If you're using our Website Intercept feature to survey your website visitors you will likely want to track how often the survey is offered and clicked. You can track this information and push it to Google Analytics by adding some additional code to your Website Intercept beacon code.
To get started, if you are not already using Google Analytics, you will need to set up a property and include the tracking code on your website; sign Up for Google Analytics.
Next, add/modify your beacon code. The highlighted portions of the code below can be copied and pasted into your beacon code. You can modify the 'Survey Offered' and 'Survey Clicked' text to whatever you wish to call the event in Google Analytics. Learn more about Google Analytics Event Tracking.
<script type="text/javascript">
(function(d,e,j,h,f,c,b){d.AlchemerBeacon=f;d[f]=d[f]||function(){(d[f].q=d[f].q||[]).push(arguments)};c=e.createElement(j),b=e.getElementsByTagName(j)[0];c.async=1;c.src=h;b.parentNode.insertBefore(c,b)})(window,document,'script','//d2bnxibecyz4h5.cloudfront.net/runtimejs/intercept/intercept.js','sg_beacon');
sg_beacon('init','MTYwNTg5LTdhOTlmMzIwZGQ3NDZiM2IzNDkwNDZkNWRjNTQyNTkyNmM4M2VhNDM0Yjg2MzY4MGJj');
sg_beacon('onoffered',function(){
ga('send','event','Survey Offered');
});
$("html").on("click", ".sg-b-l-t", function(){
ga('send','event','Survey Clicked')
});
</script>Use Google Tag Assistant for Testing!
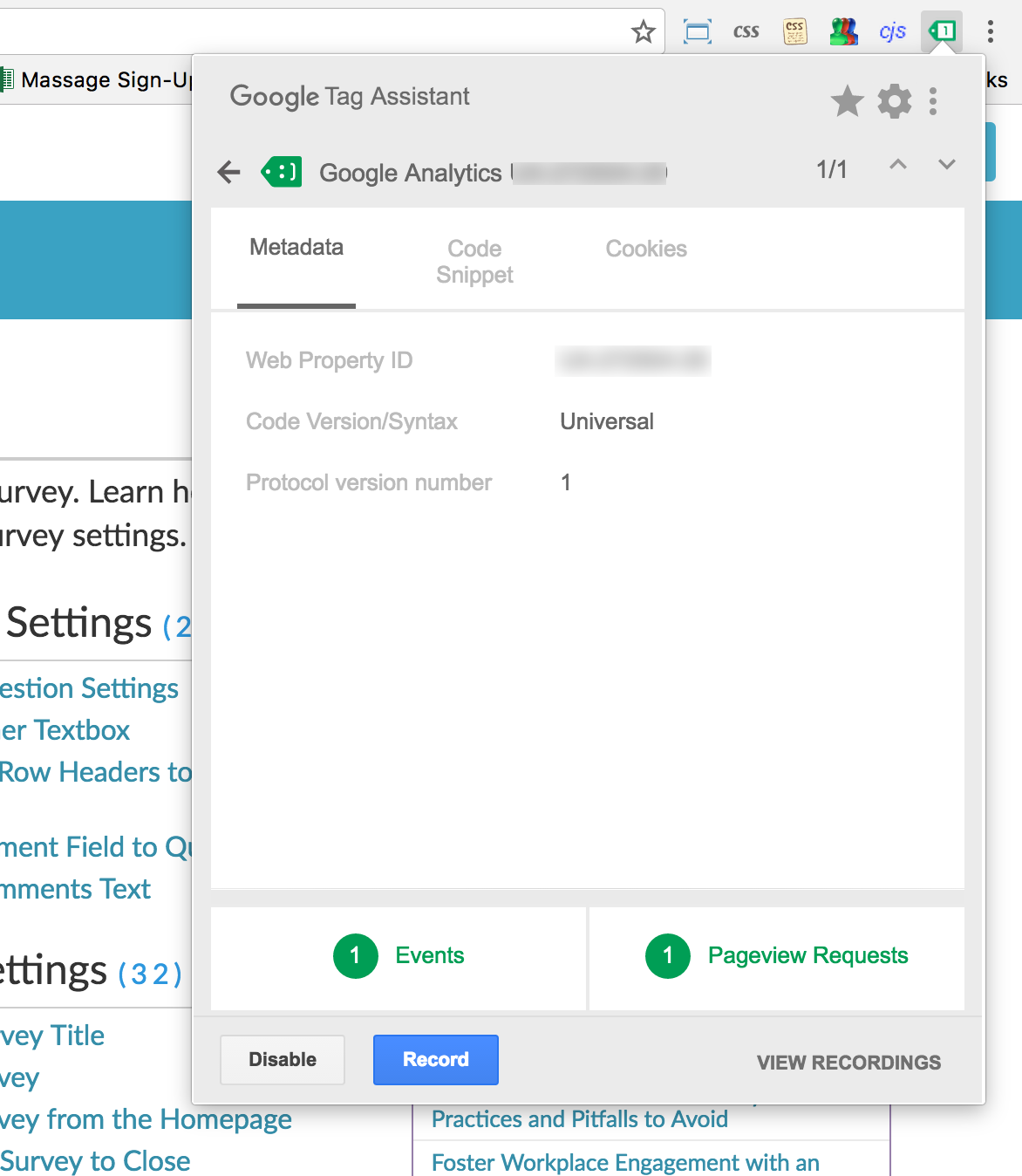
Now you're ready to test that the events are sending! Use the Google Tag Assistant plugin for Chrome. This handy little tool makes testing your pageviews and events super easy!