Are you looking to display your survey title on just the first page of your survey? While we don't have a built-in option to do so, in this tutorial we'll cover a couple of workarounds to achieve this!
Hide Survey Title and Show on Specific Pages Using CSS
If you want to hide the survey title on most of your survey and only display it on a page or two, this is the best option. While this option might seem a little intimidating because it uses CSS code, it's actually the most straight-forward way to hide the survey title on a given page in your survey.
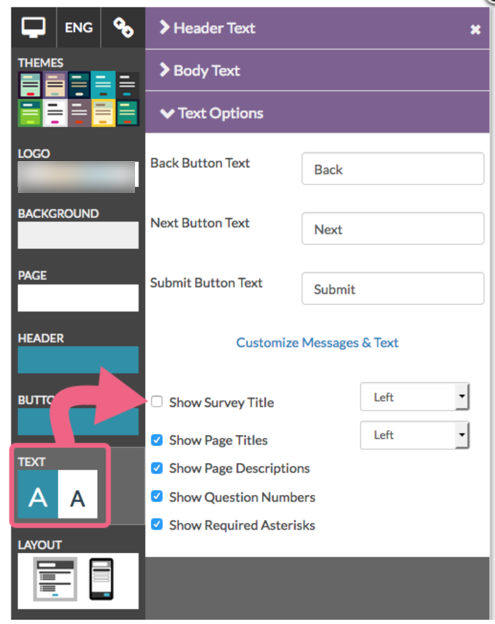
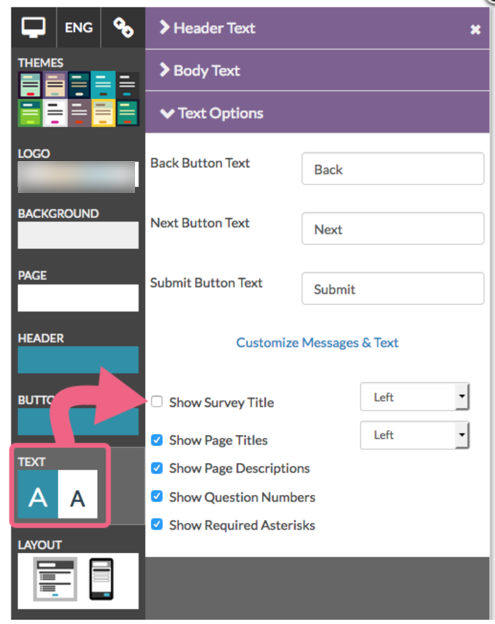
- To get started, go to the Text > Text Options on the Style tab and uncheck Show Survey Title.
- Now that you have the survey title hidden on all pages, you're ready to show the title on individual pages. To do so, go to the Build tab of your survey.
- Edit each page of the survey for which you wish to show the survey title and go to the Layout tab and add the following CSS Class Name: showtitle

- Next, go back to the Style tab. Scroll to the bottom of the survey preview and click the link to access CSS/HTML Editor. Paste the following CSS code into the Custom CSS tab:
.showtitle .sg-page-title { display:block; }
Now, on each page that you have added the showtitle CSS Class Name, the survey title will display!
Hide Survey Title Using CSS
If instead, you want to show the survey title on most survey pages, but need to hide it on a handful of pages, this is the best option.
- To get started, go to the Build tab of your survey.
- Edit each page for which you wish to hide the survey title and go to the Layout tab and add the following CSS Class Name: notitle

- Next, navigate to your survey's Style tab. Click on the CSS/HTML Editor link found on the bottom right of the page. Paste the following CSS code into the Custom CSS tab:
.notitle .sg-title{ display:none; }
Now, on each page that you have added the notitle CSS Class, the survey title will not display!
Hide Survey Header Image/Logo Using CSS
Would you like to hide both the title and the header image? Paste the below CSS code via Style > CSS/HTML Editor > Custom CSS
.notitle .sg-title, .no-title .sg-header-image{
display:none;
}
Use Page Titles in Place of Survey Title
You might also choose to use Page Titles in place of Survey Title as the Page Title field is permitted to be blank.
- To do so, start by turning off the survey title for the entire survey under Style > Text > Text Options. Uncheck the Show Survey Title option and Apply Changes.

- Then, make use of the page title as a survey title. If you wish to just display a survey title on the first page of the survey, edit the first page and enter your survey title in the Page Title field. Learn more in our Page Title Tutorial.

Check it out in an example survey!
Use a Text/Instruction Element in Place of Survey Title
You can also use Text/Instruction elements in place of Survey Title.
- To do so, start by turning off the survey title. To do so, start by turning off the survey title for the entire survey under Style > Text > Text Options. Uncheck the Show Survey Title option and Apply Changes.
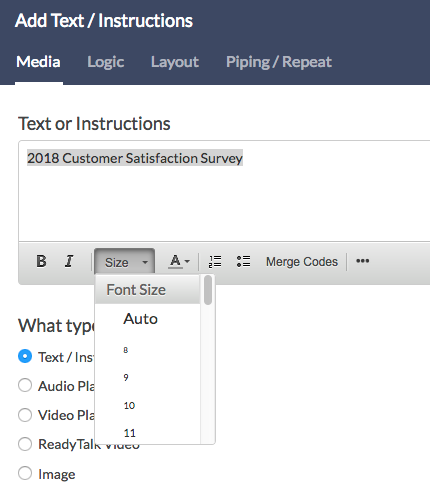
- Then, make use of Text/Instruction elements to add your survey title. If you wish to just display a survey title on the first page, add a Text/Instruction element at the top of the first page. You'll probably want to make use of the HTML editor to increase the text size and, perhaps, the color of your new survey title.

Check it out in an example survey!