Looking to add some flair to your survey? Adding a background image is a great way to capture potential respondents' interest from the moment they click your survey link. You can choose from our library of images or upload your own image!
Or, if you are looking for more polish than flair, you can choose from our patterns and gradients to use as a background in your survey.

Using a Background Image
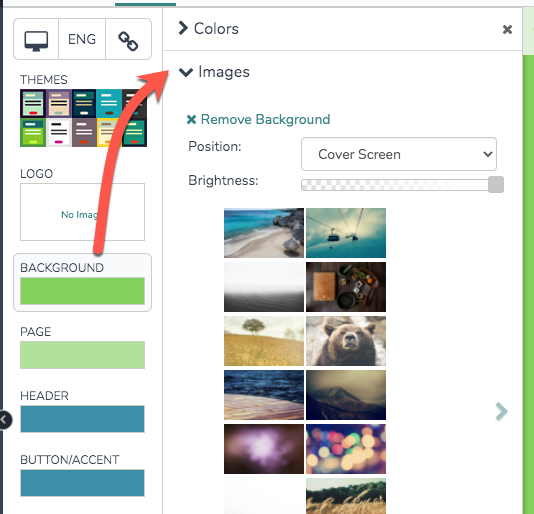
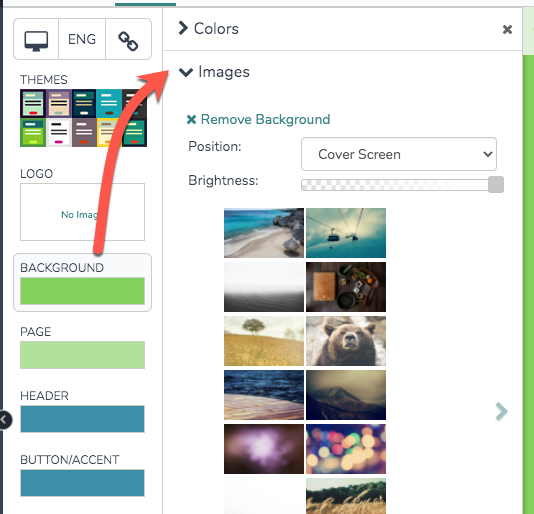
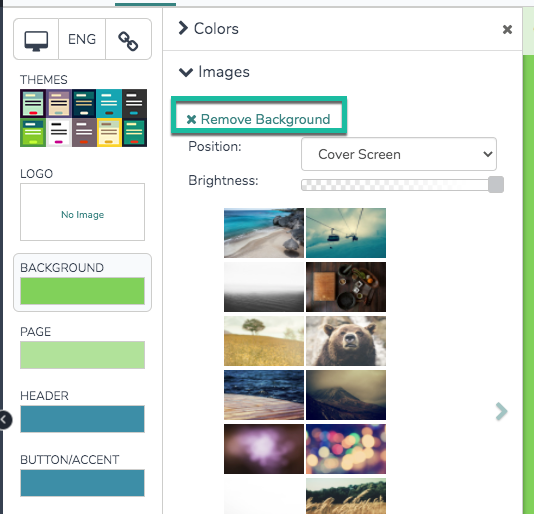
- Go to Background > Images and choose from our library of images as your survey background. Or, click the link to Choose from Image Library to choose an image from your Alchemer File Library. There is also an option to Upload image file from here.

- Once you select an image, select how you wish to display it in the first dropdown menu:
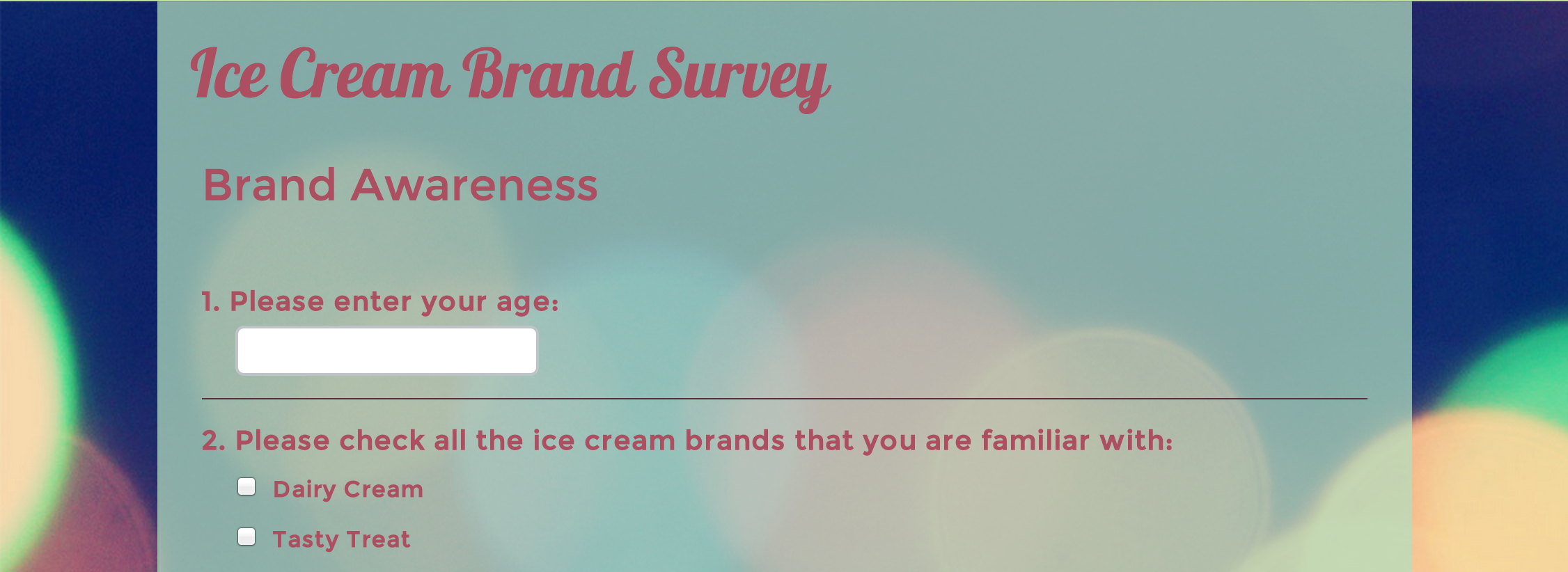
- Cover Screen - This option will use the image to fill the background. If it is not big enough it will be stretched to fill the window.

Best Practice Tip: Recommended Background Image Size
For background images you wish to use as a cover screen, we recommend, as a rough guideline, 1920 x 1080px or smaller with the same height-width ratio (1.777 to 1). For more info on full-screen background images check out this awesome article: http://www.webmalama.com/the-best-full-screen-background-image-sizes-for-web-design/
- Tile - This option will repeat the image in tiles to fill the background. This option is best for smaller images.

- Left - This option will display the image to the upper left corner of the background.
- Right - This option will display the image to the upper right corner of the background.
- Center - This option will display the image in the center top of the background.
- Cover Screen - This option will use the image to fill the background. If it is not big enough it will be stretched to fill the window.
- Once you've selected how you wish to display your image, adjust the image brightness using the slider control.
- If you wish, you can also adjust the transparency of the survey form to show off your image. To do so, click the Page thumbnail and adjust the Transparency.

Remove a Background Image
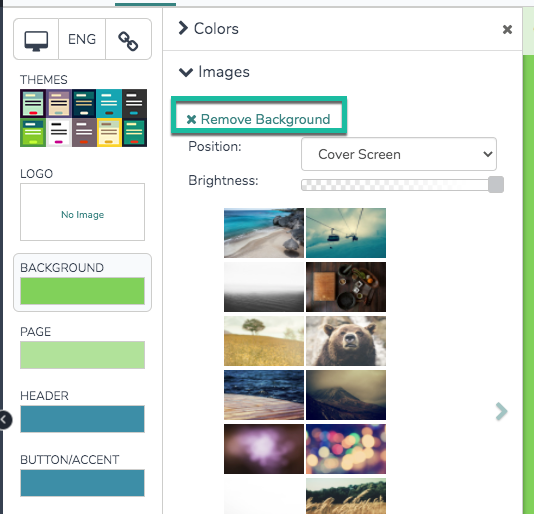
If you need to remove a background image simply click Background > Images > Remove Background.
Adding a Different Background Image to a Specific Page
If you need to add a different background image to a specific survey page, you can do so by using custom CSS code.
Note: You will need the image url of the image that you want to use as the background on this page.
- On the Build tab, edit the page that you want to apply the different background image to and navigate to the Layout tab. Add the following CSS Class Name:altbackground
- Next, navigate to your survey's Style tab and access the HTML/CSS Editor by clicking on the link located in the bottom right of the page. Paste the following CSS into the Custom CSS tab:
Note: Make sure that you replace the below sample image url with your image url..altbackground { background-image:url("//sampleURL.s3.amazonaws.com/library/123456/image.png"); } - Repeat this process for any page that you want to apply a different background image to. Save Changes when finished.
Using a Pattern
If you wish to use a pattern in the background of your survey, we recommend starting by selecting a Background color, as this will be combined with the pattern options to create some really cool options.
Next, go to Background > Patterns to select a pattern to use in the background of your survey. Adjust your pattern's brightness using the control just above the pattern thumbnails.

Finally, in addition to adjusting your pattern's brightness, you can also adjust the transparency of the color that is mixed with your pattern to get that perfect look. To do so, go to Background > Color picker and adjust the Transparency control to the far right up and down.
Using a Gradient
For gradients, start by selecting a gradient that you like and adjust it as you wish. Once you select a gradient to start with, you can change the colors by clicking the arrows below to display a color picker. You can also add a new color to the mix by clicking anywhere on the bar.
Finally, change the gradient to display Left to Right as opposed to Top to Bottom if you wish!
Browser Compatibility
Internet Explorer 8 does not support backgrounds. Backgrounds will display on all other modern browsers.