If you're a fan of merge codes, this simple and handy tool is made handier still by the ability to specify a default value when the merge code is empty!


Check it out in a survey in a survey!
http://survey.alchemer.com/s3/2119365/Merge-Code-Default-Attribute
OR
Add a survey with this setup to your account!
How does this work?
Add the default attribute, in bold text below, to populate a default answer when a question value isn't present.
[question("value"),id="3", default="anything"]
Compatible Merge Codes
The following merge codes support the built-in default attribute.
- [question("value"), id="3"]
- [question("option title"), id="2"]
What About Other Merge Codes?
The default attribute is only available for the above merge codes. If you'd like to set a default value for another merge code, this workaround has worked for most of our customers in most cases but may require some tweaking to get it right. If you have a solution that works better let us know!
This JavaScript will allow you to have a default value for an empty merge code in a text element. This can come in handy if you are using URL Variables or an Email Campaign merge code to pre-populate a survey. If someone doesn't have that field in their email campaign or URL variable it defaults to no value.
This will help you have some default text in the event that there is no value to populate.
Check it out in a survey:
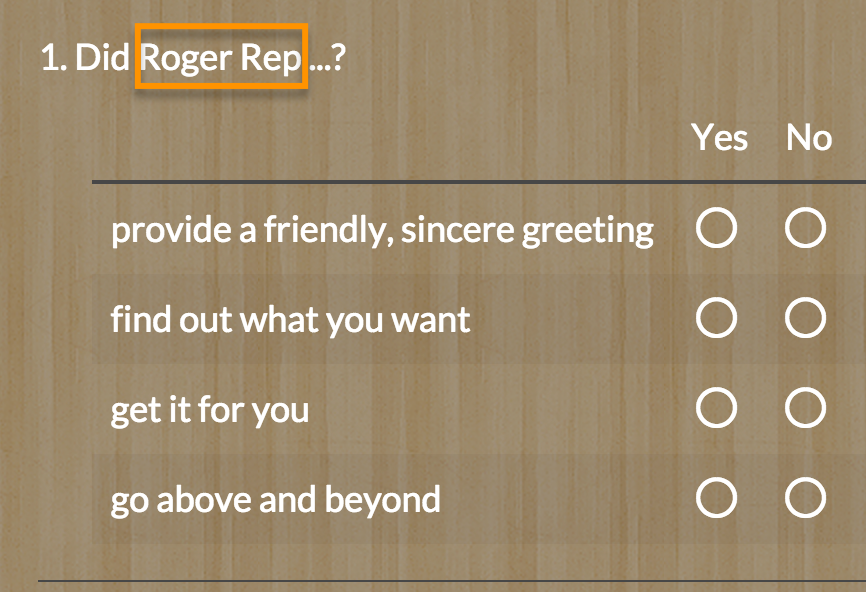
Without Merge Code value: http://survey.alchemer.com/s3/2039124/Set-Values-for-Empty-Merge-Code
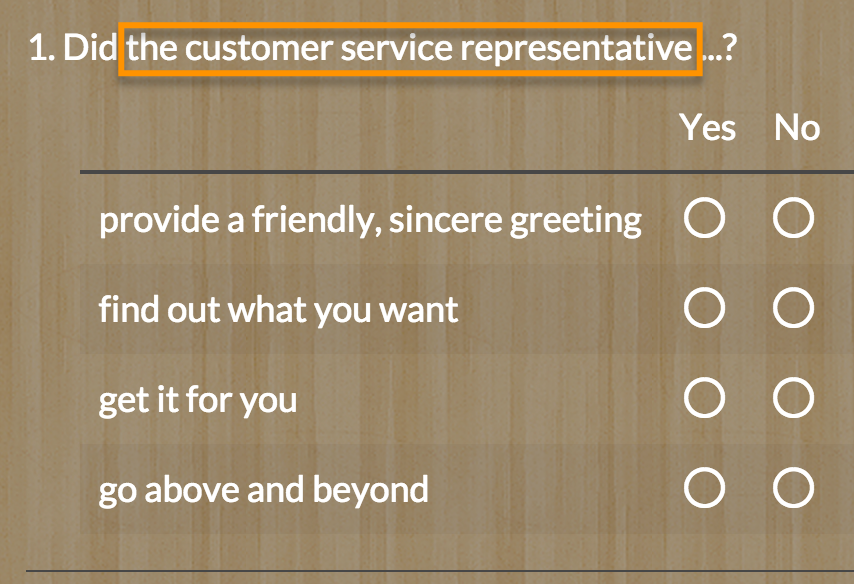
With URL Variable Merge Code value: http://survey.alchemer.com/s3/2039124/Set-Values-for-Empty-Merge-Codes?fname=Holly
OR
Add a survey with this setup to your account!
This JavaScript uses the following features:
Setup
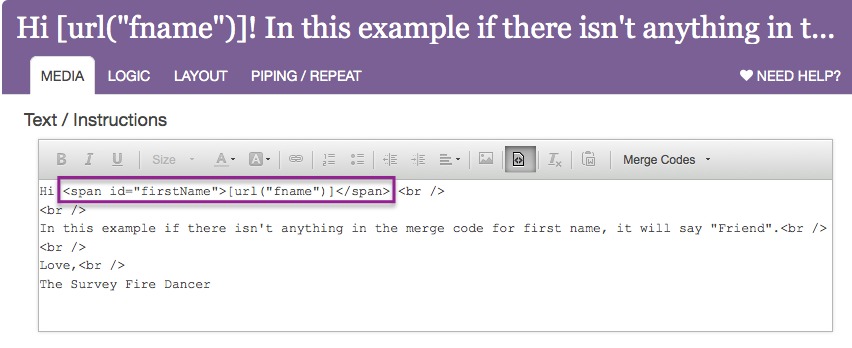
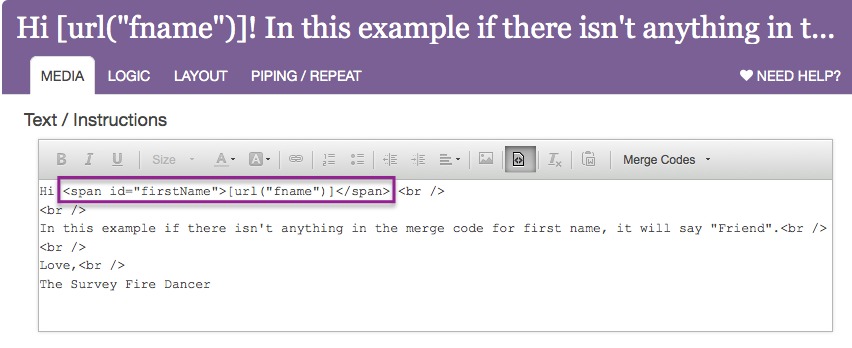
- Click Add New: Text / Instructions.
- Go to the Layout tab and uncheck "Automatically verify and fix this question's HTML".
- Type out your message to your respondents.
- Wrap your Merge Code in the following span id tags: <span id="variableName">[url("variable")]</span>

- Now click Add New Action > JavaScript and paste the code below.
$(function(){
var firstName = '[url("fname")]';
if(firstName == ""){
document.getElementById('firstName').innerHTML = 'Friend';
}
});Modifications
The Variable - In this example "firstName" is the variable. Rename that variable in the span tag as well as in the highlighted blue areas in the JavaScript code. These must match identically for the code to work properly.
The Merge Code - The merge code in this example is [url("fname")]. Change the "fname" text to the merge code you are using both in the text element and in the JavaScript code. The merge code is highlighted in pink in the code.
Default Text - In this example the default text is "Friend". Change this text to what you would like your empty merge code to say.
Test it out!
Now it is time to test. Go through your survey link with and without your merge code to make sure you get your desired results.
Scripting and Other Out-of-the-Box Customizations
We’re always happy to help you debug any documented script. That said, we do not have the resources to write scripts on demand.
If you have customization ideas that you haven't figured out how to tackle, we're happy to be a sounding board for Alchemer features and functionality ideas that might meet your customization. Beyond this, you might want to consult with someone on our Programming Services Team; these folks might have the scripting chops to help you to achieve what you are looking for!