
To place footer text like the above in your survey go to Tools > Text & Translations and click your default language. On the Messages tab edit the Footer Text (HTML is supported). Enter your text and Save.
HTML is supported in the survey footer. If you wish to include rich text formatting like bullets, bold text, hyperlinks you'll need to construct it with HTML as there is not a rich text editor available here. Here are a couple of resources that are great for learning how to construct the HTML you need:
/help/building-a-link-using-html
Please note there is a character limit of 500 for survey footers.
Add an Image to Your Survey Footer
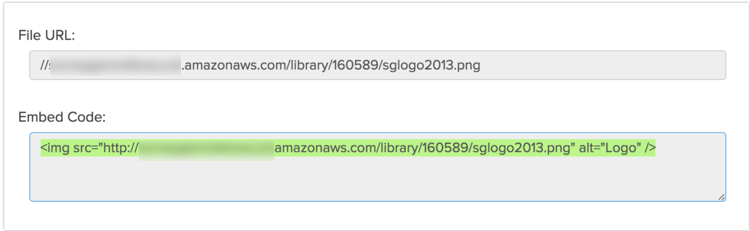
Start by uploading the image to your file library. If you need help with this check out our File Library Tutorial to learn how! Once your image is uploaded to the file library, edit the image and copy the Embed Code.

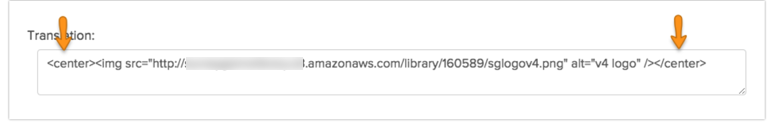
Go back to your survey and go to Tools > Text & Translations and click your default language. On the Messages tab edit the Footer Text and paste the embed code for your image. The image will be left aligned by default, if you wish to center the image, you can add HTML code to center the image.

Click Save when you are finished and head over to the Style tab to view your footer.

Best Practice Tip: Image Too Big or Too Small?
When uploading images to the file library you have the option to scale your image using pixel width or a percent. There are also various tools online to resize images e.g. http://www.picresize.com/. It is important to note that resizing images may negatively affect the quality of the image.

Limitations
Alchemer highly recommends testing the display of footer text on various devices before launching a project. On mobile devices with less screen space than laptop or desktop devices, the footer's text and images may extend past the screen limitations of the device. This also may include the contents of the footer being overlapped by the progress bar and vice versa. This is fixed with CSS on the Style Tab if one has access to a programmer.