If you find that you need to wrap a Alchemer merge code inside of HTML, there are some best-practice tips that we recommend following.
A common example of using HTML is creating a hyperlink.
<a href="http://www.example.com">Visit Alchemer</a>The above HTML code will render like so: Visit Alchemer.
This shows the format of the HTML when a merge code is not used. Introducing a merge code into the HTML requires that you format your HTML differently.
Making a Clickable Merge Code
There are several merge codes that you can use to reference specific links in Alchemer. The edit link merge code [survey("edit link")] is one of the most commonly used. Often auto-response confirmation emails will include a edit link that allows recipients to make edits their response.
By default, the above merge code will return a long URL like so:
http://www.example.com/s3/2017614/HTML-Demo/?snc=1424368706_54e62442afeda2.57700303&sg_navigate=startMany users wish to hide this lengthy link behind some clickable text. In this example, perhaps something that reads "Edit Your Response" or something similar.
To do so:
- Navigate to the survey element where you wish to add a clickable link.
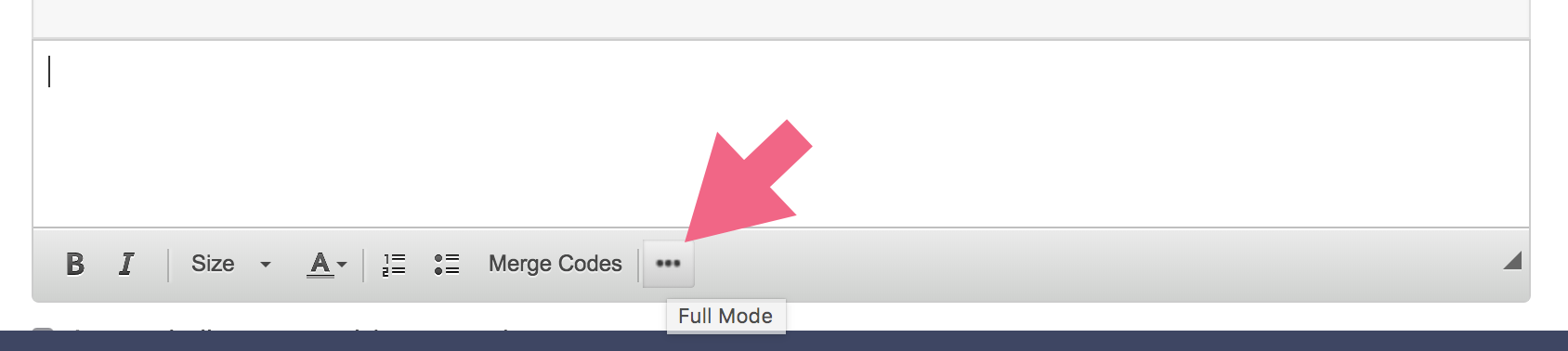
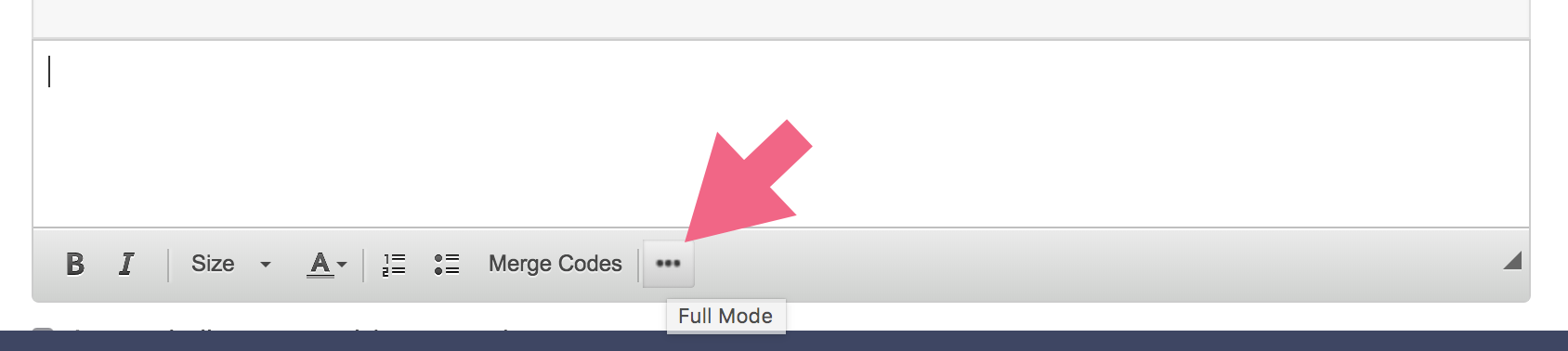
- Click into the text field and and click the Full Mode button on the editor toolbar.

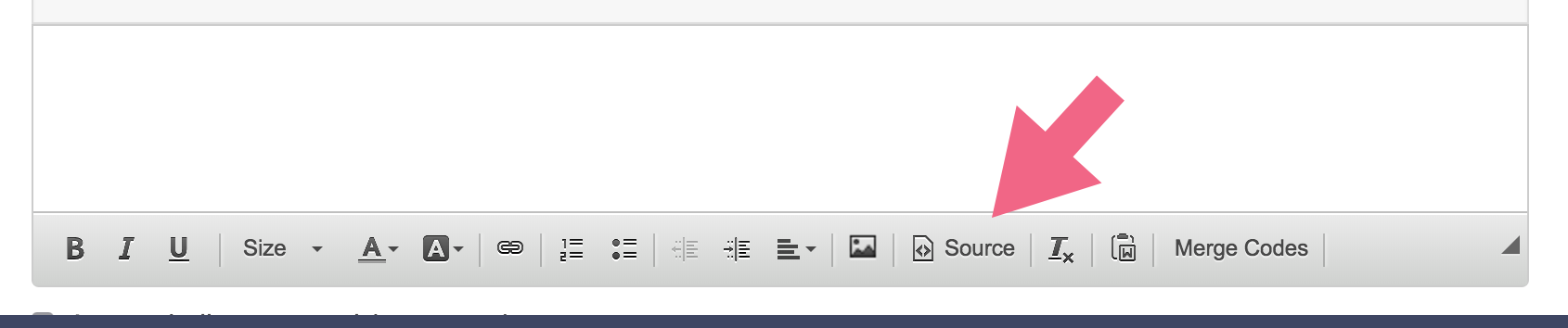
- Next, click the Source button on the editor toolbar.

- Now paste the below HTML code. Note the double quotes within the merge code. These are necessary for Alchemer to recognize and properly read the merge code. Because we already have a set of double quotes, we need to use single quotes to surround the merge code.
<a href='[survey("edit link")]'>Edit Link</a>The end result displays text which the respondent can click to access their edit link.