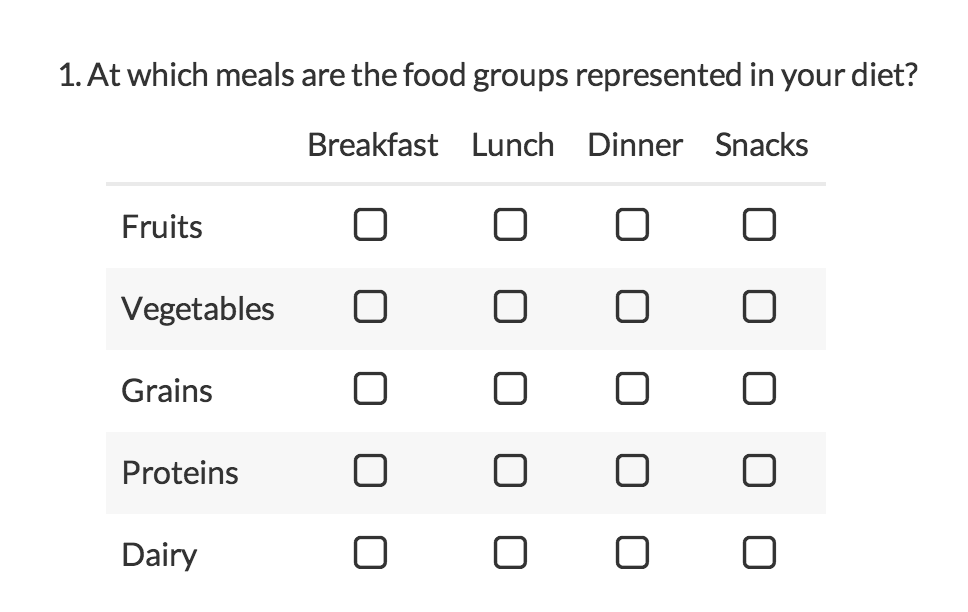
We have alternately shaded the rows of our grid questions by default. Depending on the monitor, this can be difficult to see. If you wish to add more contrast to the shading you can do so using a little CSS.

Place one of the below CSS codes in your survey theme.
- To do so go to the Style tab and scroll to the bottom of the survey preview to access the link to the HTML/CSS Editor. CSS code should be placed on the Custom CSS tab.
- Then, simply replace the #CCCCCC portion of the code with the hex code for the color you wish to use. You can use a color picker like this one to get a hex code: www.colorpicker.com.
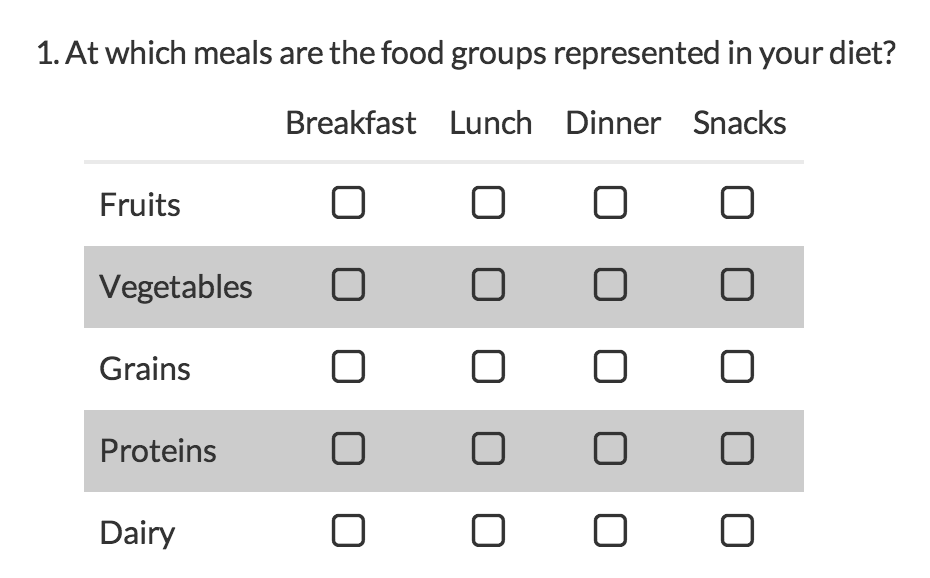
Increase the contrast of the alternating shading
This custom CSS will allow you to change the color of all even rows in your grid (row 2, row 4, etc.).
.sg-even-row td, .sg-even-row th {
background-color: #CCCCCC !important;
}

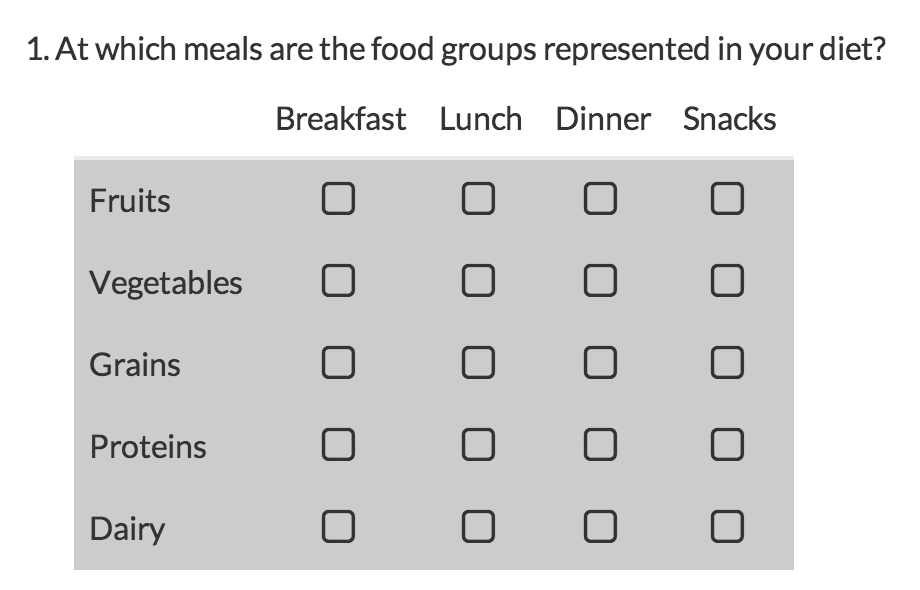
Change the color of all rows
This custom CSS allows you to change the color of all rows in your grid.
.sg-even-row td, .sg-even-row th, .sg-odd-row td, .sg-odd-row th {
background-color: #CCCCCC !important;
}

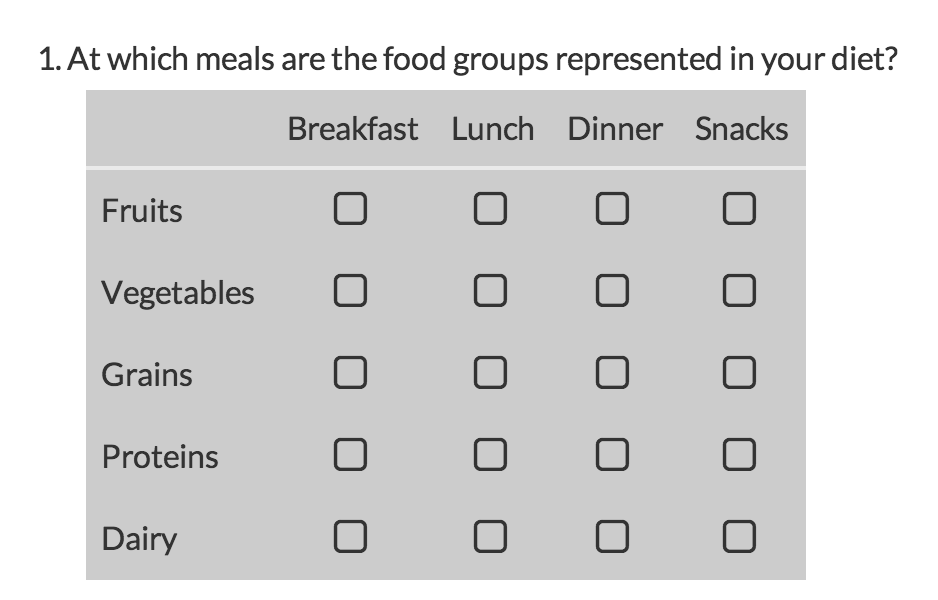
Change the color of all rows including column headers
This custom CSS allows you to change the color of all rows as well as the column headers.
.sg-even-row td, .sg-even-row th, .sg-odd-row td, .sg-odd-row th, .sg-header-row-first {
background-color: #CCCCCC !important;
}