This JavaScript will allow you to change your survey's header image via a URL Variable*. This can come in handy if you'd like to show different target audiences different images. In this example, we changed the header to be a different color logo for each URL variable. We've seen this come in handy for things like translations as well.
*Note that the header image will change on the first page of the survey only. No header image will be visible on subsequent pages. As such, we recommend using this solution with one page surveys.
Check it out in an example survey!
OR
Add a survey with this setup to your account!
We'll be using the following Alchemer features in this example:
Setup
After creating your survey, go to the file library and upload your different images. To learn more about how to upload your images check out our documentation on the File Library.
Next, click Add New Action > JavaScript and paste the code below.
//Given a query string field below, pull out the value
function getUrlValue(varSearch) {
var searchString = window.location.search.substring(1);
var variableArray = searchString.split('&');
for (var i = 0; i < variableArray.length; i++) {
var keyValuePair = variableArray[i].split('=');
if (keyValuePair[0] == varSearch) {
return keyValuePair[1];
}
}
}
$(function() {
// ----- Put the url variable string field here -----
var urlvar = "logo"
// -------------------------------------------
var searchResults = getUrlValue(urlvar);
// ----- Replace header image depending on the query string value
var WhiteonBlackSrc = "//surveygizmolibrary.s3.amazonaws.com/library/298745/_WhiteonBlack.png";
var PinkonTealSrc = "//surveygizmolibrary.s3.amazonaws.com/library/298745/_PinkonTeal.png";
var WhiteonPurpleSrc = "//surveygizmolibrary.s3.amazonaws.com/library/298745/_WhiteonPurple.png";
var imgSrcArray = [WhiteonBlackSrc, PinkonTealSrc, WhiteonPurpleSrc];
var src = WhiteonBlackSrc;
$.each(imgSrcArray, function(i, val) {
if (val.search(searchResults) != -1) {
src = val;
}
});
$(".sg-header-image").attr("src", src);
});Required Customizations
In the script above you will need to customize variables highlighted in yellow in order to make the script work the way you'd like.
urlvar - Change "logo" to your specific url variable name.
URL Variable Values - Next change the values of the URL variable to your url variable values. For example, the variable value for WhiteonBlack would look like ?puppy=BlackonWhite in your survey link.
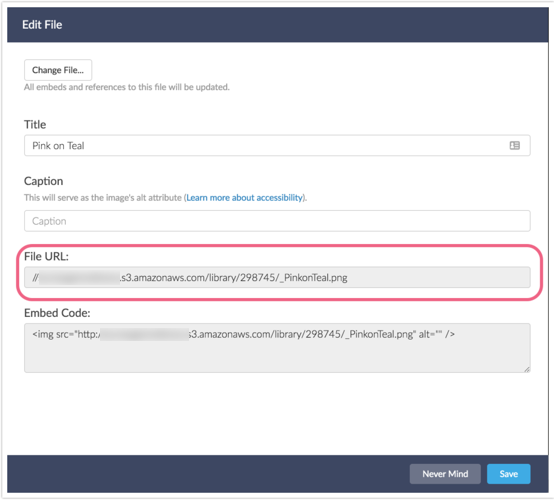
Image Links - Lastly change the links above to the corresponding images that go with your URL values. To get these image lins go to your File Library and click on your image. Next copy and paste the File URL.

Just like in the example, take your share link and append your URL variable and value. The end result will look something like this: http://survey.alchemer.com/s3/4197896/Update-Header?puppy=dachshund
Test all of your URL variables to make sure you're getting the proper images for each one!
Alternative for changing image based on language
function getLang () {
return document.getElementsByTagName('html')[0].lang
}
function changeHeader (srcs) {
// get language of html document
var lang = getLang()
// Set the source, default to English
var src = srcs[lang] || srcs['en']
// Remove old image, create and append new img
var oldImg = document.querySelector('img.sg-header-image')
var newImg = document.createElement('img')
newImg.classList.add('header-image')
newImg.src = src
var parent = oldImg.parentElement
parent.replaceChild(newImg,oldImg)
}
// URLs you want to use for each language (using the language code)
// See /help/set-up-logic-based-on-survey-language
var headerSrcs = {
'fr': 'FRENCH_IMAGE_SOURCE_LINK',
'en': 'ENGLISH_IMAGE_SOURCE_LINK',
'it': 'ITALIAN_IMAGE_SOURCE_LINK',
'de': 'GERMAN_IMAGE_SOURCE_LINK'
}
document.addEventListener('DOMContentLoaded', changeHeader(headerSrcs))
document.removeEventListener('DOMContentLoaded', changeHeader)Scripting and Other Custom Solutions
We’re always happy to help you debug any documented script that is used as is. That said, we do not have the resources to write scripts on demand or to debug a customized script.
If you have customization ideas that you haven't figured out how to tackle, we're happy to be a sounding board for Alchemer features and functionality ideas that might meet your needs. Beyond this, check out our Professional Services; these folks have the scripting chops to help you to achieve what you are looking for!