The validation error messages are designed to complement the survey theme you are using. If you are looking to change colors of text/background of your validation error messages, while there is no built-in method for changing the colors, you can absolutely change this with a little CSS!

Just go to the Style tab and scroll to the bottom of the survey preview and click the link to access to HTML/CSS Editor. Copy and paste any of the below CSS code in the field on the Custom CSS tab to customize the error messages you would like to change!
.sg-error-message,
.sg-question-errorlist{
background: #FFC199; /*Change background color*/
border-left: 9px solid #FF6600; /*Change left border color*/
color: #2c3e50; /*Change text color*/
}background will change the background color. border-left changes the left border color. And color changes the text color. For each of these simply replace the hex code (e.g., #FFC199) with either the color of your choice, such as "black," "purple," etc., or another hex code. Use a color picker like this one to find a hex code: www.colorpicker.com
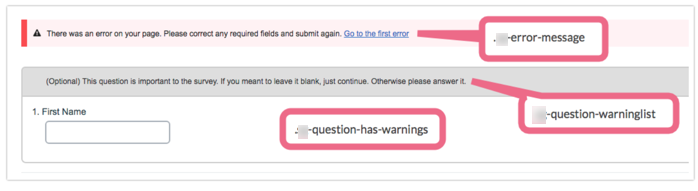
For soft-require validation, refer to the below screenshot for CSS classes: