Notes are now Prompts! Now, not only can you use all of the standard Notes features, but also add images to your in-app Prompts.
Prompts (formerly called Notes) help you proactively connect with your customers—in-app—about updates, announcements, events, and more. You can also use Prompts to encourage feedback and direct customers to surveys.
Now, in addition to text and buttons, you can add rich text formatting and images for more visually engaging messages.
Prompts are easy to set up in the Alchemer Digital dashboard and can be activated in just minutes. With built-in targeting and flexible customization, Prompts let you deliver timely messages that meet customers where they are.
Creating Prompts
To create or edit Prompts, navigate to the Integrations tab in the Alchemer Digital dashboard.

Scroll down and select "Prompts" under the Driving Actions section.
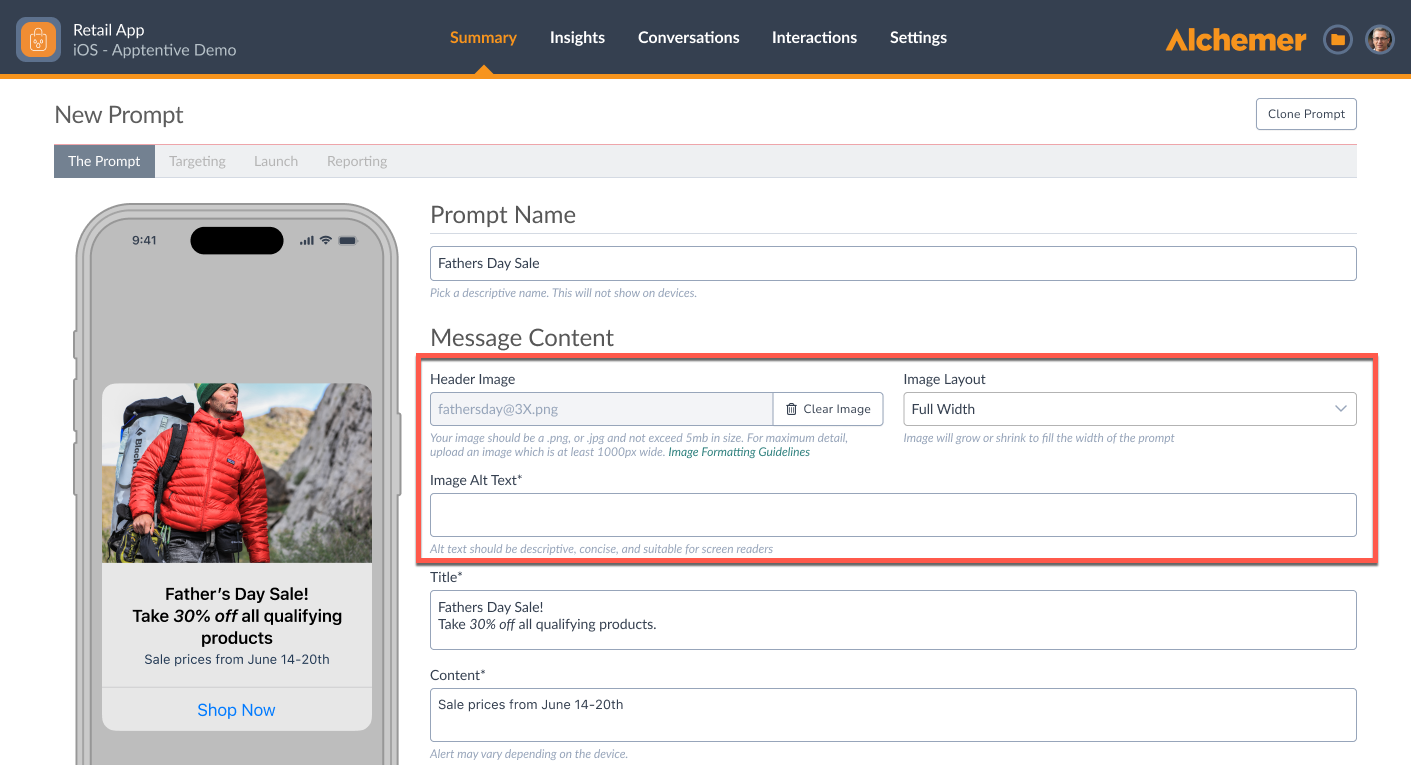
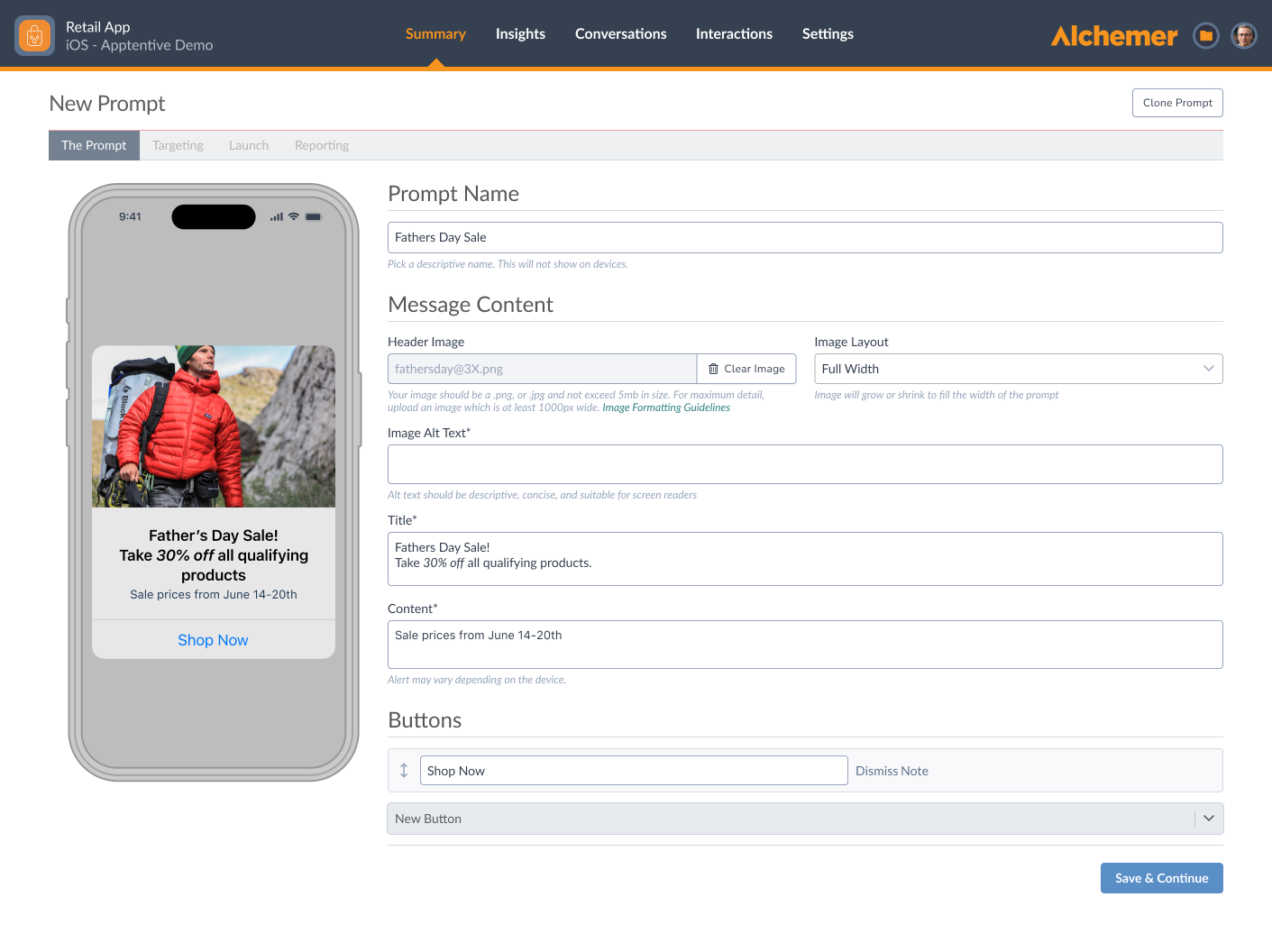
The Prompt
After clicking into a new or existing Prompt and selecting the app or apps you want this interaction to display on, then edit the Prompt Name, Message Content, and Buttons.

Understanding prompt status
Each Prompt shows a real-time status to help you track which messages are currently visible to customers.
| Prompt Behavior | Status |
| Displayed to users (0+ responses) | Active |
| Not displayed to users (no responses) | Paused |
| Not displayed to users (has responses) | Paused |
| Linked to a Prompt interaction that is Active | Active |
| Linked to a Prompt interaction that is Paused | Paused |
You’ll find this information in the Status column when viewing Prompts in the dashboard.
Note: Statuses are tied to app visibility. If a Prompt is live in at least one app, it appears as Active. If it is paused in all apps, it shows as Paused.
Multi-Target Interactions
Multi-Target Interactions is now available. To view complete documentation of this new feature, go here.
- Search and filter surveys and prompts by platform
- Build and manage cross-platform interactions
- Clone and launch interactions across apps
Adding Images and Rich Text to Prompts
Rich Text
You can now customize your prompt title and content with rich text — like bold and italic typefaces, lists, and in-line hyperlinks.
To add rich text to your prompt title or content, simply use the rich text editor above the text boxes.

Additional Information for Using Hyperlinks in Prompts
With the hyperlink button you can link to the following destinations:
- URLs (opens in browser)
- Email (opens in email app)
- Phone numbers on mobile (opens the phone app)
Emails should be formatted as "mailto:email@domain.com" and phone numbers should be formatted as "tel:12345678901" with the country code included.

Images
Alchemer Digital customers can now add header images to Prompts. The image should not exceed 5MB in size, and must include alternate text.
We will support any aspect ratio of image, but we recommend images of at least 810 pixels wide for iOS, 960 for Web, and a minimum of 1000 pixels for Android. Images larger than this will be downscaled to fit.
Image Layout
There a few image layout options to choose from:
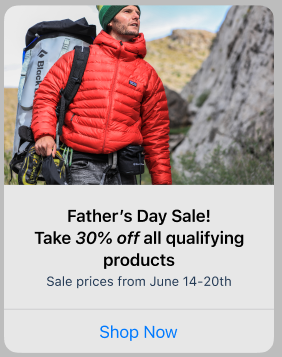
- Full Width: The Full Width alignment makes the image fill the prompt width, from edge to edge. This alignment is meant for photos, promotions, illustrations, and most other image types.
- Center: The image is aligned at the center with padding. This option is suitable for displaying small images like branding logos.
- Left: The image is left-aligned with padding. This option is suitable for displaying small images like branding logos.
- Right: The image is right-aligned with padding. This option is suitable for displaying small images like branding logos.

If your images are greater than 340px on Web or greater than 1000px on Mobile, you likely won't notice a difference between centered, left aligned, or right aligned images. This is because the image is large enough to take up the entire prompt.

Image Display and Width
The images will be downscaled by a factor of 3 to ensure crisp details on retina displays. This also happens on Alchemer Web.
Prompt Width in Pixels:
- Alchemer Web: 320px
- Alchemer Mobile - iOS: 270px
- Alchemer Mobile - Android: Variable depending on the device
When a prompt contains too much content to fit on the screen, the contents of the prompt will scroll. Both the image and the text content of a prompt combined determine whether the prompt will scroll or not.
Targeting
Check out this article, for a deep dive into targeting.
Sharing an Alchemer Survey via a Prompt
Check out this article, for more information on how to share an Alchemer Survey via a Prompt.
Troubleshooting
Prompts Not Shown
Prompts are subject to all the same rules that other Alchemer DigitalInteractions, like Surveys or the Love Dialog, must adhere to. Please refer to these sections of our main troubleshooting guides (iOS | Android).
Deep Link Not Working as Expected
Alchemer Prompts support traditional ‘deep links’, but not ‘universal deep links’ (iOS) or ‘app links’ (Android). Though the names are quite similar, it’s important to differentiate between these kinds of deep links.
Today, Prompts can be set up to have a traditional deep link to take customers from one page of your app to another, while the app is already open, when a customer taps on a button. Each deep link schema is different, but they will typically look something like this: myapp://path/to/content.
iOS and Android both offer variants of deep links that Alchemer Digital does not currently support. On iOS, these are called ‘universal deep links’, while on Android they are called ‘app links’. These links can take customers from outside of the app directly into a specific page of the app. These links typically look more like a traditional URL. For example, http://mydomain.com.
Use Cases
Looking for Use Cases? Check out this article with examples and best practices for using Prompts, based on real Alchemer customer experiences!