Looking to move your survey's Progress Bar to the top of the survey page? We get this question quite a bit. You'll need to make some tweaks to the HTML of your survey's theme. If you are familiar not with HTML, don't worry; it's pretty easy to accomplish.

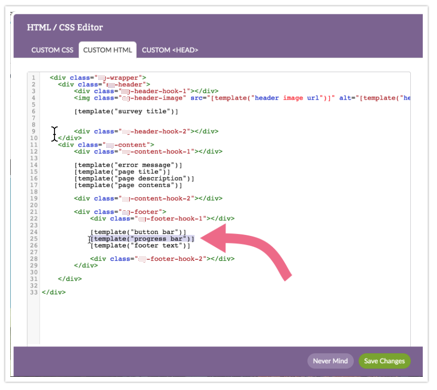
To move your survey's Progress Bar, head over to the Style tab of your survey and scroll to the bottom of the survey preview to access the link for the HTML/CSS Editor. On the Custom HTML tab scroll to the very bottom of the HTML and find the following code: [template("progress bar")]. This is the progress bar merge code. You can choose to copy or cut this code from its current location at the bottom of the page. Copying would leave you with navigation buttons at both the top and the bottom of the survey page. If you cut the code from its current location you will no longer have buttons at the bottom of the page.

There are a couple of places you can place the button bar merge code at the top of the page.
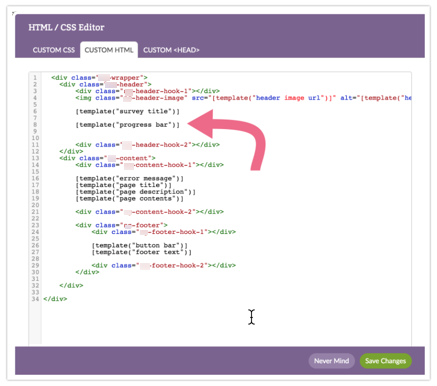
Place the Progress Bar between the survey title and the survey questions
Paste the progress bar merge code like so:

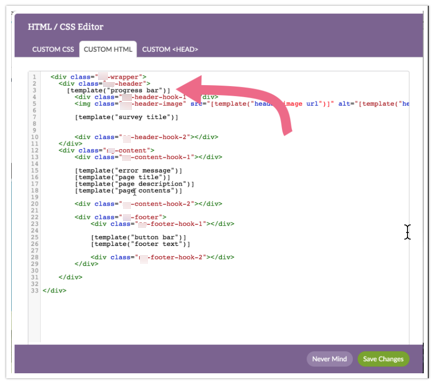
Place the Progress Bar above the survey title
Paste the progress bar merge code like so:

If you choose this option you might also want to add a little CSS to move the progress bar down a little from the top of the survey page. Place the below code on the Custom CSS tab.
.sg-progress-bar {
padding-top:15px;
}