The Audio Player element allows you to add audio that respondents can play as part of the survey. You can use audio in your surveys for any number of things! Have your respondents test their foreign language comprehension or rate a new pop song to determine if it should be played on the radio.
Check out the Audio Sentiment question if you are interested in collecting feedback while the audio sample is playing.
Setup
Upload an audio file and obtain the URL for your uploaded file by following these steps:
- Go to Design Library > Files and click Add Files
- Click Choose Files to select the file that you want to upload.
- Enter a Title and an optional Caption, then click Upload.
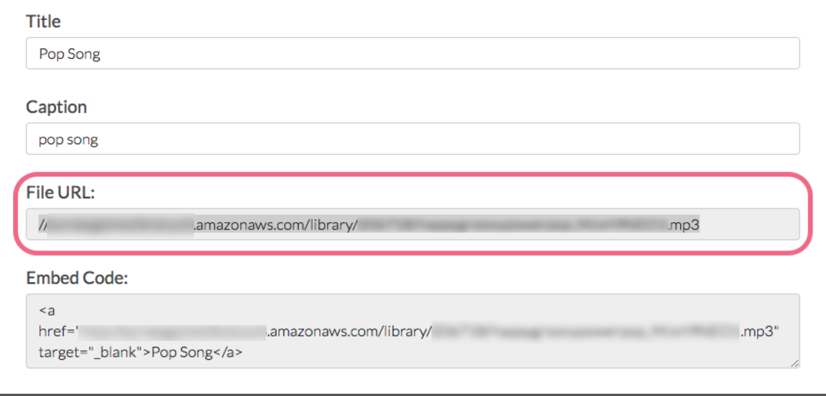
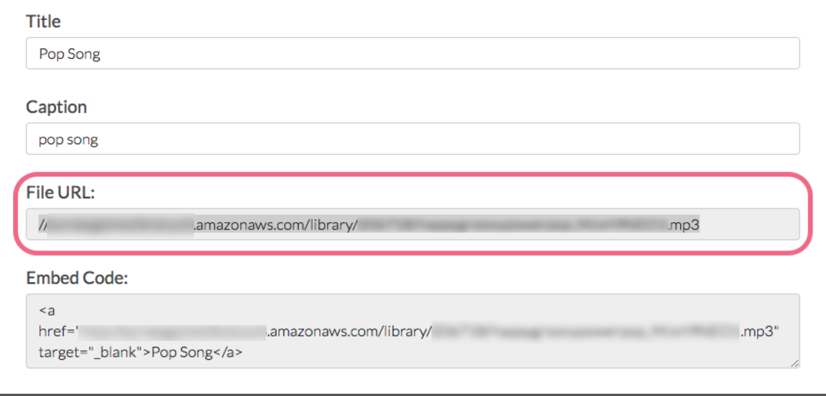
- Once the file is uploaded, find it in your list of files and click the Edit link.
- Copy the File URL.

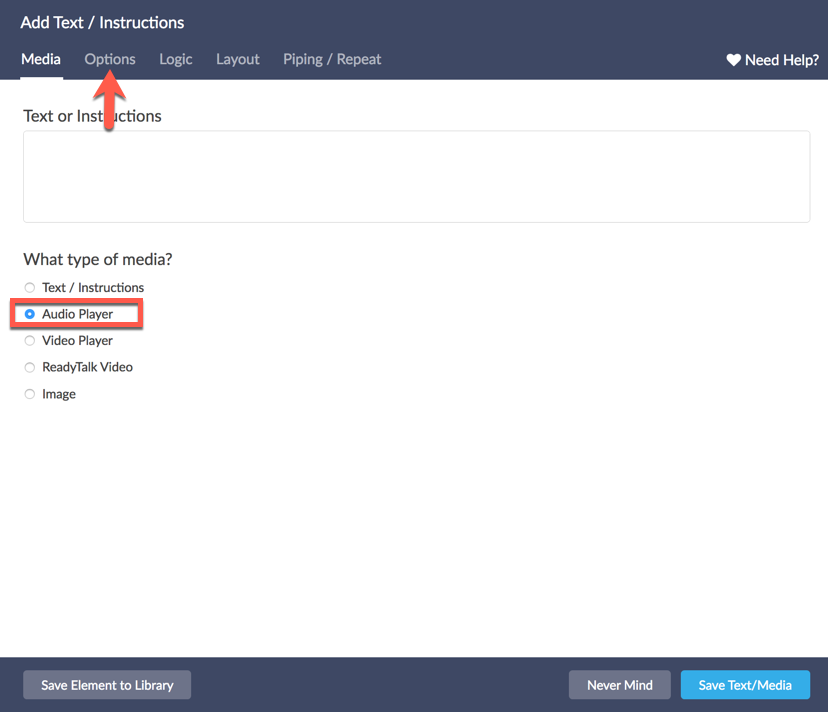
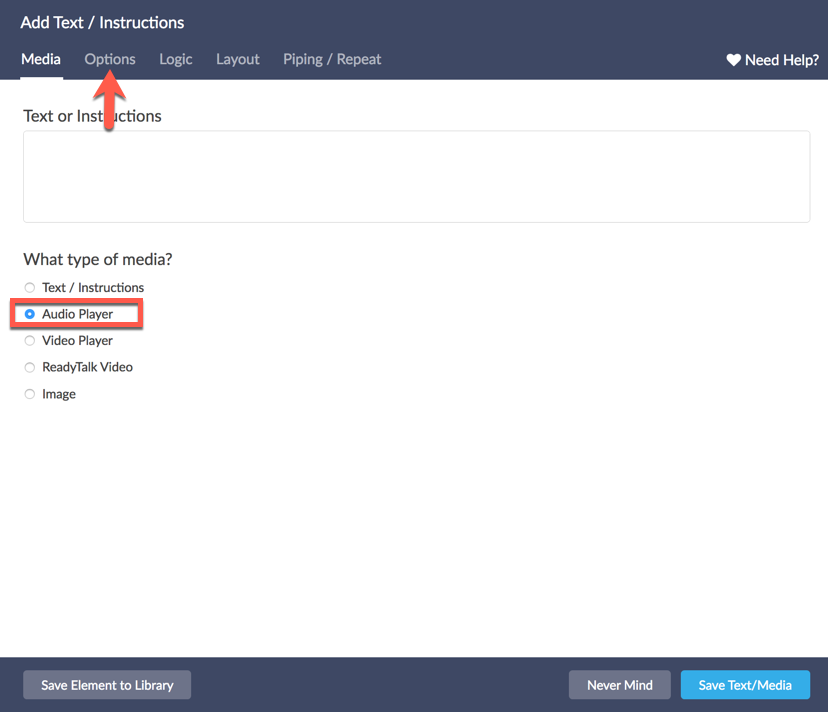
- Once copied, navigate back to the builder tab of your project. Create a Text/Media element, select Audio Player:

- Navigate to the Options Tab, and paste the URL for your video file from the file library or YouTube in the URL of the video file field or use the Select from File Library link to choose your previously uploaded file.
If you want to ensure that respondents are not able to proceed until enough time to listen to the audio has elapsed, one can add a Page Timer to the page.
Browser Compatibility
.mp3 files are most compatible.
| Browser | .mp3 | .wav | .ogg |
|---|---|---|---|
| Google Chrome | |||
| Mozilla Firefox | |||
| Internet Explorer 9+ | |||
| Safari | |||
| Android | |||
| iOS |
If you need to use other file types, depending on the browser your respondents use, they may not be able to listen to/play the audio sample. You can add some text with your audio to communicate these browser compatibility details to ensure that all respondents are able to view your content.
- The max file upload size to our File Library is 25MB
- Please note that Audio Player elements will not work in Offline surveys
HTML5 Embed
If our Audio Player survey element doesn't work for you, you can directly embed an MP3 file in its own element or within the question title of one of your survey questions. The standard for audio files today is an MP3 file; common for music, podcasts, and audio throughout the web.
This method requires the user's browser to do all the heavy lifting, but allows you to use both .mp3 or .ogg files, and is very easy to setup!
- First, navigate to the specific page you wish to add the audio file and click Add New: Text / Media.
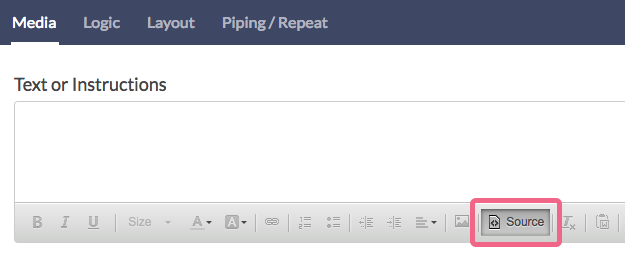
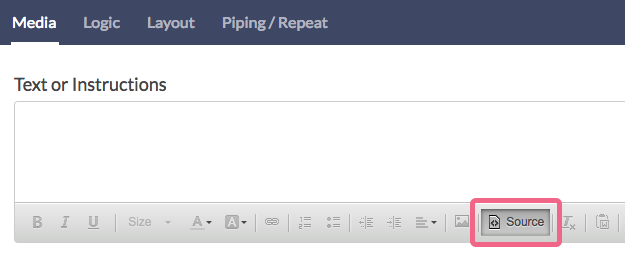
- Select Text/Instructions and access the HTML source editor by clicking ... and Source.

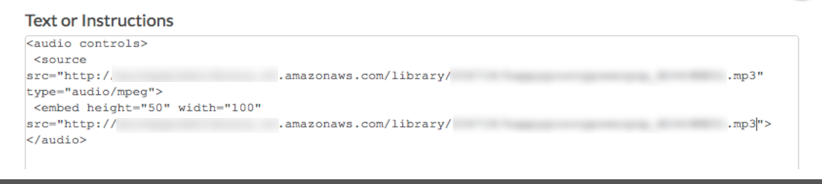
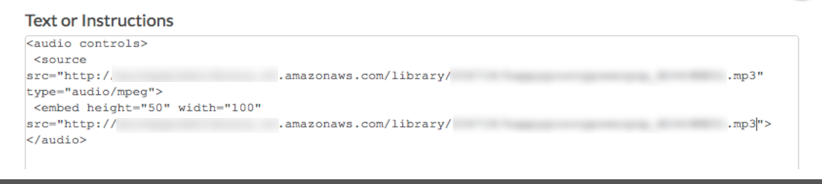
- Paste in the following code into the source:
<audio controls> <source src="http://link/to/your.file" type="audio/mpeg"> <embed height="50" width="100" src="http://link/to/your.file"> </audio> - Next, edit both instances of "http://link/to/your.file" and replace these with the link to your MP3 file. The file can be stored within your Alchemer File Library or hosted externally.

The reason you have two links in this embed code is that the first link will try to load as an HTML 5 player (the newest markup language that supports the latest innovations in multimedia) and if the browser isn't compatible, it will load a plugin-based audio player!
Internet Explorer 8 and earlier versions do not support the <audio> element, so we recommend using the built-in Audio Player in those instances.

Using Files Hosted in Google Drive
If your audio files are hosted in Google Drive, the file link that is produced using the typical method for getting a shareable link will not work with the above HTML5 Embed process. You will need to take a couple of extra steps in order to get a workable link from Google Drive:
- In Google Drive, right click a file and click the Share option.
- A new window will open. Make sure that anyone with the link is selected as the link sharing method.
- Copy the provided link and click Done.
- The link format should be similar to:
https://drive.google.com/file/d/dafsddsafKLJLJLII/view?usp=sharingwhere the bolded text is the file ID. - Copy the file ID and paste it at the end of this link:
https://drive.google.com/uc?export=download&id=. - The result is something like
https://drive.google.com/uc?export=download&id=dafsddsafKLJLJLII. You can now use this link with the above HTML5 Embed solution.
Autoplay
If you want your audio to autoplay when the page loads, you need to append autoplay to the opening tag, like so:
<audio controls autoplay>
<source src="http://link/to/your.file" type="audio/mpeg">
<embed height="50" width="100" src="http://link/to/your.file">
</audio> Please note when using autoplay that the file will also autoplay when loaded in the survey Build tab. We recommend not setting it to autoplay until you are ready to launch.
Also, please note that it's best to alert respondents on a previous page about autoplaying audio, so they can adjust their volume settings accordingly (trust us on this one)!