White papers, terms and conditions, rules and regulations, PowerPoint presentations, and book samples are all examples of documents that you may wish to include in your survey. The simplest method used by 99% of Alchemer users is to upload the document to our File Library and then provide a link to the file within the survey.
However, new online tools allow you to embed documents directly into a page in much of the same way that video is embedded throughout the web; by first uploading it to their site and copying a small piece of HTML they provide, and placing it in your survey.
Link to Document
The most straightforward method is to provide a link to the file uploaded into the File Library.
Please keep in mind that if you provide a link to a file in the survey, your survey respondents can copy and share the link outside of the survey. This is not recommended if the file contains sensitive information that you do not want shared externally.
Once the file is uploaded, the link to the document can be found by clicking the file icon or the edit button in the File Library list.

Within the survey, either as part of the Question Title or a Text/Media element, use the following code to add the link:
<a href="http://link/to/document.pdf" target="_blank">Link that a user clicks</a>
All you need to do is replace the "//link/to" and the text for the link that the user will click. If the respondent clicks on the link, it will open in a new window or tab. This is beneficial so survey respondents are never taken away from the survey, especially in cases of PDF files, which many browsers will open in the window rather than downloading to your computer.
Embed in an iFrame
You must first upload the document to the Alchemer file library.
If you prefer to have the document readily available for viewing in your survey, consider embedding the document on your survey page. The best way to do this is via an iFrame.
- To do this, create a Text / Instructions element.
- Next, you will need to access the HTML source. Click the ... icon in your text element text field, then click on the Source button.

- Paste the below HTML code into the source. Replace the highlighted portion with the link to your file. Make sure to match URL protocol (http or https) between the survey page and the content linked in the iFrame. If the survey where you are placing the iFrame uses https, make sure that your iFrame content also uses https.
You may also adjust the provided width and height values as needed, to accommodate the size of your document.<iframe src="link to your file" width="500" height="500"></iframe> - Make sure to Save your text element once you're finished. Note that iFrames will not be rendered on the Build tab. You will need to either preview your survey or visit the share link to see the end result.

Embed with Google Docs Viewer
You can also try embedding the document using Google Docs Viewer. You just need to replace: http://yoururlhere (below) with whatever your URL would be and then copy and paste the code into a Text/Media element.
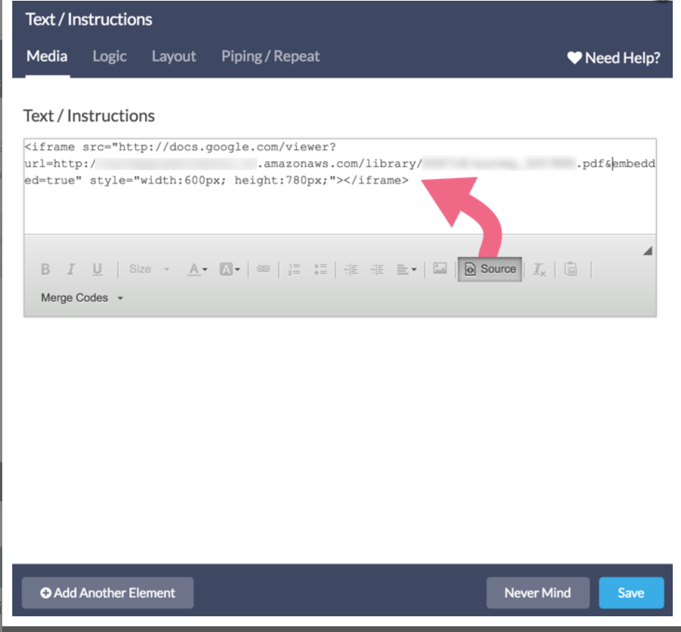
Note: Make sure to paste the code into the text Source (<>) field as pictured below.
<iframe src="http://docs.google.com/viewer?url=http://yoururlhere.pdf&embedded=true" style="width:600px; height:780px;" style="border: none;"></iframe>