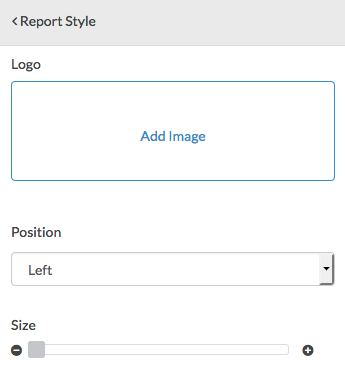
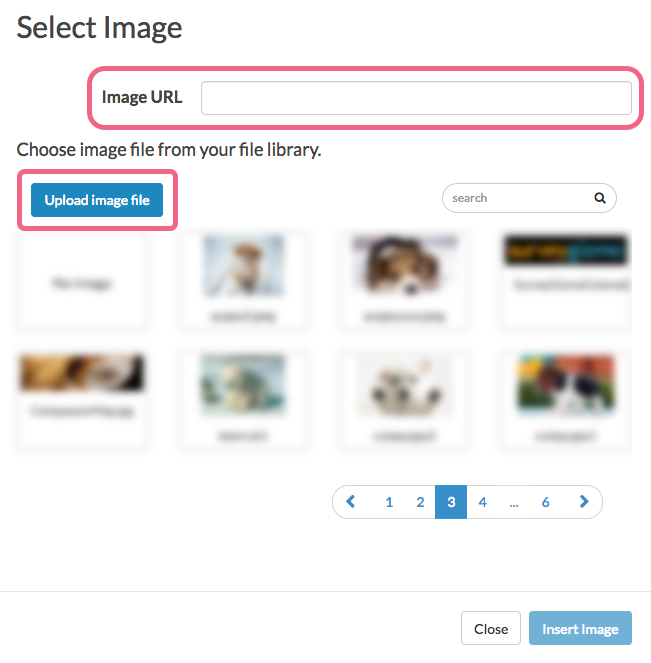
If you wish to include your brand's (or your client's) logo at the top of your Standard Report go to Report Style > Logo and click Add Image. There are several options for adding a logo:
- Select an image that has been previously uploaded to your File Library
- Upload an image directly via the Upload image file button
- If your image is hosted online, add it to the report via the Image URL field. Paste the image link/url into the field and click Insert Image to finish.


After adding your image, use the Position drop-down to set the image position as Left, Center, or Right. If you need to adjust the logo's size, use the Size slider to either increase or decrease the size.
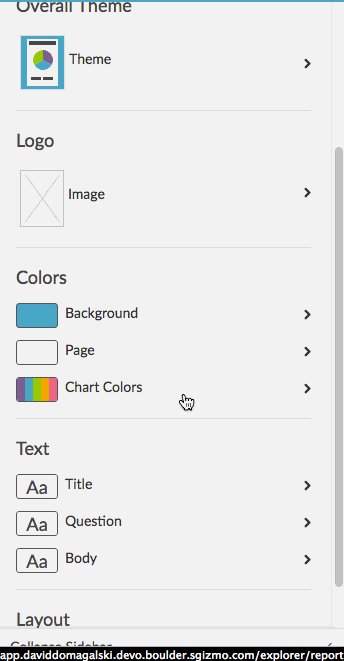
Background
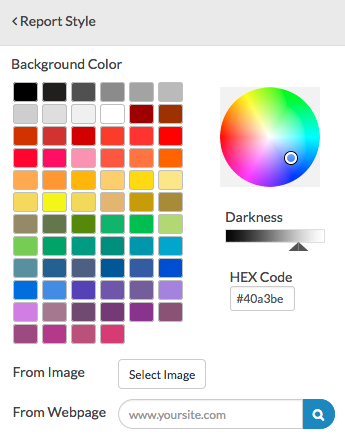
Click the Background option in the left-hand panel of your Standard Report to change the background color of the report. You can choose from our quick colors, use the color wheel, or enter a specific HEX Code if you have it handy.
In addition, Alchemer can grab colors from either an uploaded image or a website. Use the From Image or From Webpage options to provide a color source for the background of the report.


Page
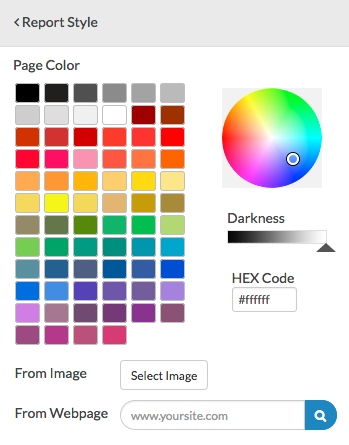
Click the Page option in the left-hand panel of your Standard Report to change the page color. You can choose from our quick colors, use the color wheel, or enter a specific HEX Code if you have it handy.
In addition, Alchemer can grab colors from either an uploaded image or a website. Use the From Image or From Webpage options to provide a color source for the report page.


Page Width
You can adjust the page width via the Page Width option within Report Style > Layout section. The default page width is set to 80%; you can use the slider to adjust or type a specific percentage or pixel width into the available field.

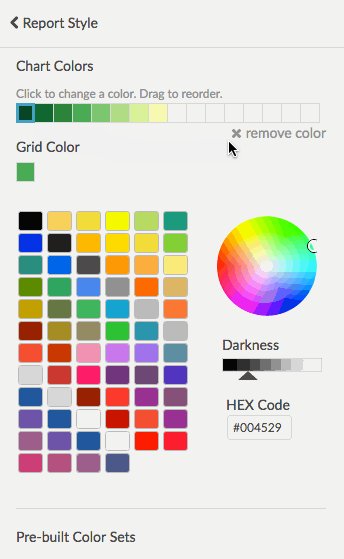
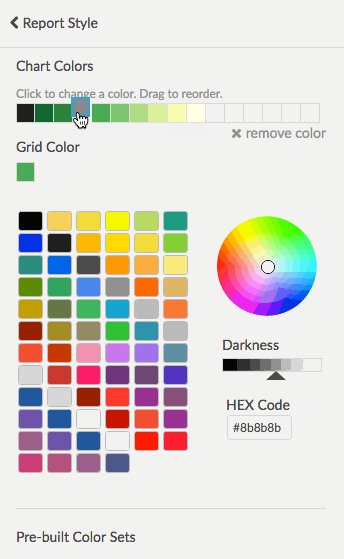
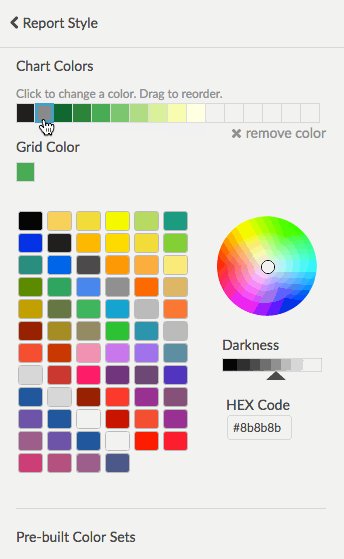
Chart Colors
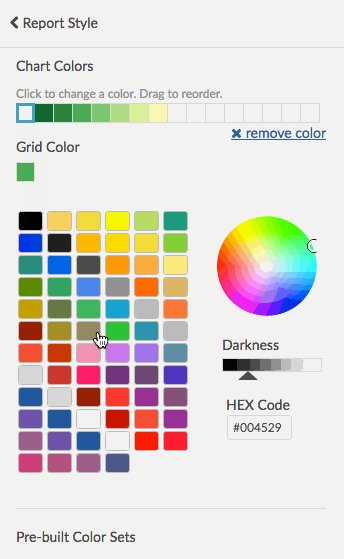
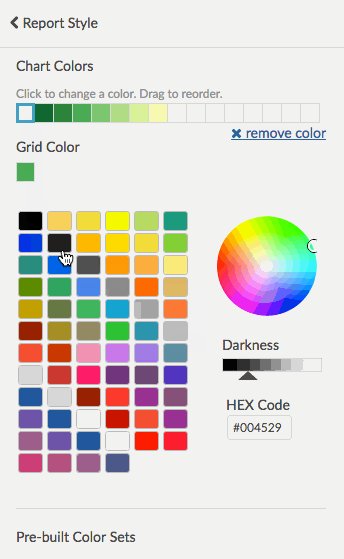
Click Chart Colors in the left-hand panel of your Standard Report to get started customizing the colors that are used in the charts throughout the report.
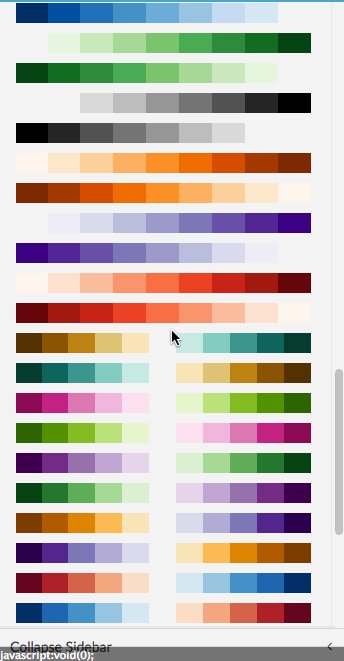
Pre-built Color Sets
Under Pre-built Color Sets, there are color palettes galore. Be sure to scroll down to see all of the options. You can select a quick color palette that you like and then go to the Chart Colors section to further customize by adding, removing or adjusting the existing colors in that palette.

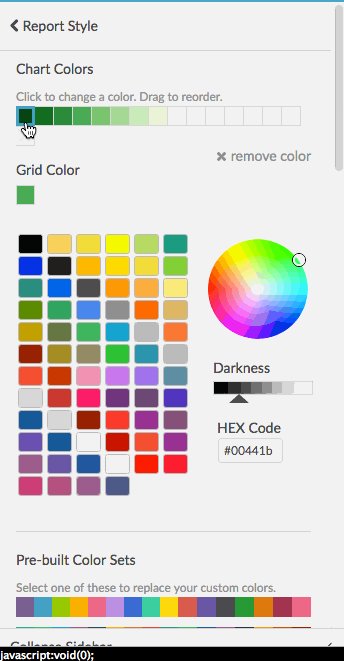
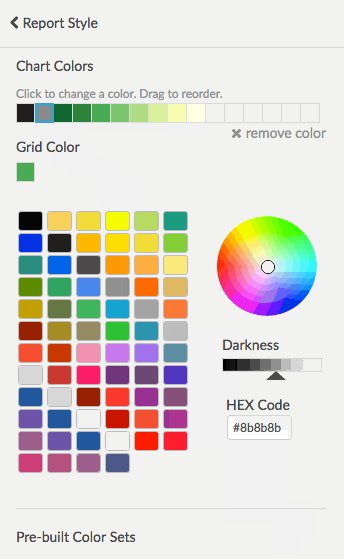
Chart Colors
Under Chart Colors you can customize to your heart's content.
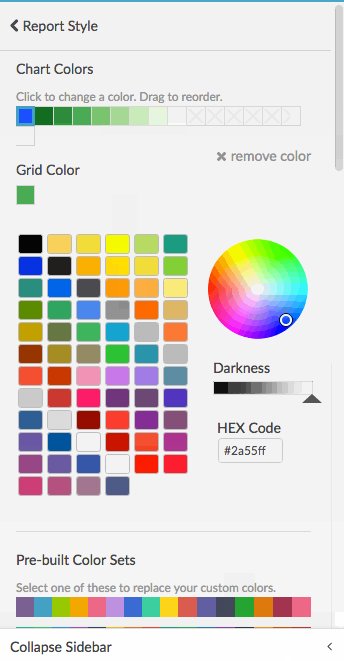
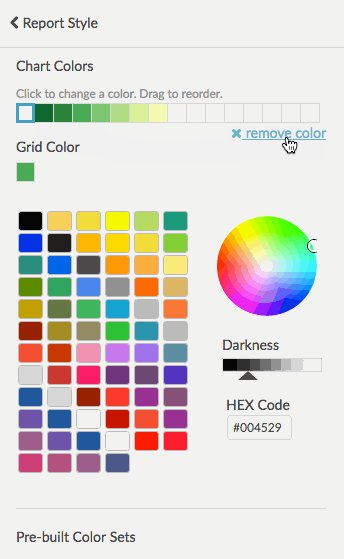
Remove a color
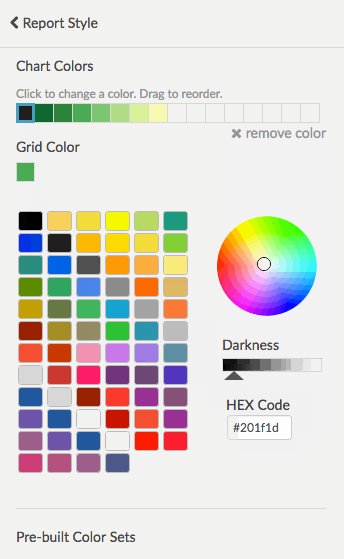
If you wish to remove a color from being used in any of your charts, select it and click the x remove color link.

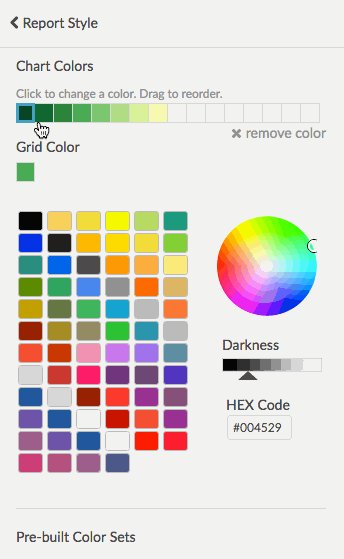
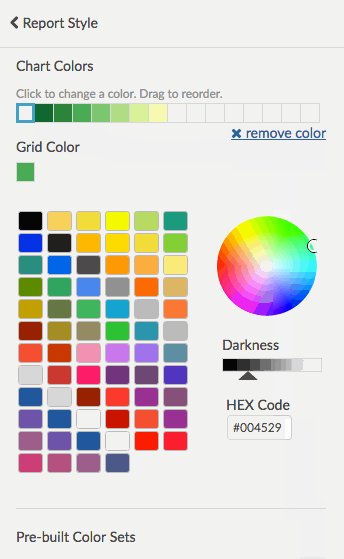
Add a color
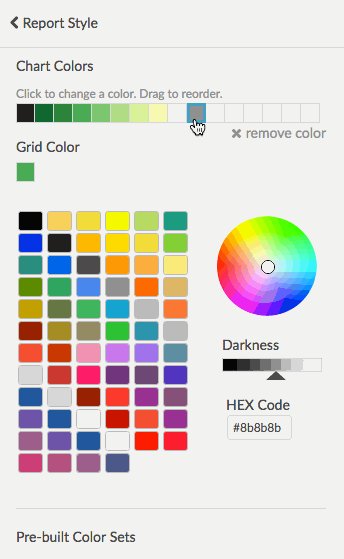
To add a color select an empty cell in your current color list and then choose from our quick colors, use the color wheel, or enter a specific HEX Code if you have it handy.

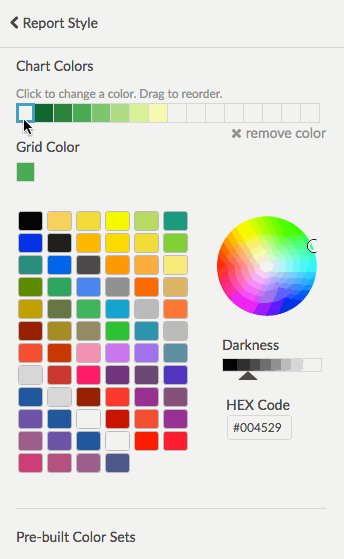
Reorder your colors
Colors will be used in your charts in the order they are listed. If you wish to reorder your colors, click, hold and drag colors to the desired location.

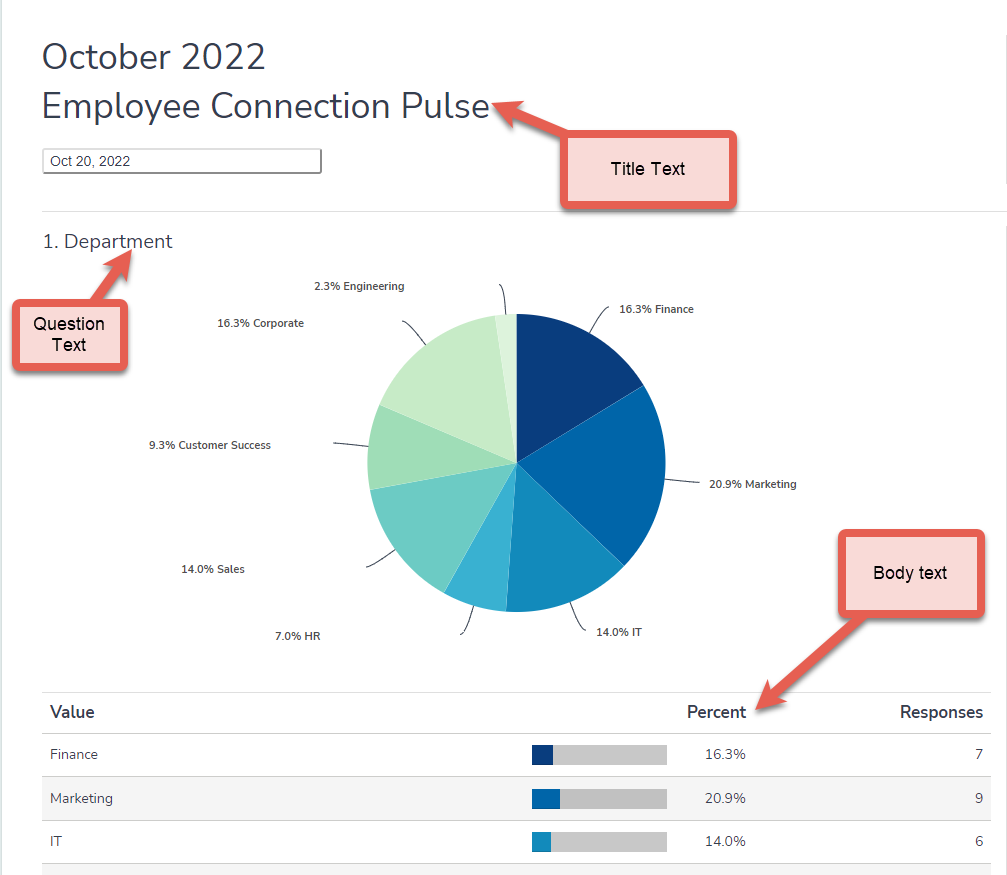
Text
Under the Text options in the left-hand panel of your Standard Report, you can customize the font, font size, font weight, and color of your Title Text, Question Text, and Body Text.


Custom CSS
Finally, if you know your CSS you can add your own custom styles to further customize the report look & feel, under Report Options > Custom CSS.
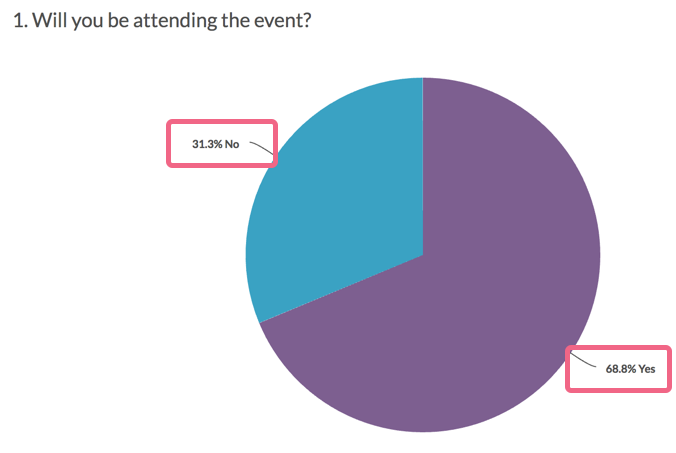
For example, to remove the data labels associated with Standard Report Pie Charts (pictured below), use the following code:
.highcharts-data-label{
display:none;
}
.highcharts-data-label-connector{
display:none;
}
Save a Theme to Your Library
Once you get your report looking just right, you can save the theme for re-use across other projects.
- Go to Report Style > Theme > Your Theme Library
- Click the Save Current Style as a New Theme option at the bottom of the Pre-Built Themes.
- Give your theme a name and click Save. Now your theme is saved for use in future reports!

Applying a Saved Theme to Your Standard Report
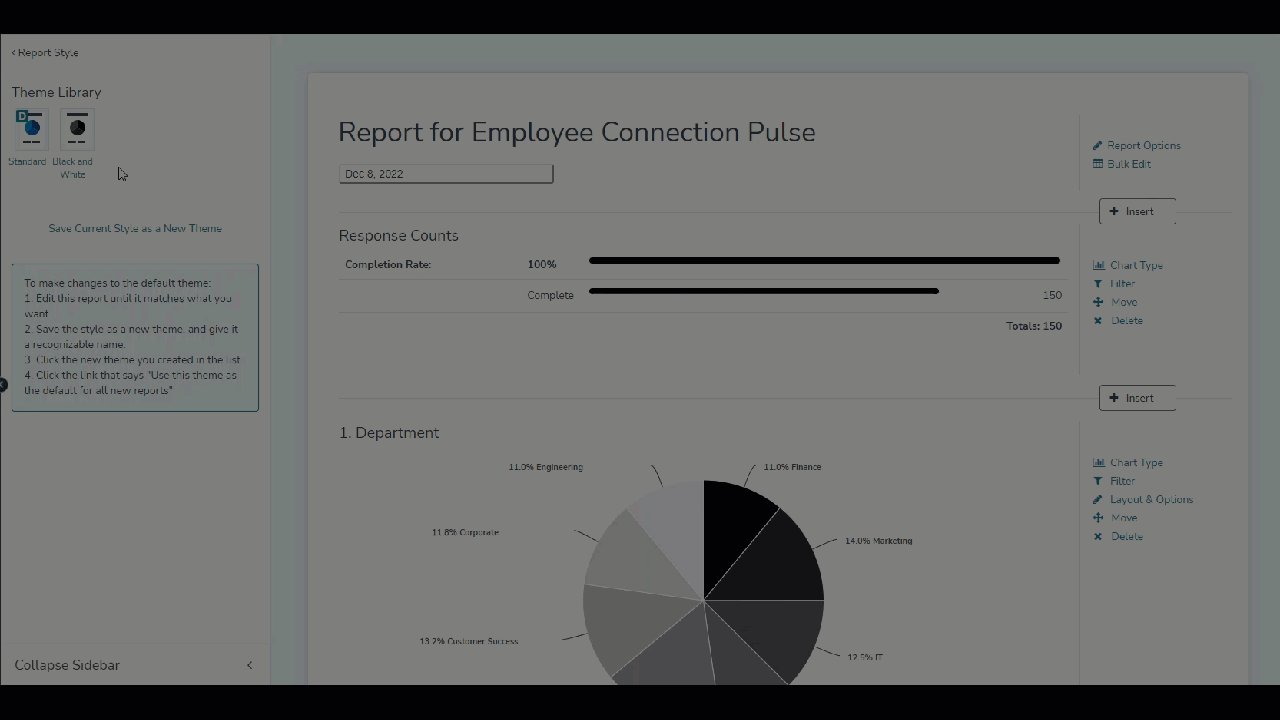
Once you have a saved theme you'll likely want to apply this theme to another Standard Report. To do so go to Report Style > Theme > Theme Library and select the Theme you wish to apply.
Set a Default Theme
Account Administrators can set a default theme to apply to all Standard Reports. Connect with your Account Administrator if you wish to apply a default theme and do not see the options outlined below.
Once you have styled the Standard Report to your desired appearance, click Save Current Style as New Theme and give it a recognizable name. You may need to refresh your page to see the new theme appear in the library

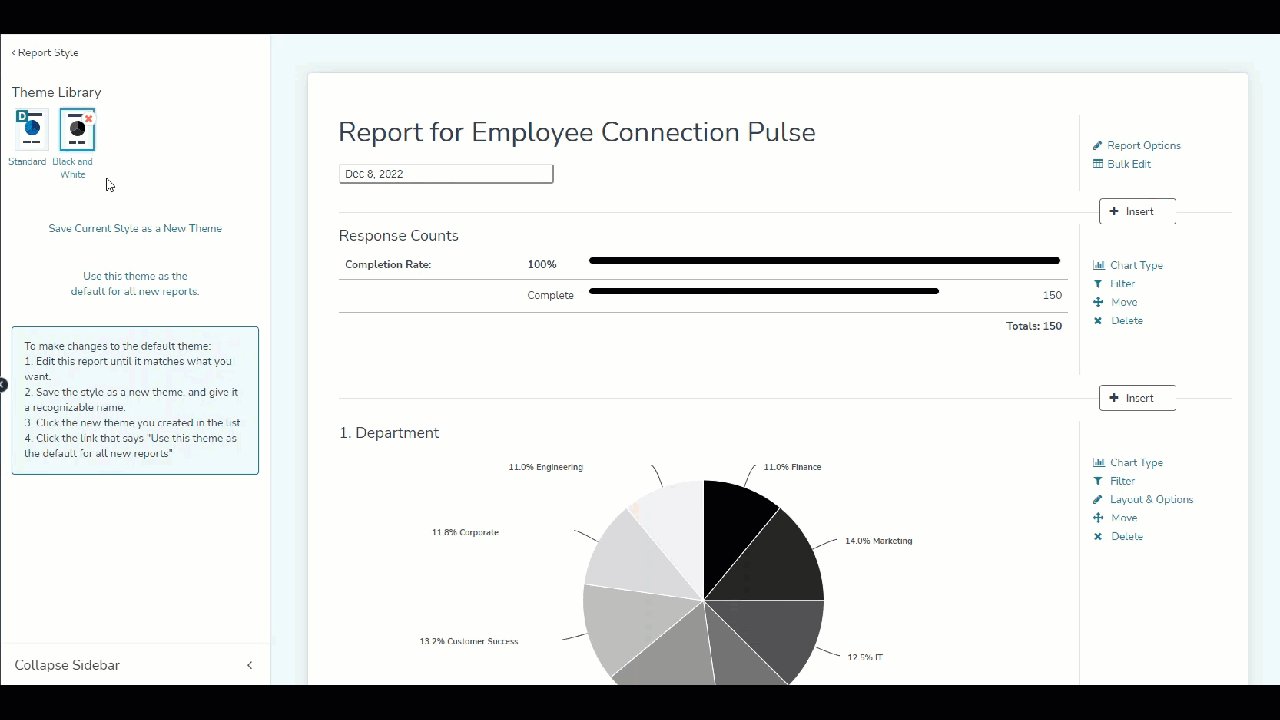
Then, in the Theme Library, click the icon for the desired theme
Click Use this theme as the default for all reports

The selected theme will now apply to all Standard Reports for the account.
This default only applies to Standard Reports. Other report types will not have this theme applied.
Standard Report themes will not show up in the style drop down for other report types, or in the Design Library.
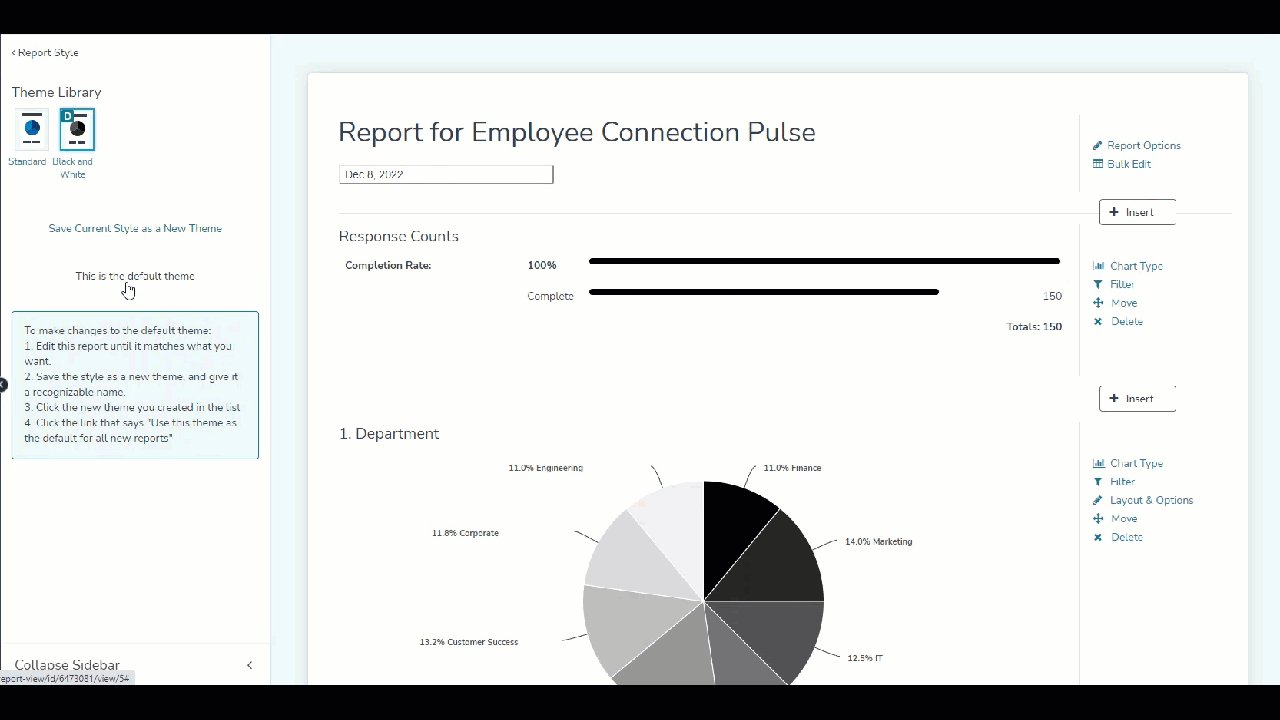
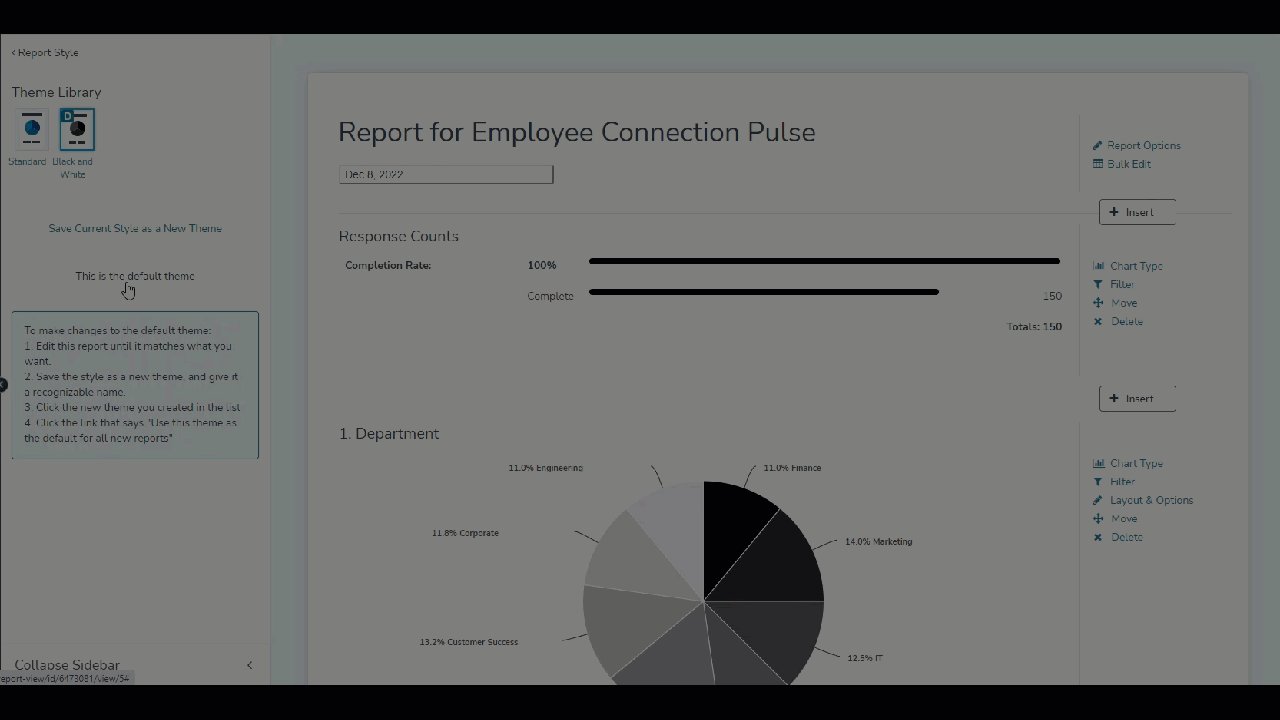
Once the default theme has been applied, a D will appear in the top righthand corner of the theme icon.
When you click on the theme icon, it will also read "This is the default theme"
Delete a Default Theme
Default Themes cannot be deleted by any users when they are selected as the default. Follow the steps below if you need to remove a theme that's been set to default.
If you need to delete a default theme, you must first remove it as the account's default. To do this
Set a different theme as the default
Delete the theme by hovering over the theme icon and clicking the red X