
- Check it out in an example survey!
- Add a survey with tooltips to your account!
Adding explanatory text to a survey to ensure your respondents are on the same page is an excellent survey best practice. Trouble is, too much text can be fatiguing.
Using this handy trick, you can provide respondents hover-over tooltips throughout your survey with definitions and explanatory text. This way, the respondent can access the text if they need it but is otherwise hidden from display.
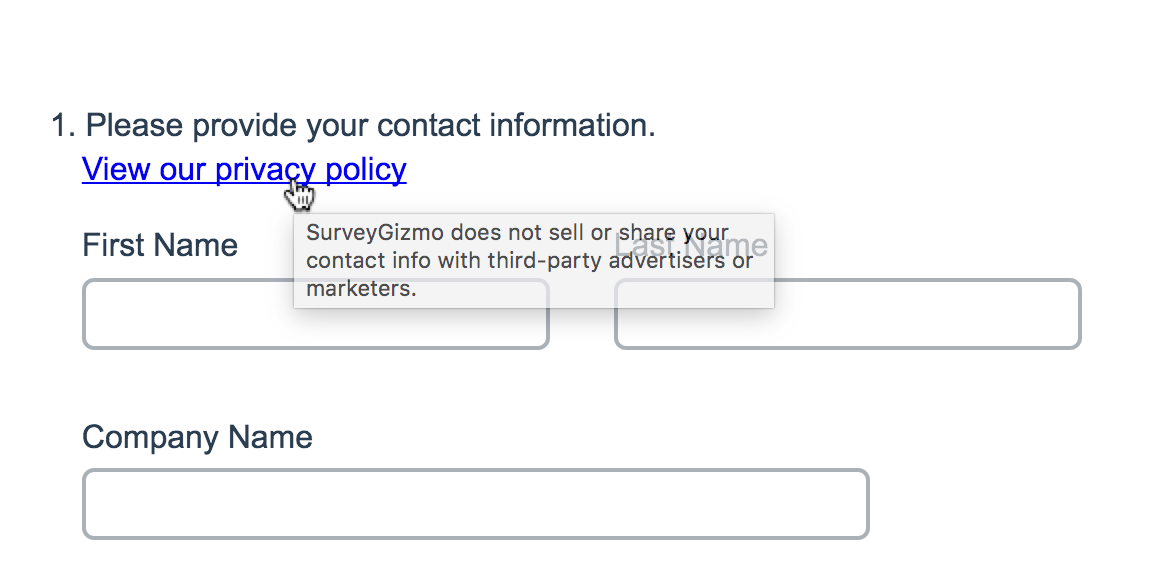
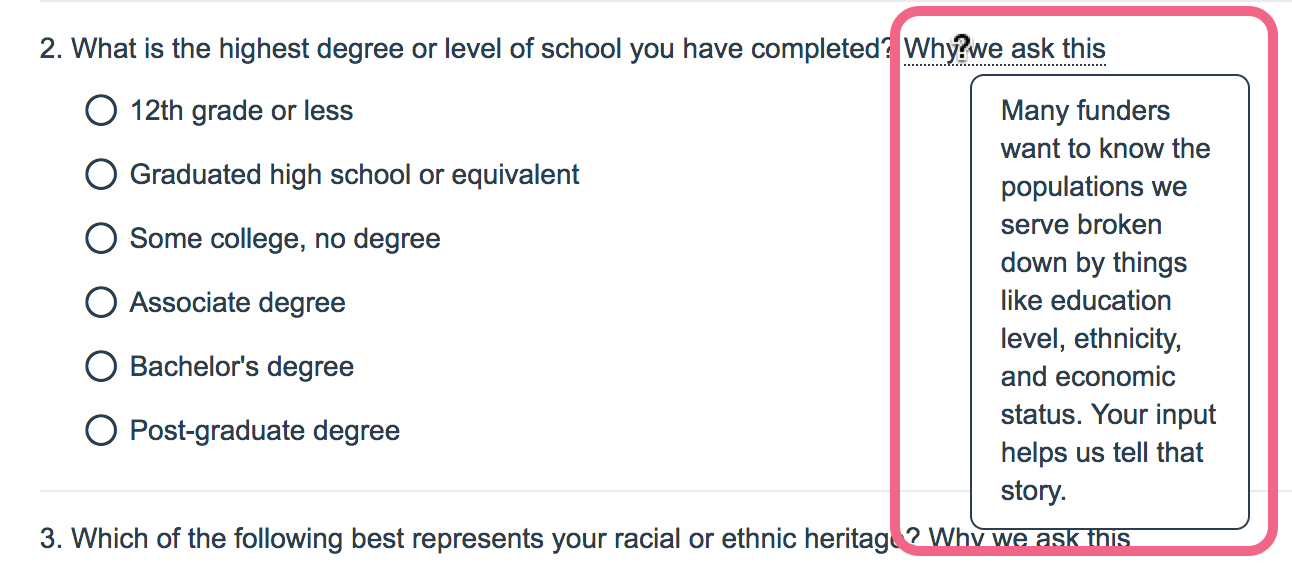
In this example, we are also demonstrating another survey best practice; providing respondents information as to why survey questions that could be considered sensitive are being asked.
Option 1. Basic Tooltip
This basic tooltip can be added to question text and Text/Instructions ONLY. If you wish to include tooltips in your answer options see Option 2 below.

- Start by copying the code below.
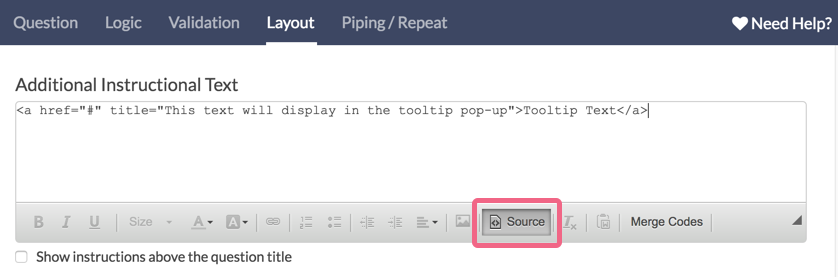
<a href="#" title="This text will display in the tooltip pop-up">Tooltip Text</a> - Next, edit the text instructions or question title where you want to include the hover-over tooltip.
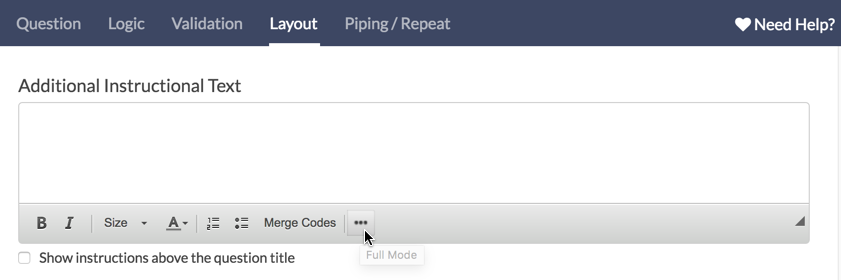
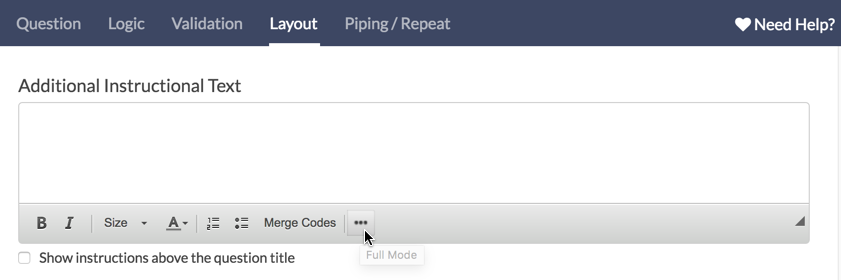
- In our example, we are adding the instructional text to the Additional Instructional Text field under the Layout tab so the tip is not included in question titles in Reports and Exports. To set this up edit your question and go to the Layout* tab. Click into the Additional Instructional Text field and then click the Full Mode icon on the editor toolbar.
*The Layout tab is not available at all plan levels, however this solution can be implemented on the Question tab as part of the question text.
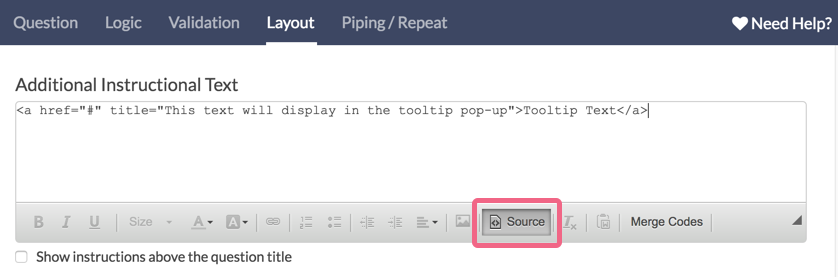
- Then click the Source icon on the editor toolbar.

- Paste in the copied code and update the text to meet your needs.
- Save the question.
Option 2. Styled Tooltips
In this example we'll be setting up a hover-over tooltip within the question text. You can take this code and apply it throughout your survey, e.g. within text/instruction elements, question instructions, answer options, etc.

- Start by adding the styles for the tooltips to the theme of your survey. These are required for the tooltips to work. To do so, go to Style tab. Scroll to the bottom of the survey preview to access the link to the HTML/CSS Editor. Paste the below CSS on the Custom CSS tab. If you wish you can customize the colors of your tooltip by changing hex codes for the color and border highlighted in red below.
/*** Tooltips! ***/ .tip { border-bottom: 1px dotted [template("base font color")]; position: relative; cursor: help; text-decoration: none; color: inherit; } .tip span { display: none; z-index: 100; position: absolute; padding: .6em; padding-left: 1em; top: 1.5em; left: 2.4em; width: 10em; background-color: [template("page background color")]; border: 1px solid [template("base font color")]; border-radius: 0.5em; } .tip:hover span { display: inline-block; } .sg-question-set, .sg-type-radio ul.sg-list-vertical li, .sg-type-checkbox ul.sg-list-vertical li, .sg-question-options, .sg-type-radio-likert .sg-question-options, .sg-type-table .sg-question-options, .sg-instructions { overflow: visible; } - Next, copy the below code. (In our example, we are adding the instructional text to the Additional Instructional Text field under the Layout tab so the tip is not included in question titles in Reports and Exports.)
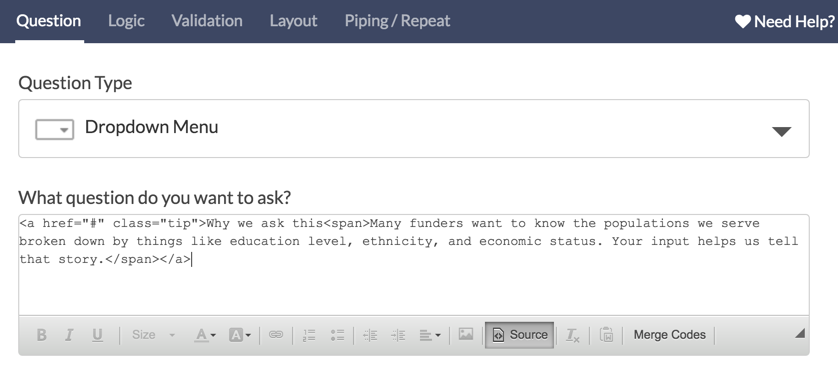
<a href="#" class="tip">Tooltip Text<span>This is the text that will display in the tooltip pop-up.</span></a> - Then click the Source icon on the editor toolbar.
- Paste the copied code wherever you would like to place your tool tip.
- Next, you need to customize the various pieces of the code:
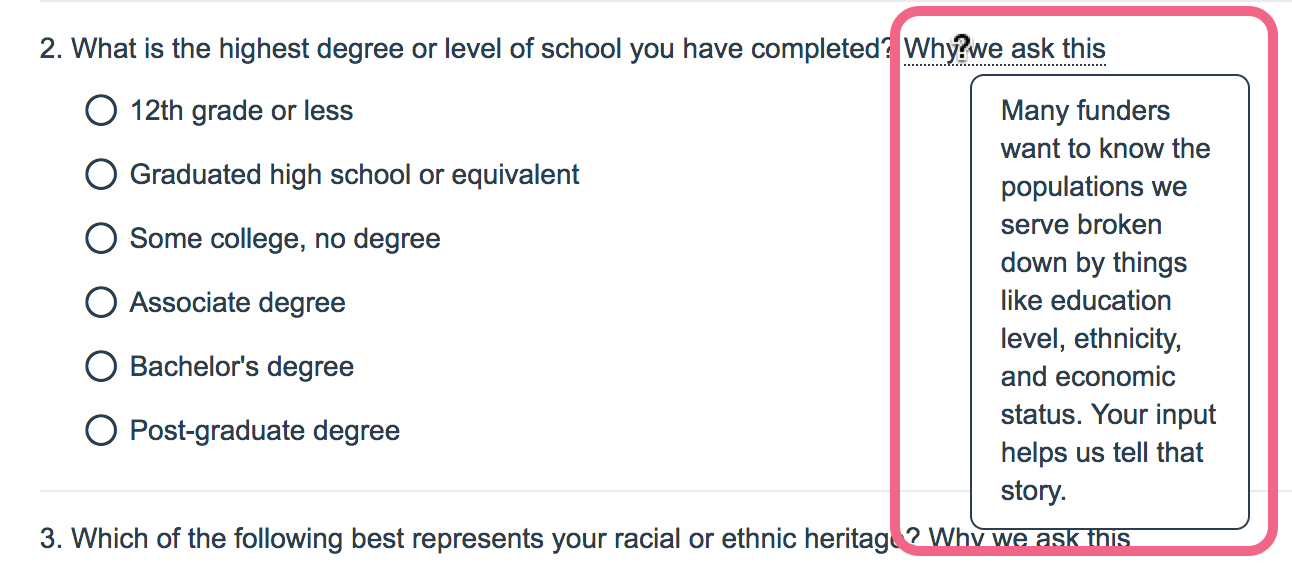
- Start by replacing the Tooltip Text. In our above example we used "Why we ask this." This could also just be a ? at the end of a term if you wish.
- Next replace the text between the span tags with the info you wish to provide on hover/click.
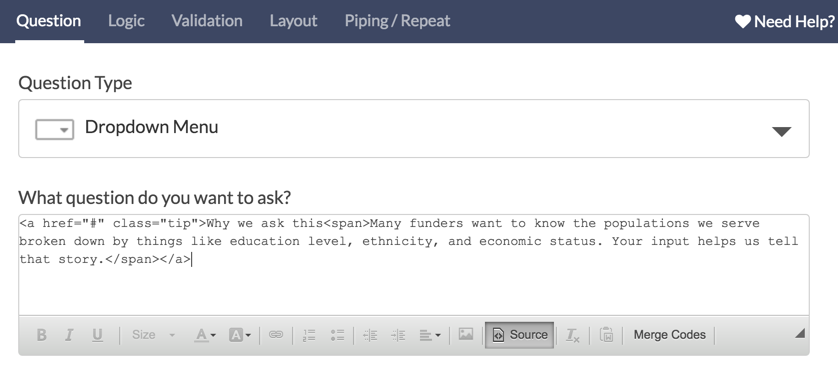
In our example we end up with the code below:<a href="#" class="tip">Why we ask this<span>Many funders want to know the populations we serve broken down by things like education level, ethnicity, and economic status. Your input helps us tell that story.</span></a>
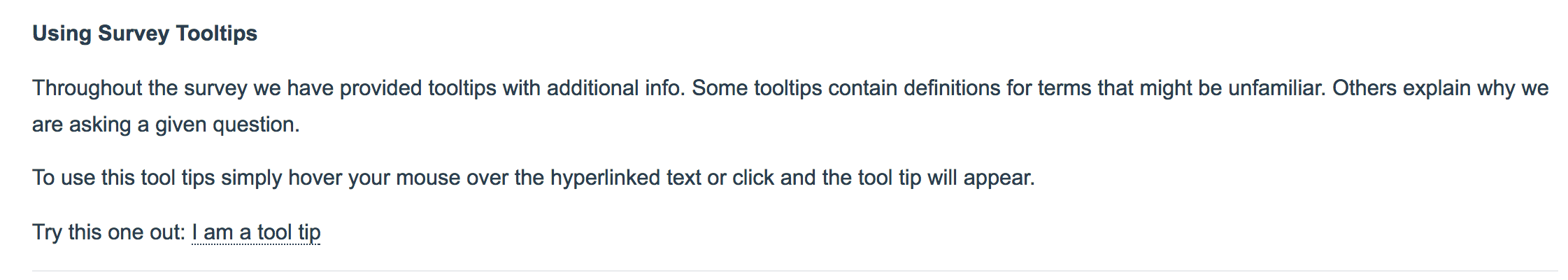
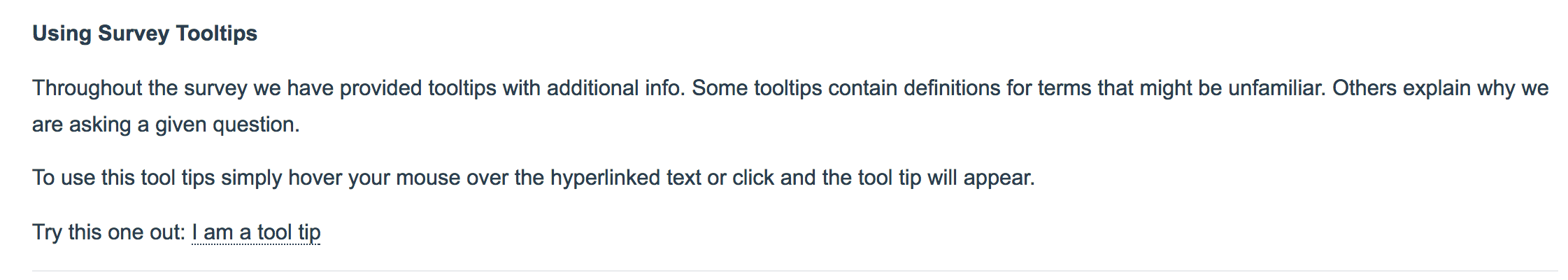
- Finally, if you are using tooltips, we recommend adding instructions for how to use them at the beginning of your survey.

Best Practice: Adding Tooltips to Answer Options
When adding tooltips to answer options (available for styled tooltips only), follow these steps:
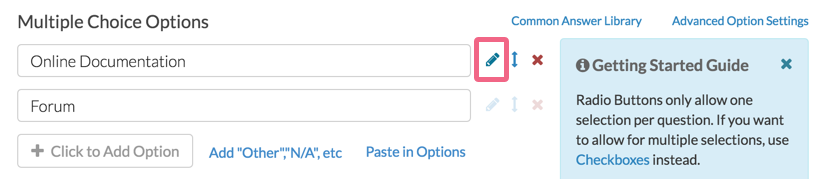
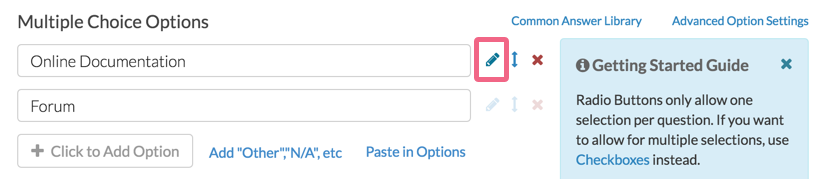
- Edit the answer option via the associated pencil icon.

- On the next screen, click into the Option Title field and click on the ... icon to expand the HTML editor options.
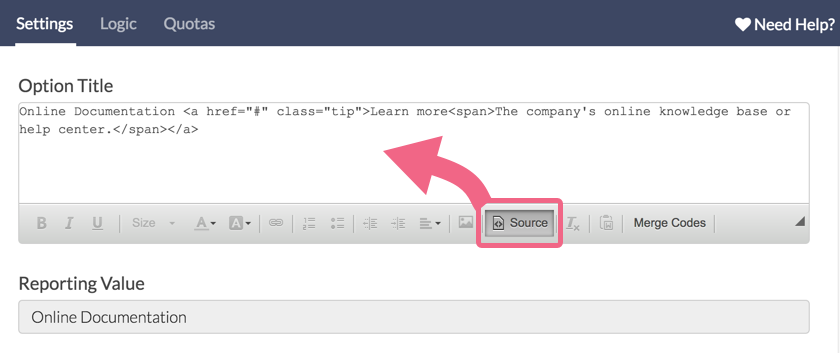
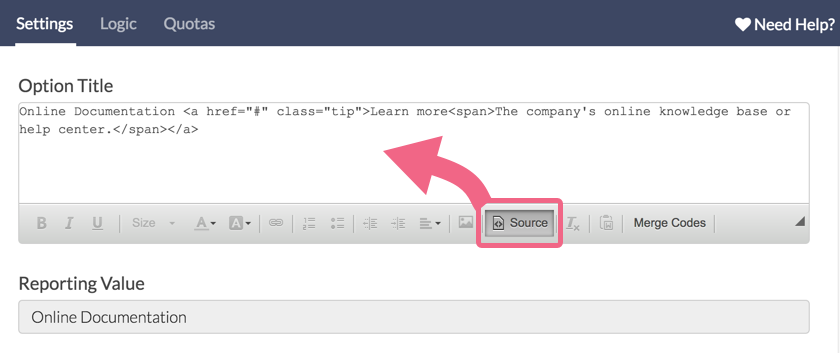
- Next, click on the Source button and paste your HTML code into the Option Title field.

- Click Source a second time to exit the source code editor. Do this before you click Done in the step below.
- Click Done when you are finished.
Limitations
We do not have a built-in feature for hover-over tool tips. This workaround works for most of our customers in most cases but it is not a one-size-fits-all solution. This workaround is:
- only supported in survey themes built with the new theme builder.
- not supported on answer options utilizing click & drag functionality:
- Drag & Drop Ranking
- Closed Card Sort
- Open Card Sort
- Quick Sort
- may still require some tweaking to get it right depending on your theme and where in the survey you are using these tips.
- works best with 140 characters or less. If you wish to use more than 140 characters we recommend using Text / Instruction Elements, Page Descriptions or linking to a document with definitions and explanations.
- Quotation marks should be avoided within your tool tip text as they are a reserved character in HTML code.
Supported Browsers/Devices
These tooltips were tested on the following devices:
- Internet Explorer 7+
- Safari
- Firefox
- Chrome
- Android
- iOS
FAQ
How do tooltips work on mobile?
Only the styled tooltips will work on mobile. Respondents will have to click to reveal them as there is no hover action on mobile devices. As such, you might want to add a question mark in order to cue respondents to click.
If respondents interact with an answer option tooltip after having already selected that answer option (for example, within a checkbox question), the tooltip text will appear white against a white background. In this case, you may want to force the tooltip text to be a specific color.
To do so, locate color: inherit; within the styled tooltips CSS and replace inherit with a color of your choice, ex. color: black;.
Can I change the width/position of my tooltips on mobile?
This is possible with the addition of CSS code to the styled tooltips option.
This workaround works for most of our customers in most cases but it is not a one-size-fits-all solution. You may need to modify this CSS further depending on your theme and where in the survey you are using these tips.
Add the below CSS to the bottom of your styled tooltips CSS. Note that depending where you place your tooltip, you may see that it is pushed off the right side of the screen.
We recommend placing a line break <br /> directly prior to the tooltip code that you pasted into your question text, answer option, etc. on the Build tab.
@media only screen and (max-width: 500px){
.tip:hover span {
position: absolute;
width: 19em; /*Adjust this value up/down to change the width of the tooltip box*/
left: -2.3em; /*Adjust this value up/down to move the location of the tooltip left/right*/
}
}
Can I add bullets to my tooltip text?
While the HTML for a bulleted list is not supported within the tooltip text, you can add bullets by using their HTML entities. Here is an example using • which is the HTML entity for a bullet. Learn more about HTML entities.
This solution is not compatible with simple tooltips. Use this with Option 2: Styled Tooltips.
<a class="tip" href="#">Why we ask this<span>Many funders want to know...<br />
• education level<br />
• ethnicity<br />
• economic status.<br />
<br />
Your input helps us tell that story.</span></a>Are your respondents having trouble figuring out how to close the tip on mobile devices?
Clicking outside the tooltip is all respondents need to do to close the tooltip on a mobile device. If this comes up frequently you can add the following code to your survey's theme.
Add the following additional CSS to the survey theme:
@media only screen and (max-width: 500px) {
.close-tooltip {
display: inline-block;
float: right;
padding: 0 0 5px 5px;
font-size: inherit;
font-style: normal;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.close-tooltip:before {
content: "\2716";
}
}And the following JavaScript to the Custom <head> tab under Style > HTML/CSS Editor:
<script>
$(document).ready(function() {
var $tooltip = $('.tip');
$tooltip.find('span').prepend('<i class="close-tooltip"></i>');
$tooltip.on('click', function(e) {
resetState(e, $(this));
});
$tooltip.on('hover', function(e) {
resetState(e, $(this));
});
function resetState(e, o) {
if ($(e.target).is('span')) {
e.preventDefault();
} else if ($(e.target).is('i')) {
o.find('span').hide();
} else {
o.find('span').css({ 'display': '' });
}
}
});
</script>