We have built-in options to remove or hide many elements in your survey. For example, the back button, the powered-by logo, progress bar and more. However, you might wish to hide an element in your survey that doesn't have a built-in option for removing or hiding it. Fortunately, it's pretty easy to achieve this with a little CSS!
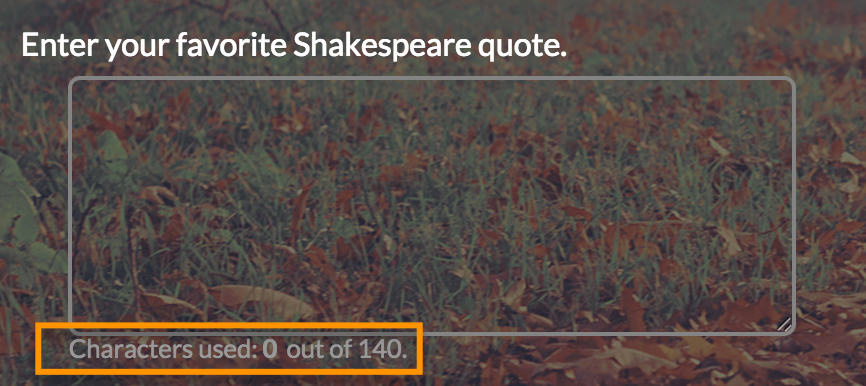
Let's say, for example, we want to hide the max character count on an Essay question.

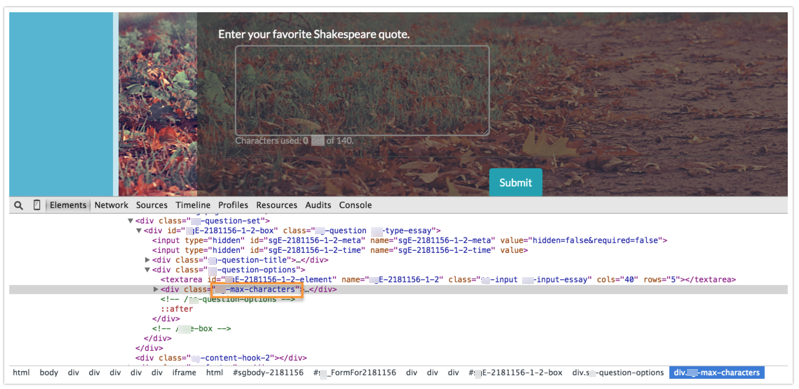
To do so, you will need to use a web developer tool that allows you to inspect element on the page. This inspect element option will be available by default in the right-click menu when using the Google Chrome or Mozilla Firefox browsers.

You are looking for a CSS class that you can target. For our example, it is the sg-max-characters class. Once you've found the class name for the element you wish to target, make a note of the class.

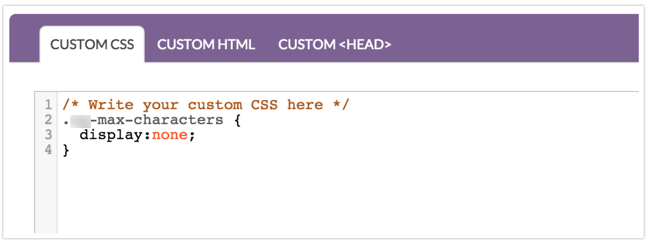
Head over to your Style tab and scroll to the bottom of the survey preview and click the link to access the HTML/CSS Editor. CSS should be placed on the Custom CSS. Below is the basic structure of the CSS you are going to add, replacing classname with the class for the element you wish to hide.
.classname {
display:none;
}In our example, we added the below to the Custom CSS field and clicked Save Changes.

Et Viola! The max character count no longer displays!