You can easily increase the size of the Radio Button and Checkbox icons so that they are easier to select. If you are looking to change the size and colors of icons, check out this article.
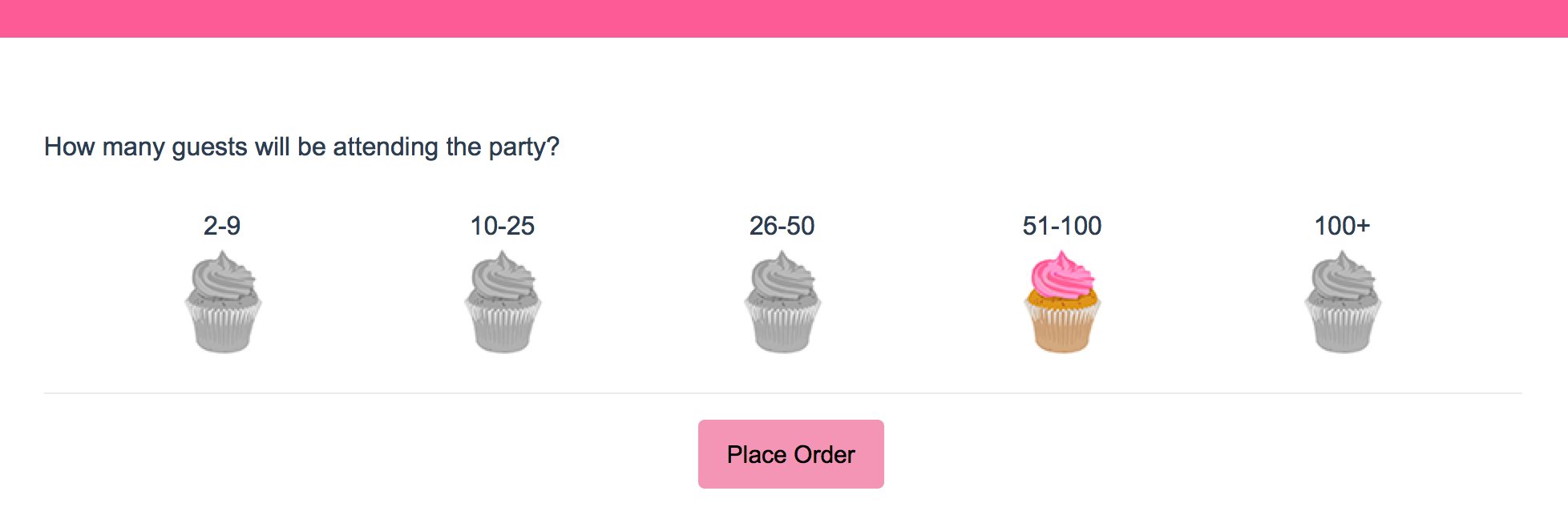
In this example, we replace the icons with images. One image (grayscale) when the item is not selected, and a second image with color for the item selected.

Below we'll cover a couple of style tricks using a little bit of CSS code to make some pretty awesome changes to your Rating (Likert Scale) icons. To use any of the below options simply go to the Style tab and scroll to the bottom of the survey preview. Click the HTML/CSS Editor link. Copy and paste the CSS code for the below icon customization you wish to use in the field on the Custom CSS tab!
Check it out in an example survey!
Please note the below icon customizations use custom CSS that does not work on mobile devices.
Setup for One (or more) Specific Questions
1. Upload your images to the Alchemer File Library by selecing Account > Libraries > File Library > Upload Image.
Alternatively, you can use image URLs. You will want the images to be small, about 25 pixels square. The image size in the example above is larger (50 x 66 px).
2. Continue to scroll to the CSS Class Name field and enter the following class name: cupcakes.
cupcakes
You can change the name of the CSS Class Name to better reflect your project.
3. Go to the Style tab and scroll to the bottom of the survey preview. Click the HTML/CSS Editor link. Copy and paste the below CSS code in the field on the Custom CSS tab.
.sg-replace-icons .cupcakes input[type=radio] + label:before, .sg-replace-icons .cupcakes input[type=radio] + label span.sg-icon-target:before { content: url("http://surveygizmolibrary.s3.amazonaws.com/library/160589/Smallcupcakegray.png"); } .sg-replace-icons .cupcakes input[type=radio]:checked + label:before, .sg-replace-icons .cupcakes input[type=radio]:checked + label span.sg-icon-target:before { content: url("http://surveygizmolibrary.s3.amazonaws.com/library/160589/SmallCupcake.png"); }
Then, simply replace the image urls in our example code (highlighted pink) with the image URLs from the file library.
Also, if you changed the name of the CSS Class Name, you will want to change the CSS class (highlighted yellow) in the code above.
4. Save and enjoy!
Setup for All Survey Questions
1. Upload your images to the Alchemer File Library by selecing Account > Libraries > File Library > Upload Image.
Alternatively, you can use image URLs. You will want the images to be small, about 25 pixels square. The image size in the example above is larger (50 x 66 px).
2. Go to the Style tab and scroll to the bottom of the survey preview. Click the HTML/CSS Editor link. Copy and paste the below CSS code in the field on the Custom CSS tab. Then, simply replace the image urls in our example code (highlighted pink) with the image URLs from the file library.
.sg-replace-icons input[type=radio] + label:before,
.sg-replace-icons input[type=radio] + label sg-icon-target:before
{
content: url("http://surveygizmolibrary.s3.amazonaws.com/library/160589/Smallcupcakegray.png");
}
.sg-replace-icons input[type=radio]:checked + label:before,
.sg-replace-icons input[type=radio]:checked + label sg-icon-target:before
{
content: url("http://surveygizmolibrary.s3.amazonaws.com/library/160589/SmallCupcake.png");
} 3. Save and enjoy!
Scripting and Other Custom Solutions
We’re always happy to help you debug any documented script that is used as is. That said, we do not have the resources to write scripts on demand or to debug a customized script.
If you have customization ideas that you haven't figured out how to tackle, we're happy to be a sounding board for Alchemer features and functionality ideas that might meet your needs. Beyond this, check out our Professional Services; these folks have the scripting chops to help you to achieve what you are looking for!