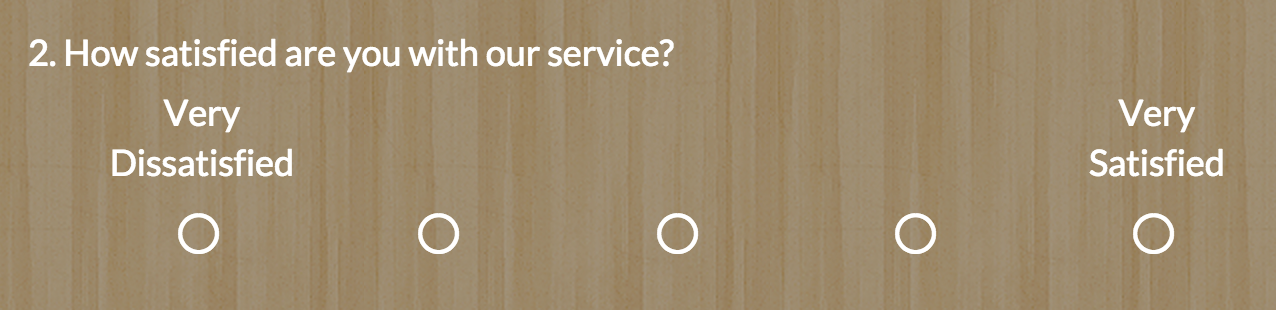
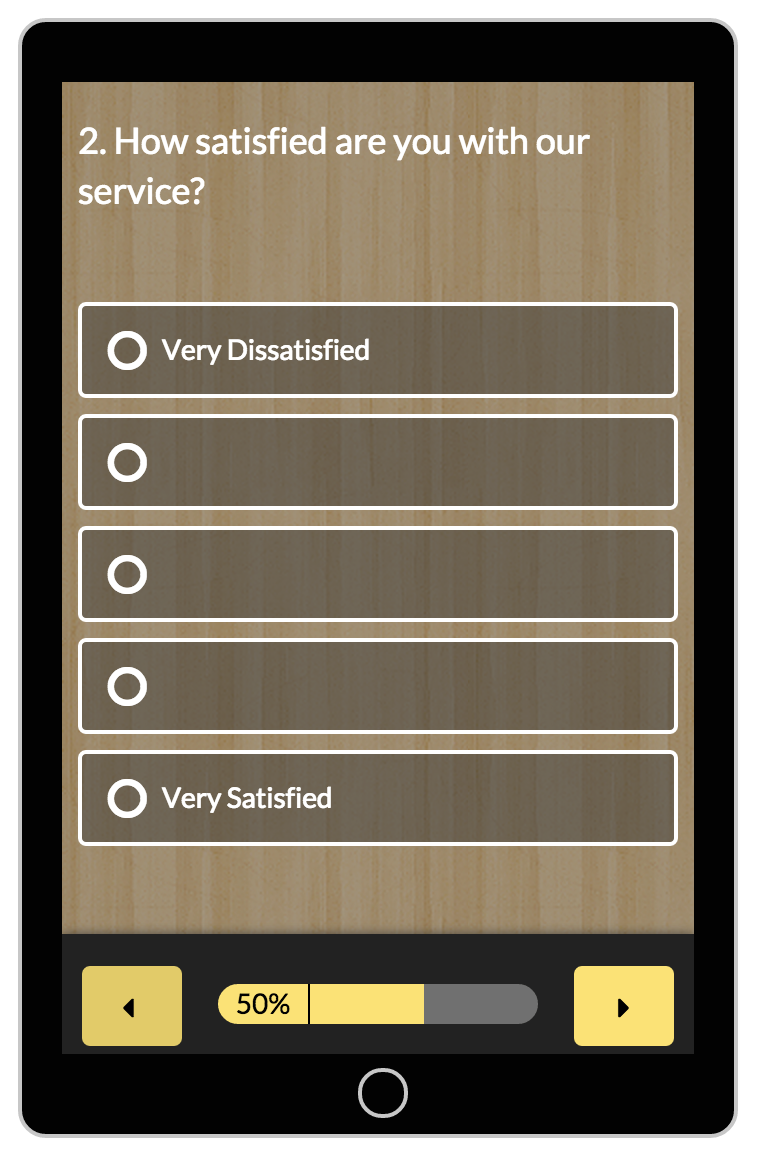
Hiding the titles for answer options within Likert Scale questions is a very common survey design practice. For example, you may just want to display the titles for right and left-most answer options (and/or Not Applicable options) as below.

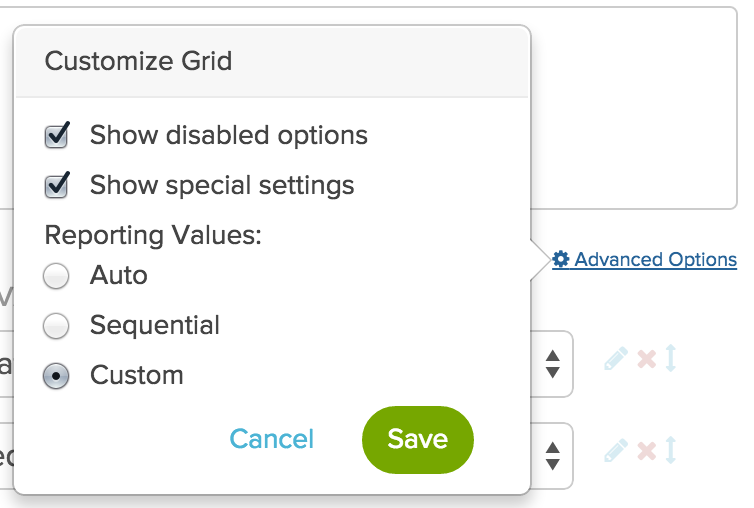
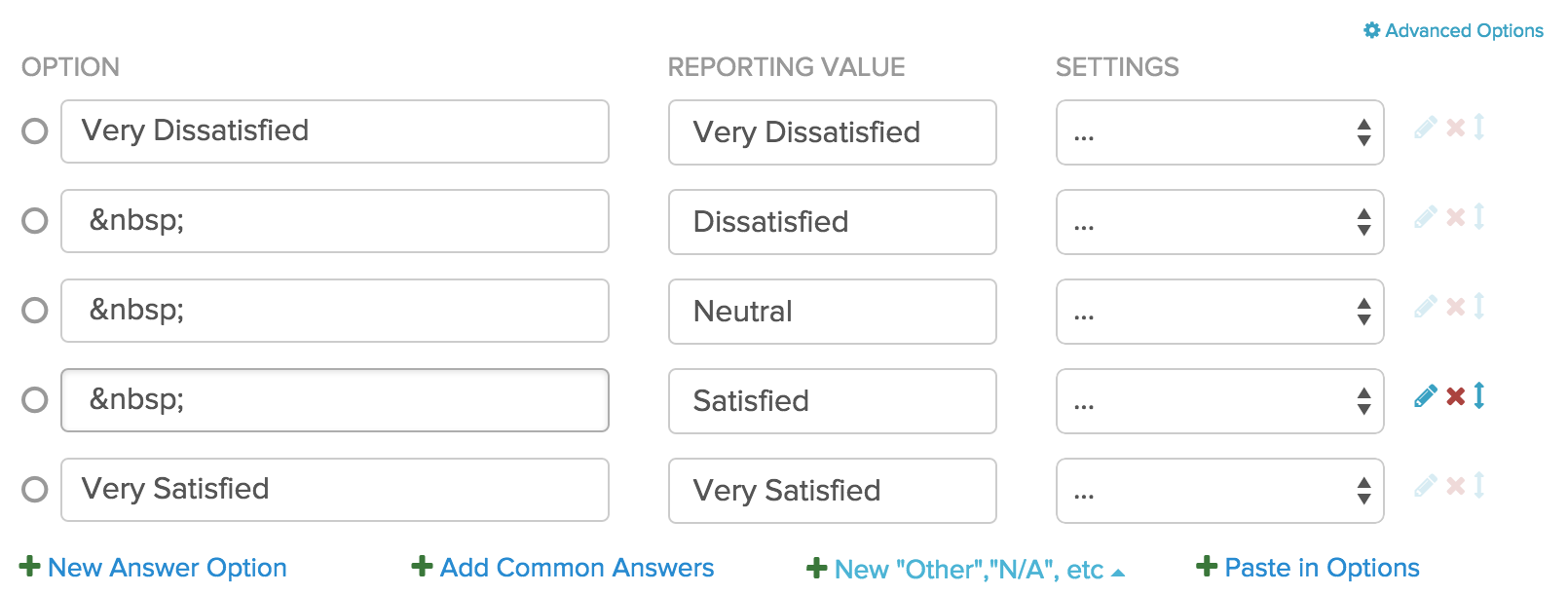
The easiest method for achieving this is to replace the option titles with the HTML code for a space. To set this up, create or edit your Rating question. To the top right of your answer options, click the Advanced Options link and select the Custom options under Reporting Values and click Save.

After you save, you will see that a Reporting Value column has been added to your answer option list. The reporting value field for each answer option is populated by default. This is the value that will be stored for reporting purposes; leave these as is. For each answer option that you wish to hide from displaying to your respondents, enter the following HTML code: then click Save Question. That's it!

It's important to note that this will remove the option labels in both desktop and mobile versions of your survey.

Hidden Titles in Reports
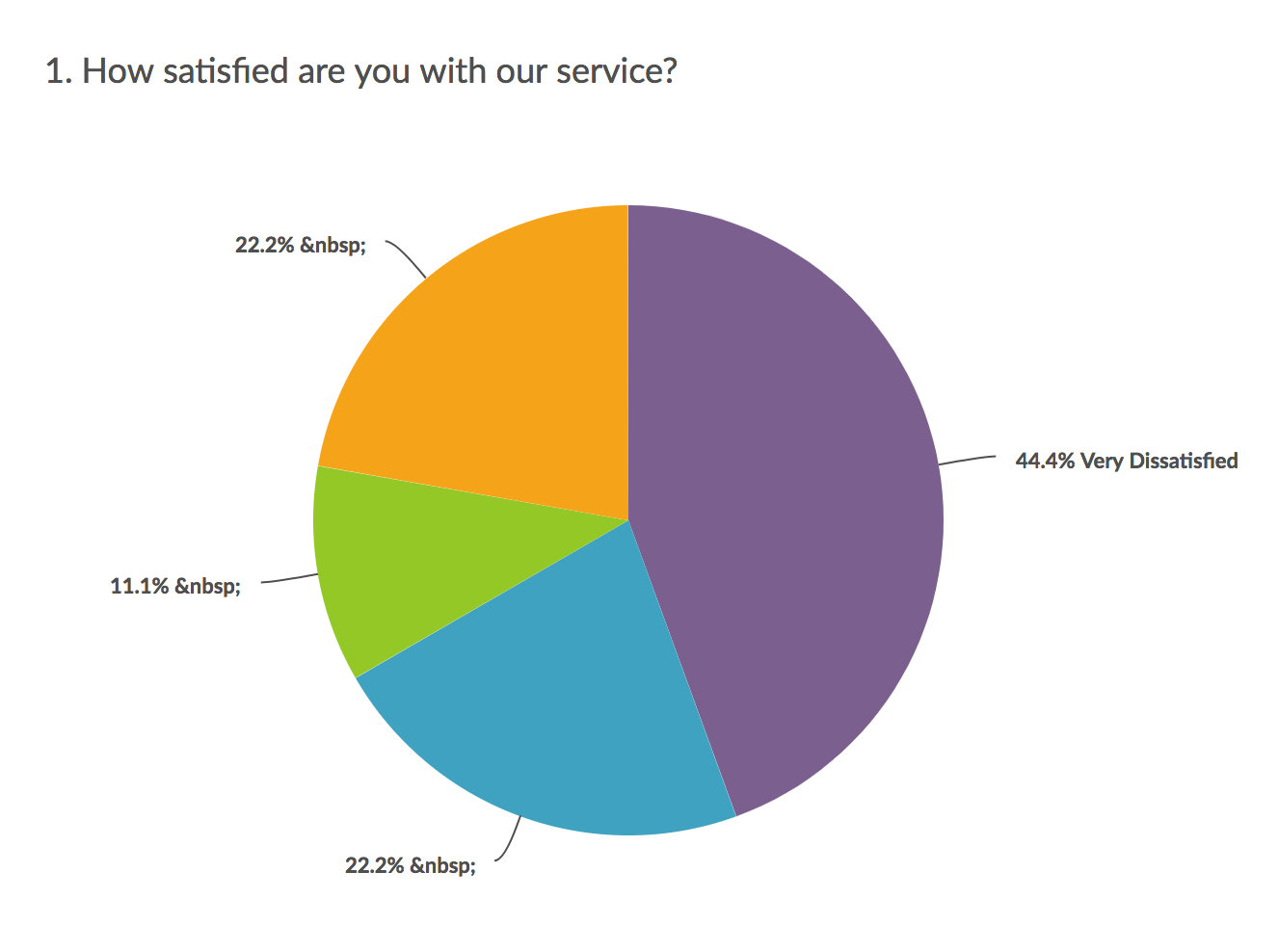
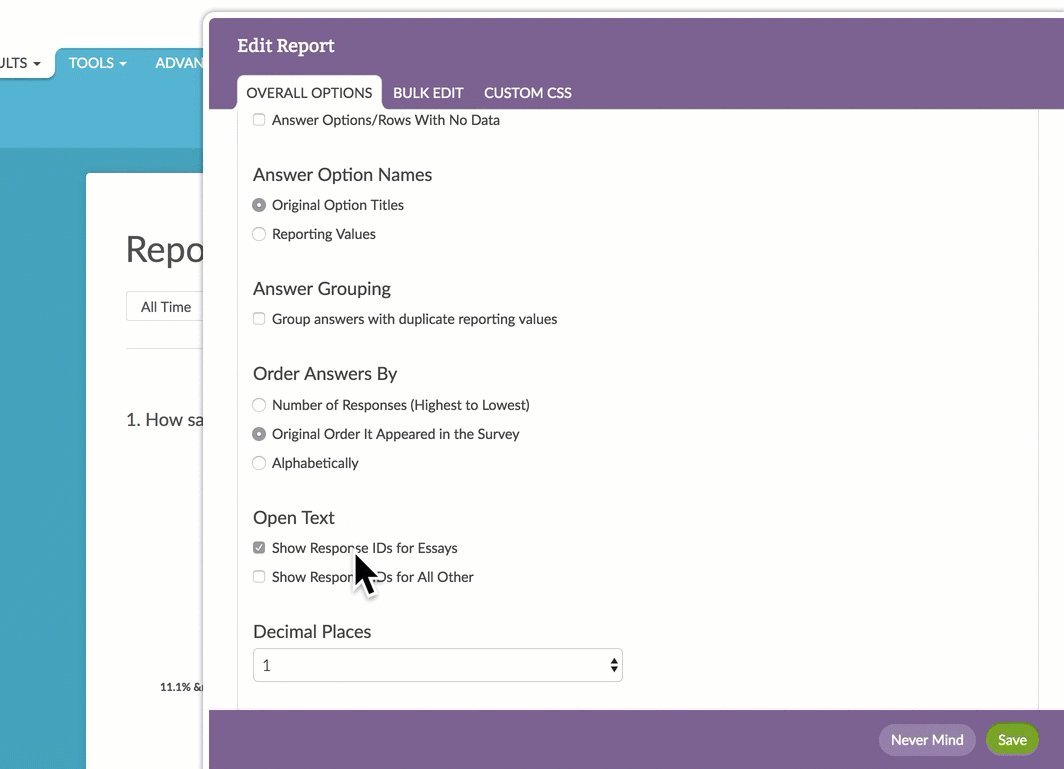
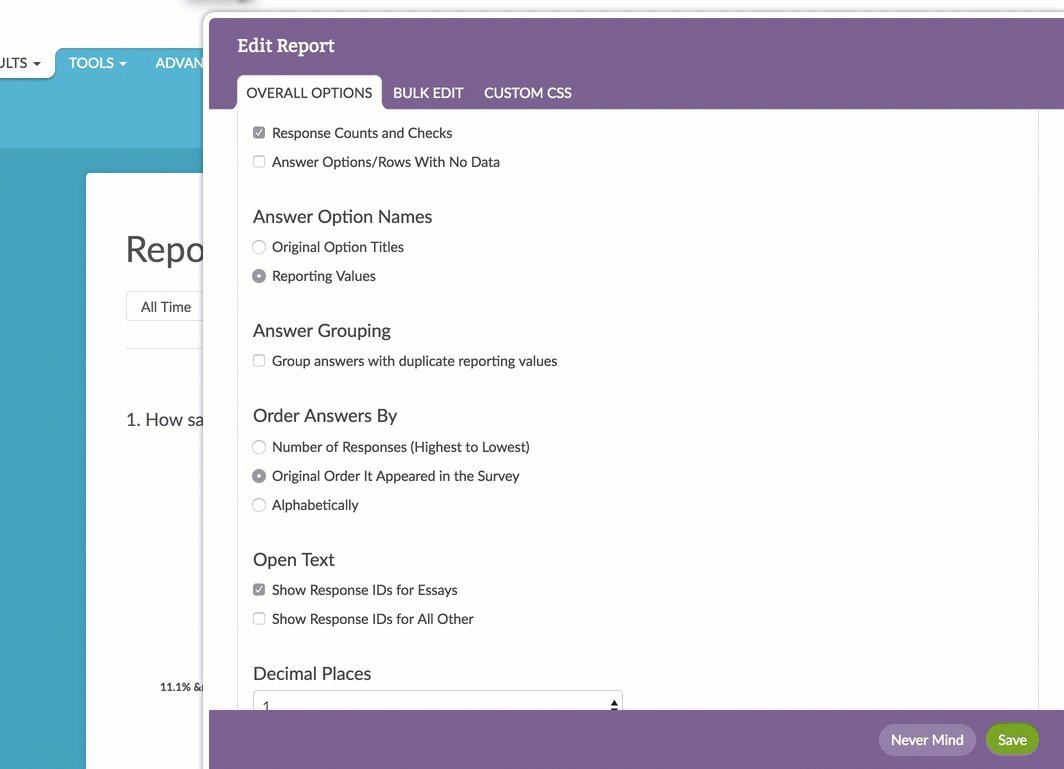
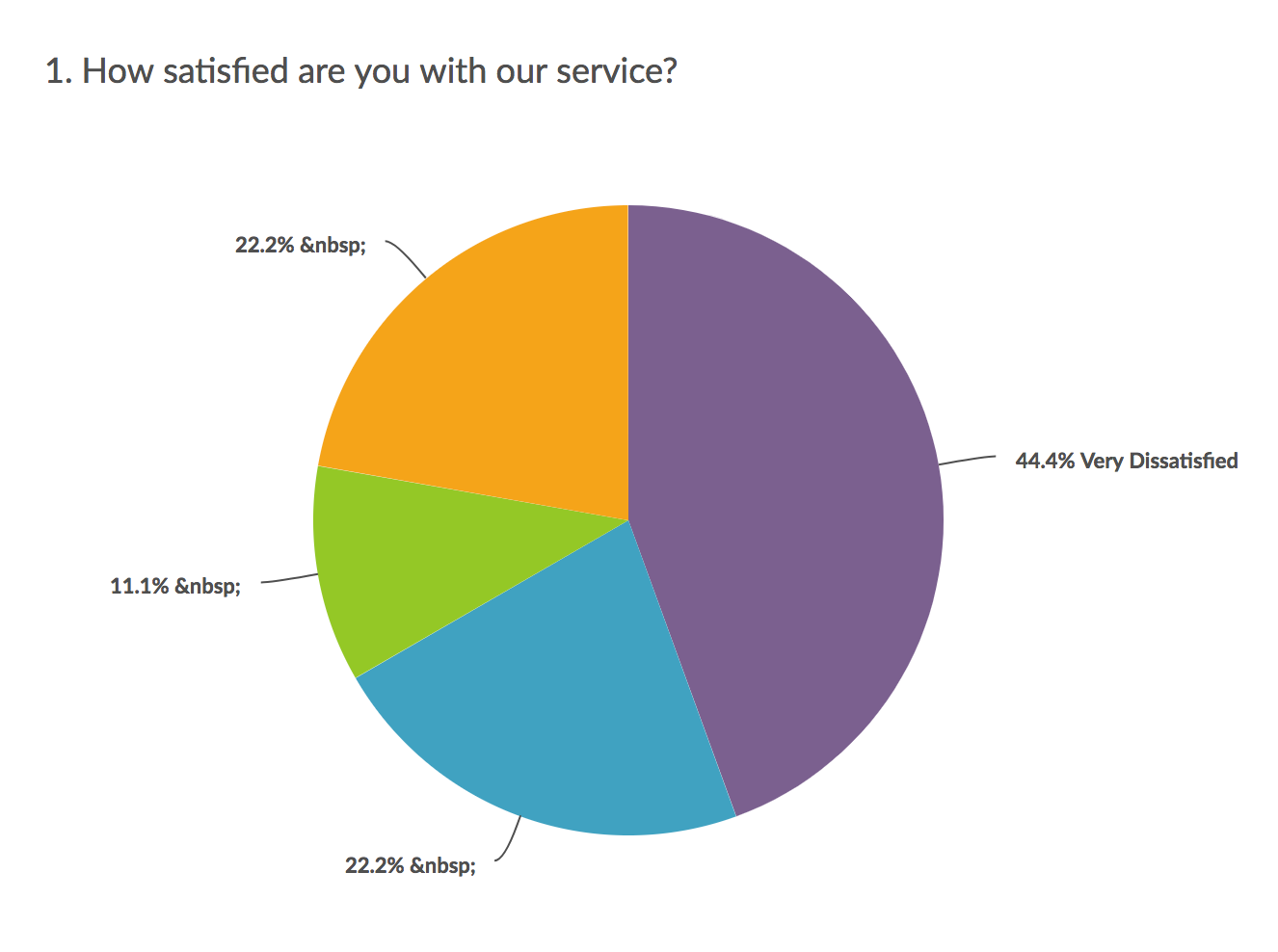
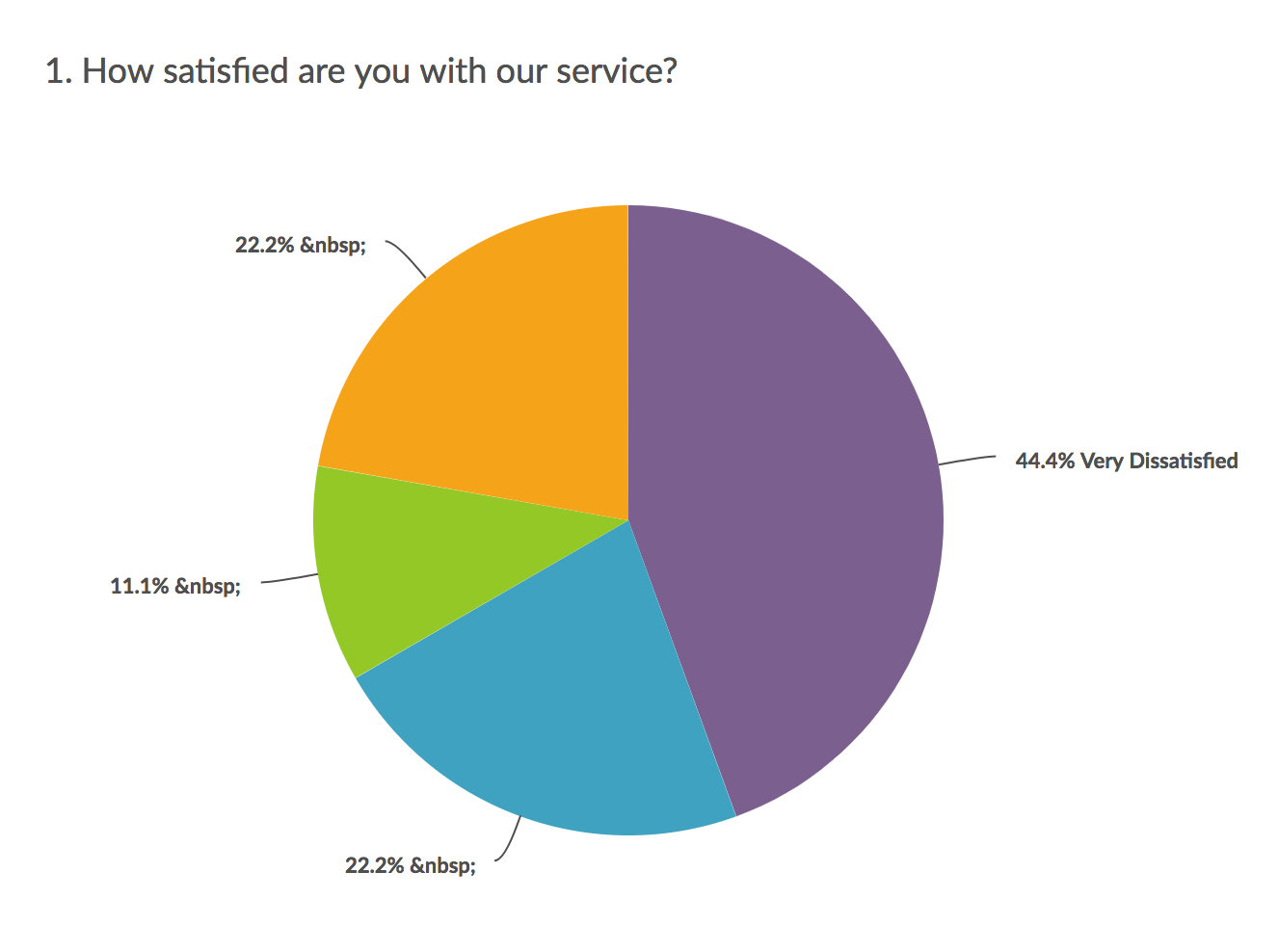
Finally, in your Standard Report these options will display the HTML. You can switch that question or the entire report to use reporting values rather than answer options. You can also choose to edit the question once you are finished collecting data and add the option titles back.

To change the question to display your reporting values
- Click Layout & Options to the right of the question.
- Scroll to Answer Option Names and select Reporting Value.

To change the entire report to display reporting values
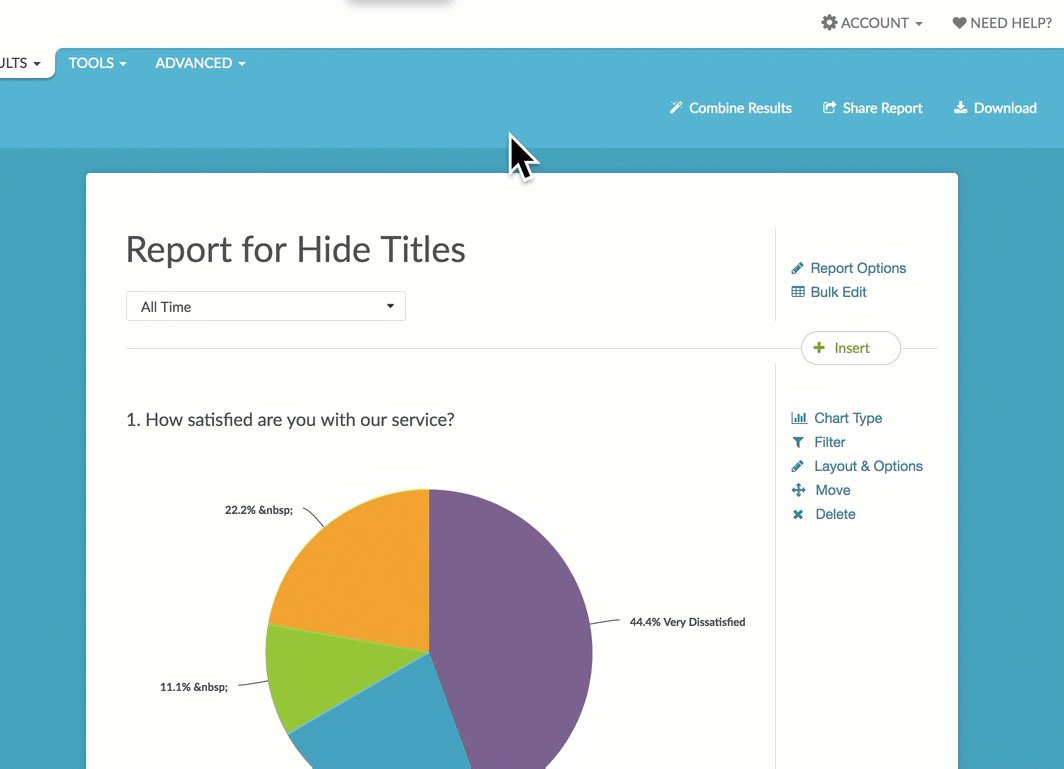
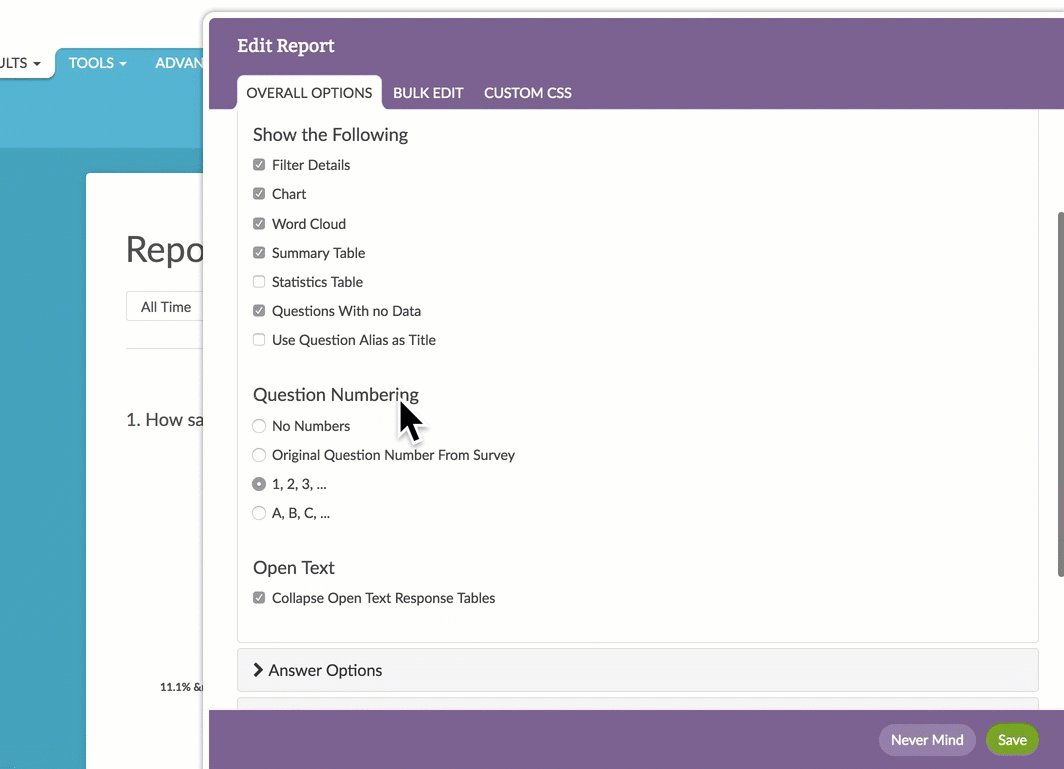
- Click Report Options to the upper-right of the top of the report.
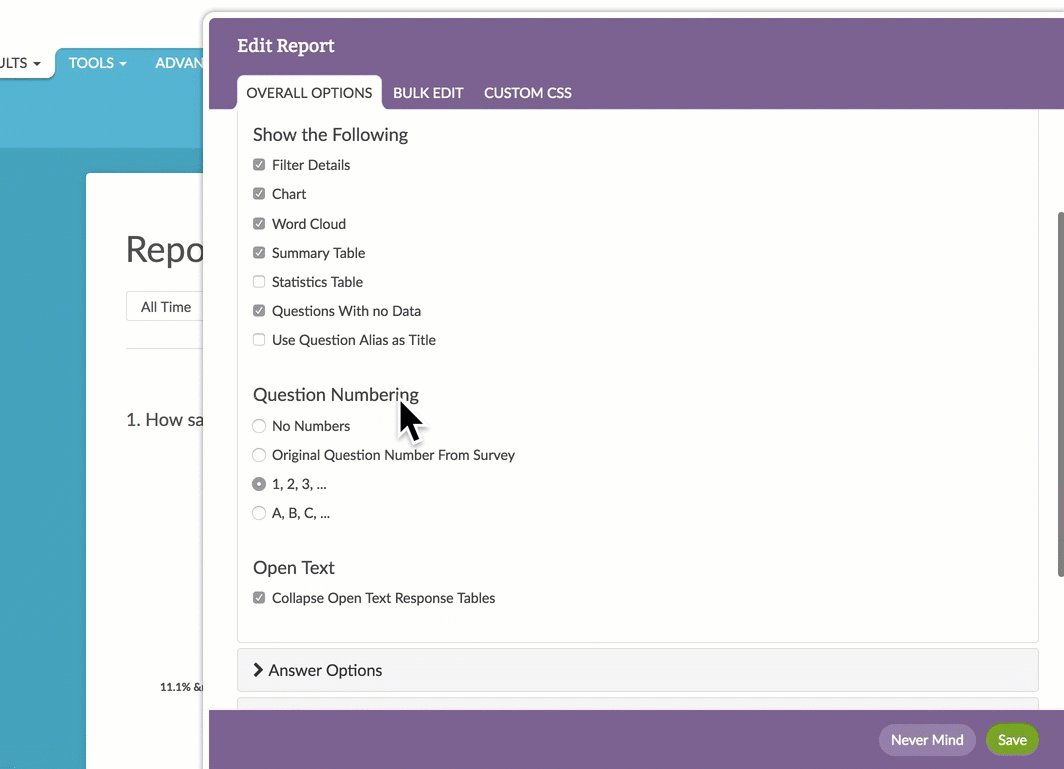
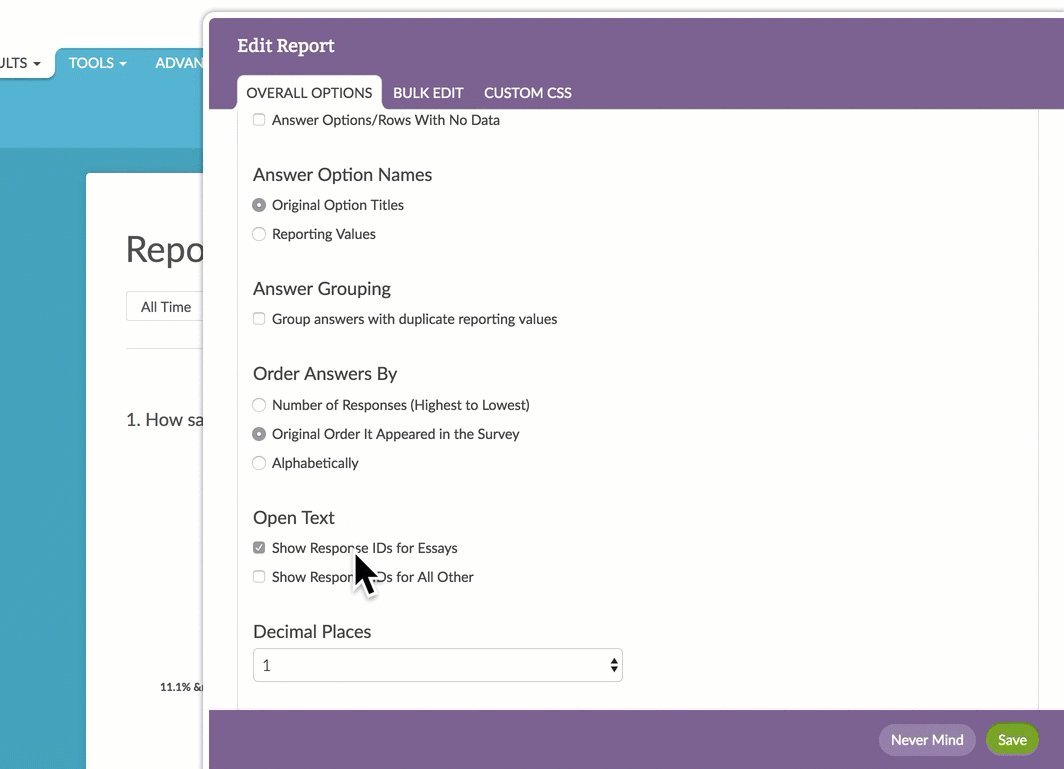
- Select Answer Options.
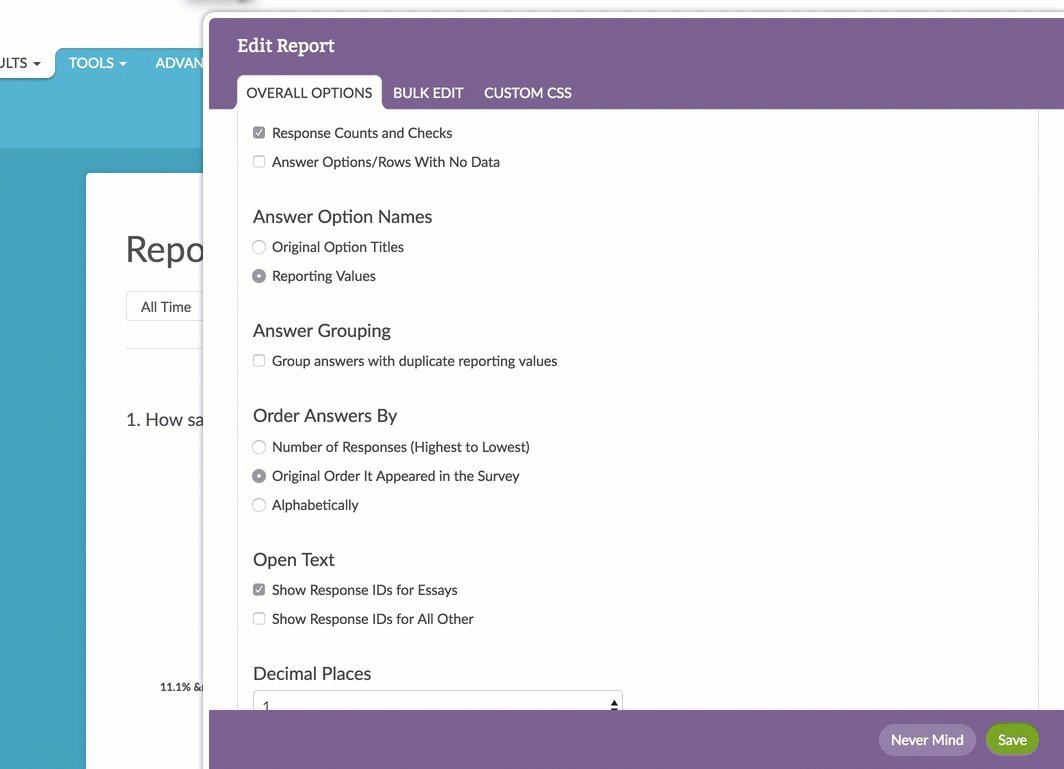
- Scroll to Answer Option Names and select Reporting Value.

An Alternative Method
Available to: StandardMarket ResearchFull AccessEducational
The above method using HTML spaces to hide the answer option title will apply to mobile and will require some tweaking when it comes to reporting on your data. If you wish to avoid either of these quirks, this method is for you!
Start by placing the below CSS Code in your survey's theme. To do so go to the Style tab and scroll to the bottom of the survey preview to access the link to the HTML/CSS Editor. CSS code should be placed on the Custom CSS tab.
.hide-option-title th {
opacity:0;
}
.hide-option-title th:first-child, .hide-option-title th:last-child {
opacity:1;
}Now edit the Rating question for which you wish to hide the titles and go to the Layout tab and enter the following into the CSS Class field: hide-option-title.