If your survey has long descriptive text elements with many paragraphs of information, you can use this piece of JavaScript to create a link to show more or less of the text. This can help make your survey look less fatiguing and hopefully drive up your response rate!

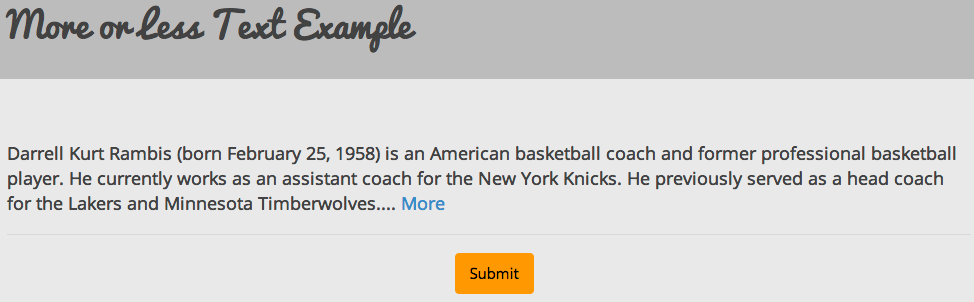
Check it out in an example survey!
OR
Add this survey to your account!
This will not work with Internet Explorer 8 or below, or with Offline links. This script can only be used once on a page.
Setup
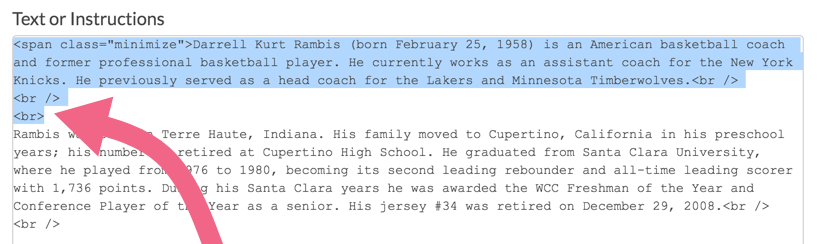
To get started, you will need to edit your Text Element and add the following div tag to the beginning of the text:
<div class="minimize">And then close that tag at the end of the Text element using the following:
</div>Once you've added the opening and closing div tags, you can format your Text Element as needed. Each line break is important because that's how the script is going to determine where the link to show More will appear.
In this example, we're going to have the More link appear after the first line breaks. This requires an extra break tag so that it will match up with the formatting of all the following paragraphs.

Now it's time to add the script, click Add New Action > JavaScript. Paste in the following script:
<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script>
<script>
jQuery(function(){
var minimized_elements = $('.minimize');
var maxLines = 1;
minimized_elements.each(function(){
// var textArr = $(this).text().split(/\n/); // Not supported in IE < 9
var textArr = $(this).html().replace(/\n?<br>/gi,"<br>").split(/<br>/);
var countLines = textArr.length;
if (countLines > maxLines) {
text_less = textArr.slice(0, maxLines).join("<br>");
text_more = textArr.slice(maxLines, countLines).join("<br>");
}
else return;
$(this).html(
text_less + '<div>... </div><a href="#" class="more">More</a>'+
'<div style="display:none;">'+ text_more +' <a href="#" class="less">Less</a></div>'
);
});
$('a.more', minimized_elements).click(function(event){
event.preventDefault();
$(this).hide().prev().hide();
$(this).next().show();
});
$('a.less', minimized_elements).click(function(event){
event.preventDefault();
$(this).parent().hide().prev().show().prev().show();
});
});
</script>
The only adjustment needed in this script is near the beginning with the var MaxLines =1; line. You can change the value of 1 to match the number of line breaks before the location you want it to show the More link. So, if you wanted to to have the More link appear after the second paragraph in the above image, you would change that line in the script to var MaxLines =4;
Make sure to save and test this solution before deploying it live, especially if you plan on using mobile devices as each device could handle this script differently.
Scripting and Other Custom Solutions
We’re always happy to help you debug any documented script that is used as is. That said, we do not have the resources to write scripts on demand or to debug a customized script.
If you have customization ideas that you haven't figured out how to tackle, we're happy to be a sounding board for Alchemer features and functionality ideas that might meet your needs. Beyond this, check out our Professional Services; these folks have the scripting chops to help you to achieve what you are looking for!