
- Check it out in an example survey!
- Add a survey with this question to your account!
A Radio Button Grid allows respondents to select an answer option (column) for each row in a grid. If you are looking to allow only one response per column, check out our Ranking Grid question type.
When To Use It
Use a Radio Button Grid to group a series of radio button questions together that share the same answer options.
Radio Button Grid questions are great to use in place of using a series of Rating (Likert Scale) questions when you need to report on the questions together. The grid averages feature will allow you to do just this!
Adding a Not Applicable Option
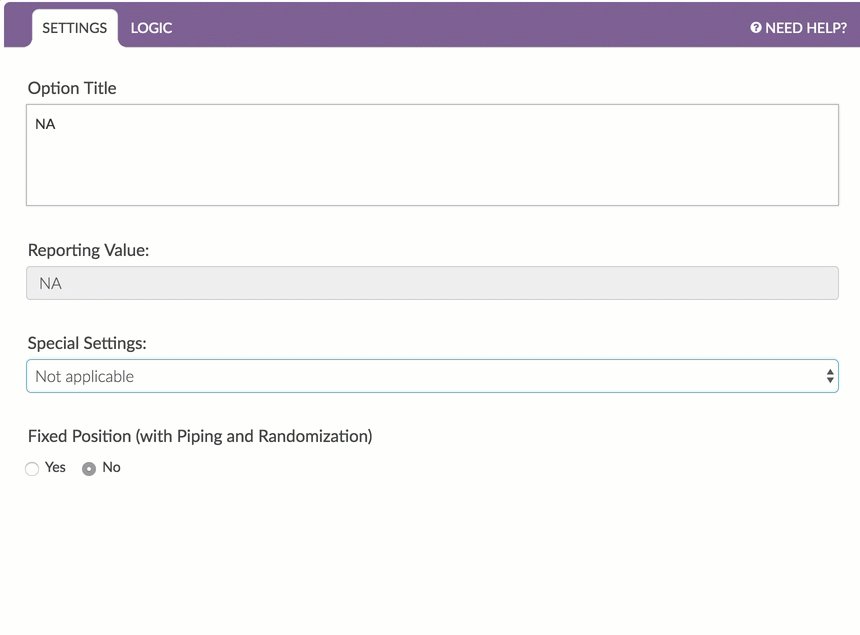
Have a 'not applicable' option in your Radio Button Grid? Set up the N/A special setting so you can easily remove these responses in reporting.
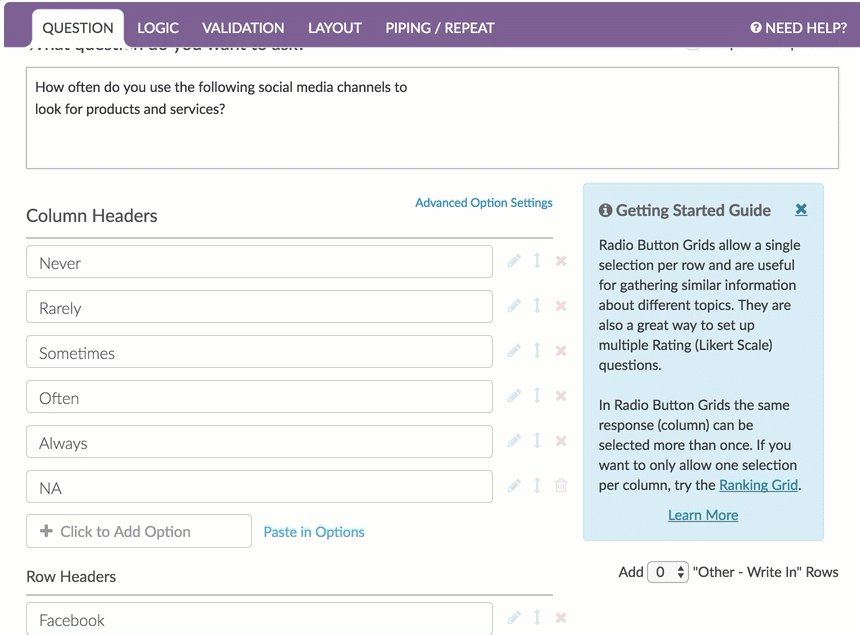
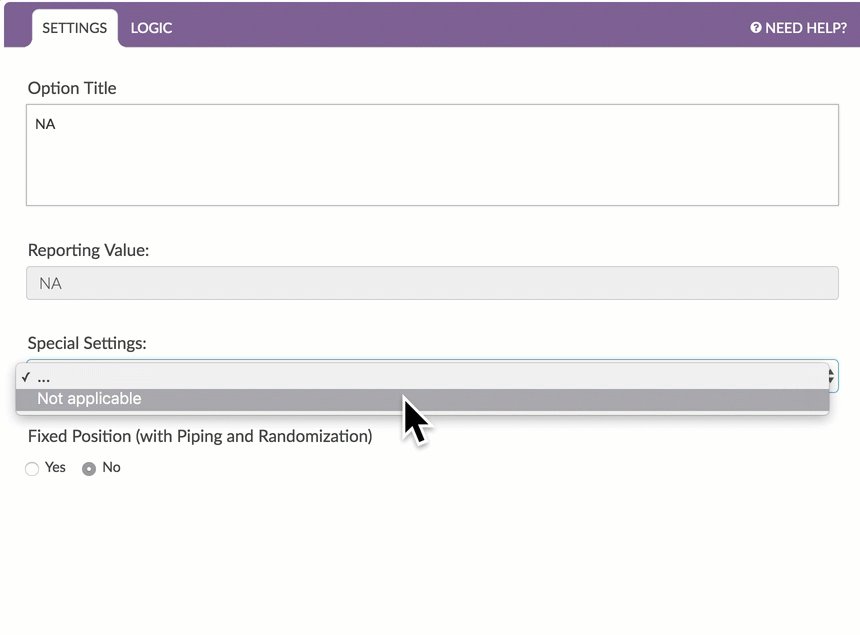
To do so, click the pencil icon to the right of your column header and select the Not applicable option from the Special Settings dropdown.

Layout Customizations
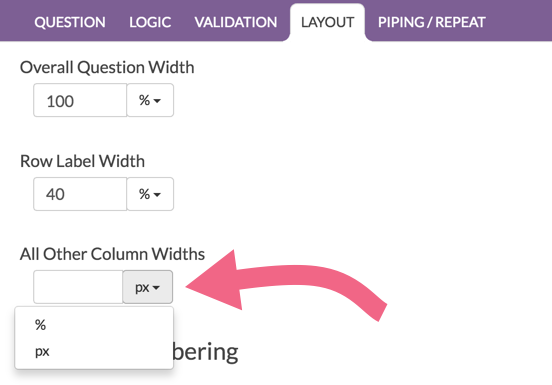
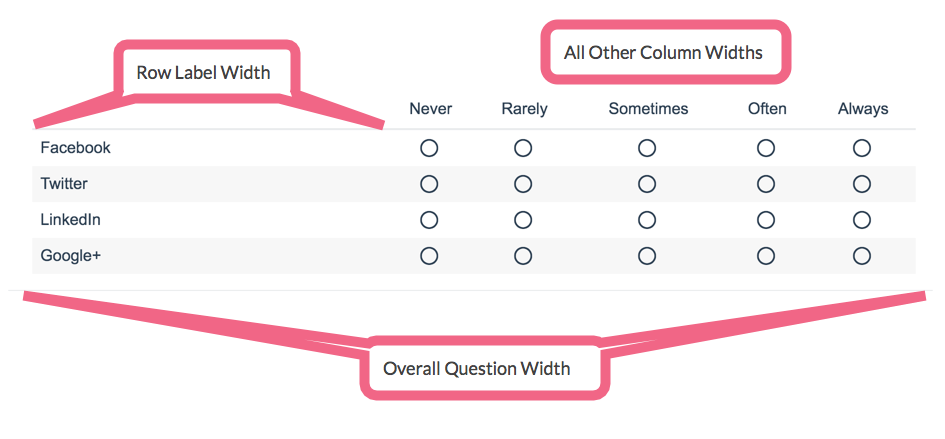
On the Layout tab, you can adjust the overall question width, the width of the row-header column and/or all other columns.
Note: By default, grid questions will have an overall question width of 100% and a row-label width of 40% to stretch the question across the entire survey page. You can change these widths as needed.

While each width is set as a percentage by default, you can toggle this to a pixel value if needed. Reference the below image to determine what each width will affect.

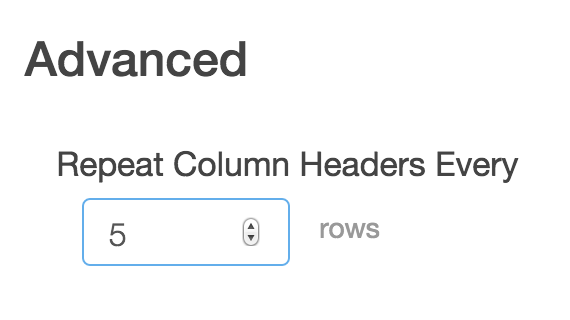
On the Layout tab, you can also take advantage of the option to Repeat Column Headers which is great for large grids.

Survey Taking
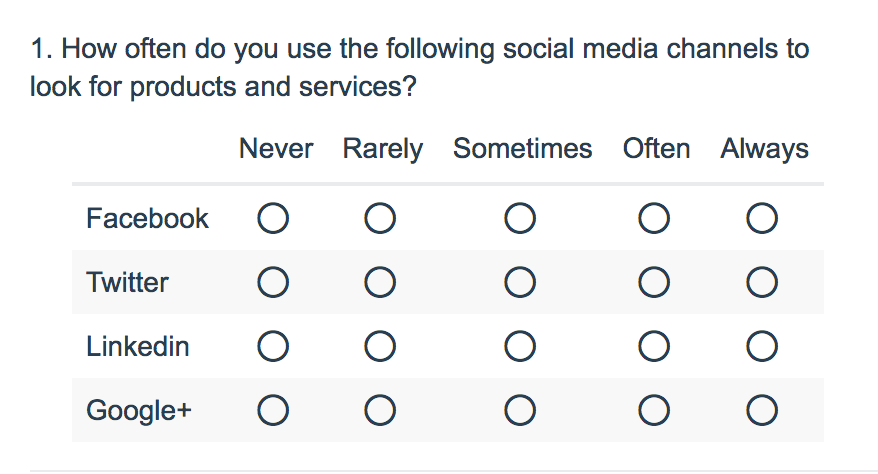
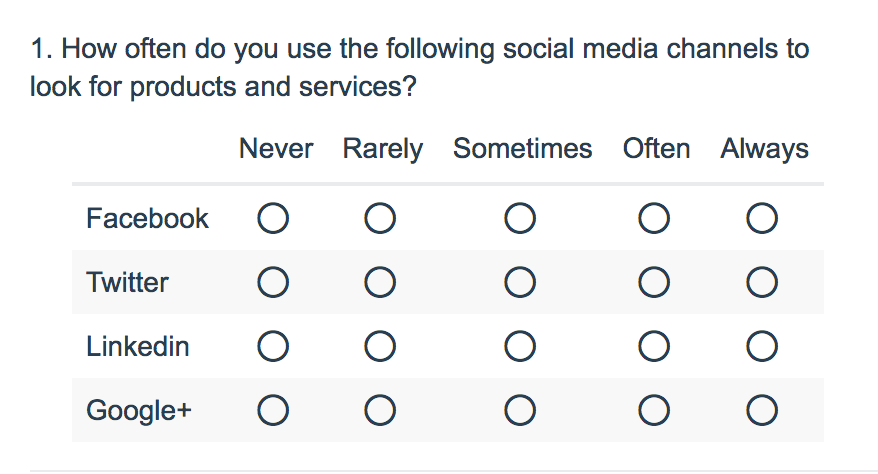
On a desktop and most laptops, the Radio Button Grid question type looks like so.

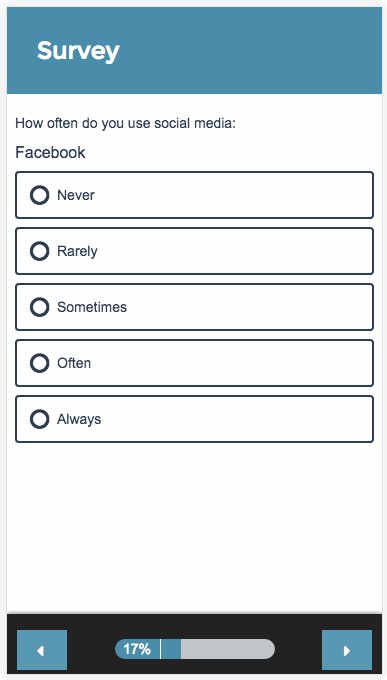
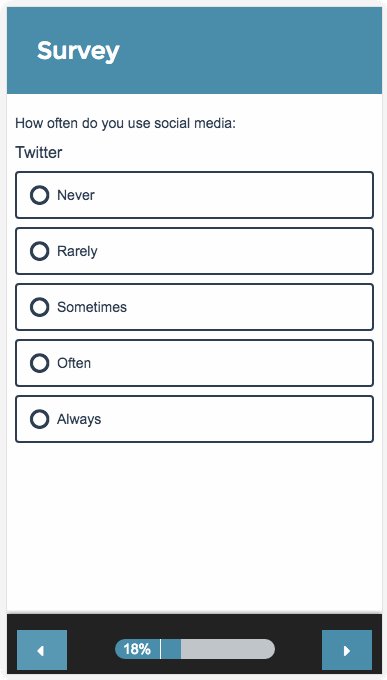
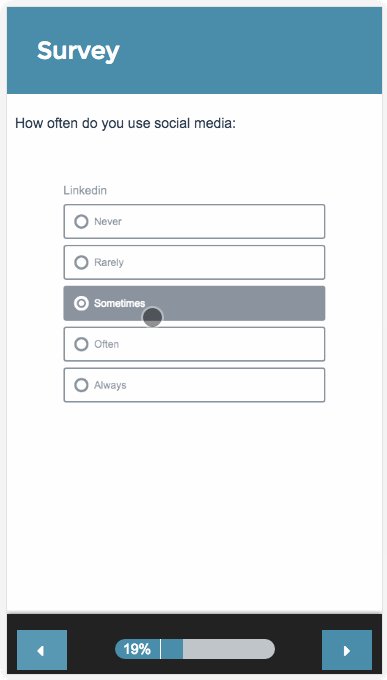
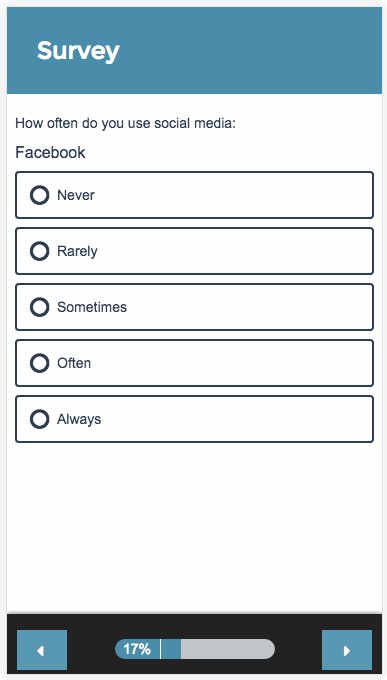
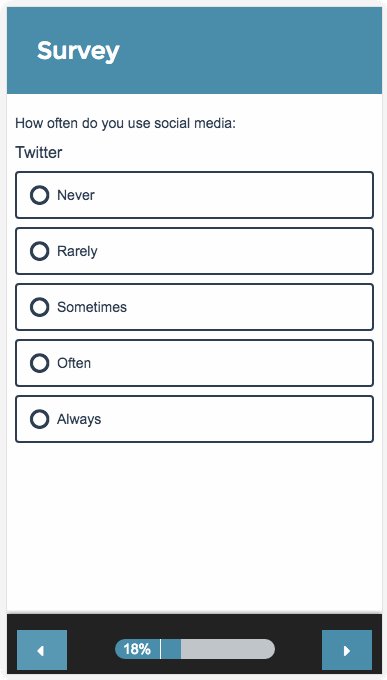
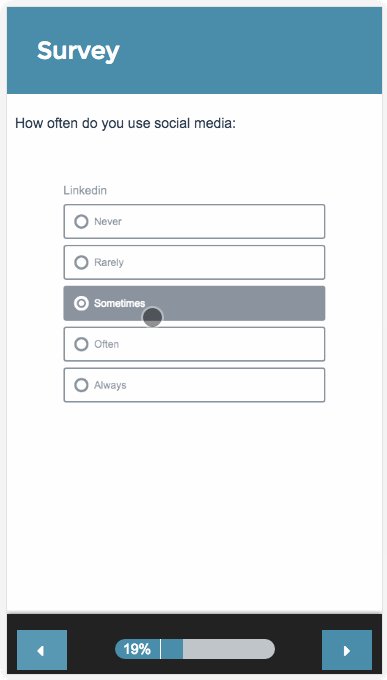
When optimized for mobile devices the Radio Button Grid question type displays each row one at a time. It will also have larger targets as mobile respondents will be using their finger to select answers.
You can turn off the one-at-a-time interaction if you wish.

Reporting
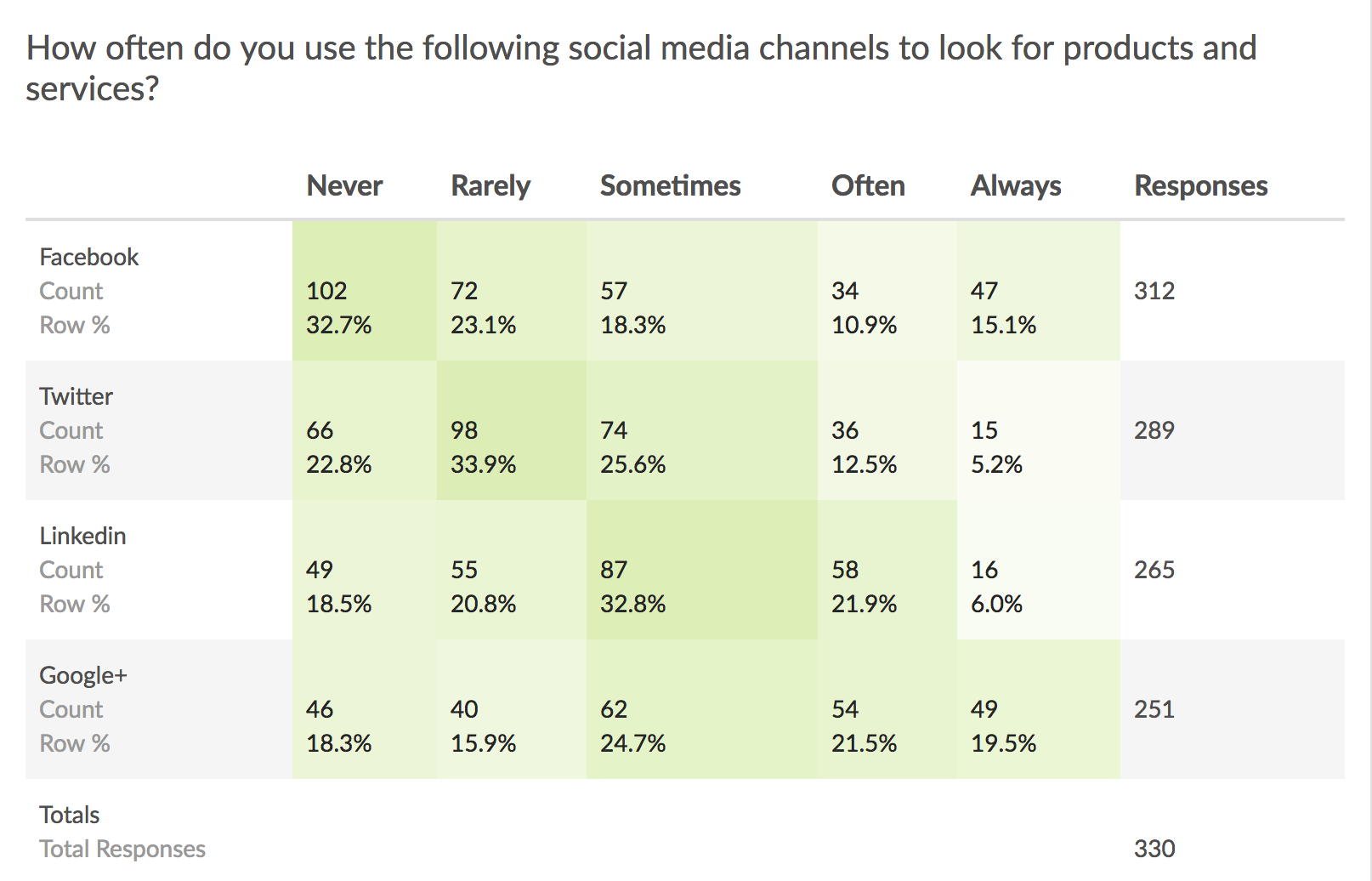
Radio Button Grids report as a Grid by default. Each row and column combination will have a count and row percent. The total Responses for each row will also display in the table by default.

Count
- This is the count of responses for that cell.
- When talking about this statistic in plain language we can say, "102 respondents said they Never use Facebook to look for products and services."
Responses
- This displays the count of responses for that row.
- This statistic can be turned on/off using the Row Total Responses option under Layout & Options > Grid Options.
- The percentage that displays in the Responses column is also controlled by the Row Total Percents option under Layout & Options > Grid Options.
- When talking about these statistics in plain language we can say, "312 respondents, or 94.5% of respondents who answered this the overall question, provided an answer as to how often they use Facebook to look for products and services."
Row %
- This is the percentage for the cell with the row total as the denominator. So, for example, the 32.7% that displays in the first cell is calculated by dividing 102 by 312.
- When talking about this statistic in plain language we can say, "32.7% of respondents that provided an answer as to how often they use Facebook to look for products and services said they Never use Facebook to look for products and services."
- This statistic can be turned on/off using the Row Percents option under Layout & Options > Grid Options.
See additional available statistics
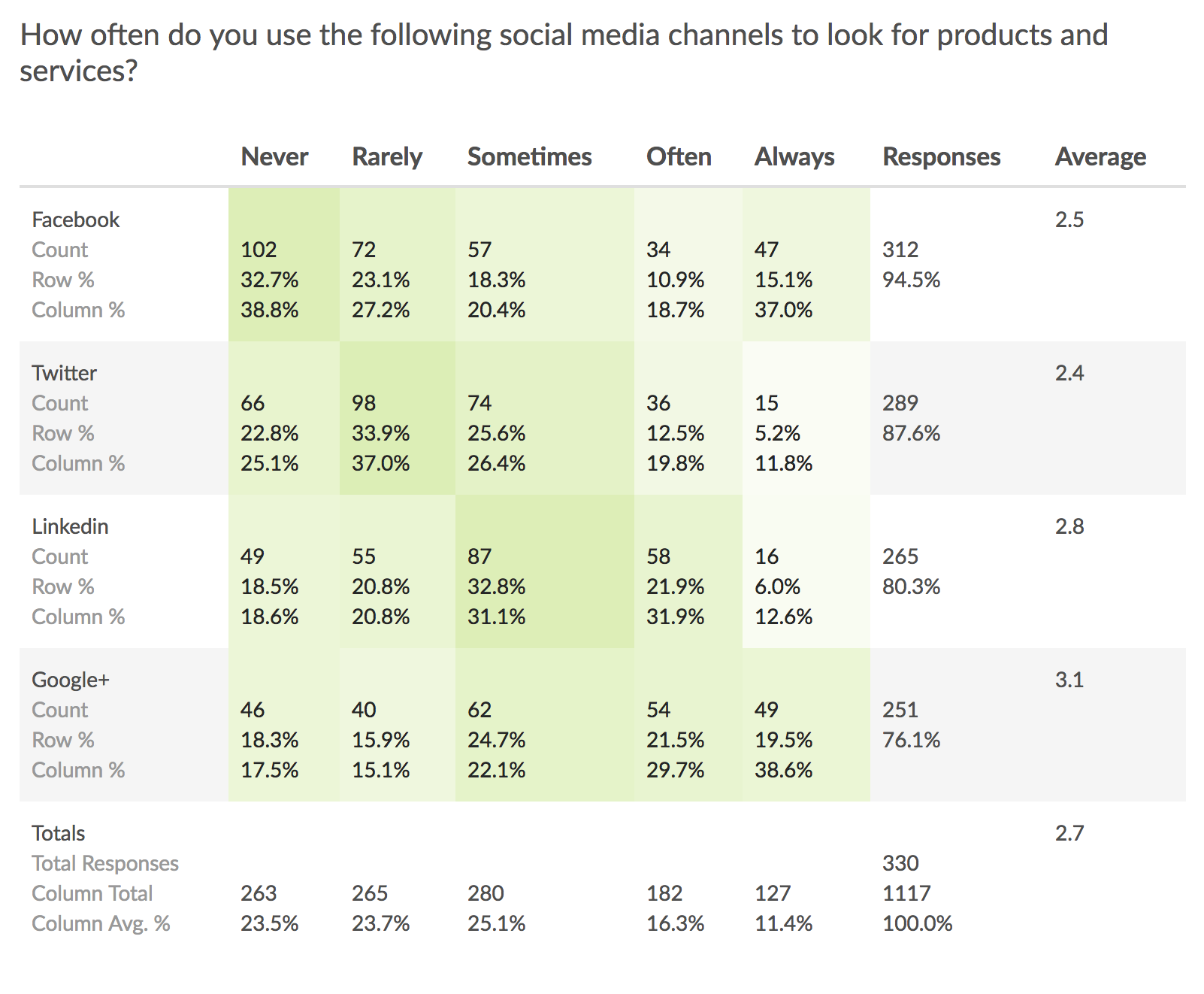
The following additional statistics are available for reporting in Radio Button Grids: Row Total Percents, Row Average, Column Total and Column Average Percents. In the below example report all available statistics are turned on. Let's cover how each of these is calculated.
Column %
- This is the percentage for the cell with the column total as the denominator. So, for example, the 38.8% that displays in the first cell is calculated by dividing 102 by 263.
- When talking about this statistic in plain language we can say, "38.8% of all Never responses were in response to the use of Facebook to look for products and services."
- This statistic can be turned on/off using the Column Percents option under Layout & Options > Grid Options.
Column Avg. %
- This is the percentage of responses of all responses for all rows that selected that column. So, for example, the 23.5% that displays in the Never column is the count for that column divided by the sum of all responses (1117). This statistic is particularly handy for scanning to see what was the most popular response for all responses to all rows.
- When talking about this statistic in plain language we can say, "23.5% of all responses to the question overall were Never responses."
- This statistic is also controlled by the Column Percents option.
Average
- This is the average score for the row. This statistic requires numeric reporting values. The average is calculated by multiplying the count of the cell by its numeric reporting value. Summing the product from all the cells and dividing by the total responses for the row. So for our example questions, the columns Never - Always have reporting values 1-5 respectively. So, for example, in the Facebook row of the table the average of 2.5 = ((102 x 1) +(72 x 2) + (57 x 3) + (34 x 4) + (47 x 5))/312.
*If you are using a Not Applicable answer option in your survey, please note the below information:
- If your question contains a Not Applicable answer option/column and you have applied a numeric Reporting Value, the NA option will be included when calculating the average.
- If a non-numeric reporting value has been defined, the NA option will not be included when calculating the average.
- If you choose to not show the Not Applicable answer option in the Standard Report, the NA option will not be included when calculating the average.
- The average for all table rows in the lower right corner is the average of all rows together. If you are looking for traditional Likert scale reporting, switching from a series of Rating (Likert Scale) questions to a Radio Button Grid is a good idea, as this is the value you would want to use.
- If you are using a scale-type answer set in your columns, this is a great way to quickly scan your rows to get a sense for the highest or the lowest rated row overall.
- This statistic can be turned on/off using the Row Average option under Layout & Options > Grid Options.

Learn how to report on grid rows separately
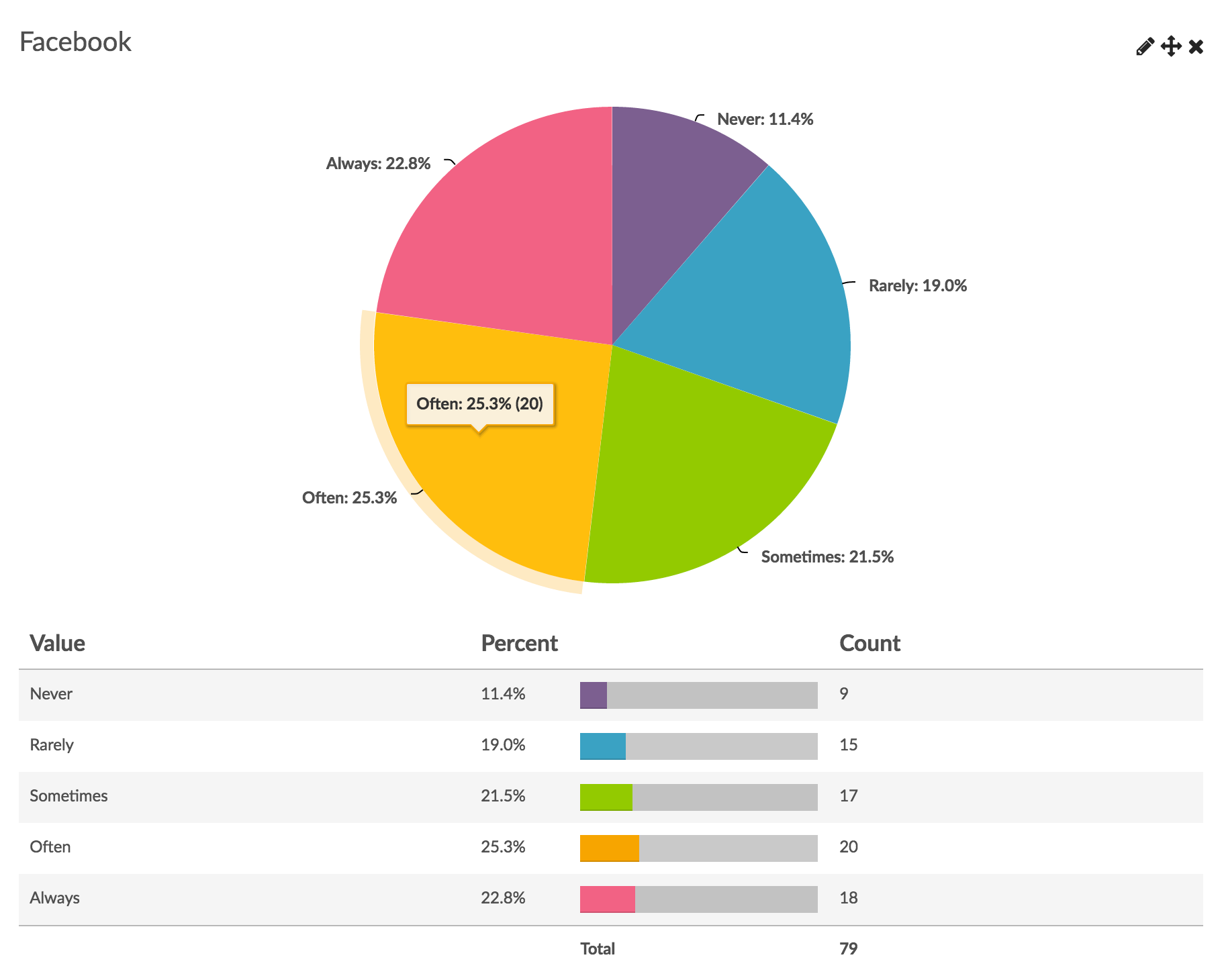
In Standard Reports the rows of both Radio Button Grid and Checkbox Grid questions can be reported on separately as various chart types. Here are the steps to set this up:
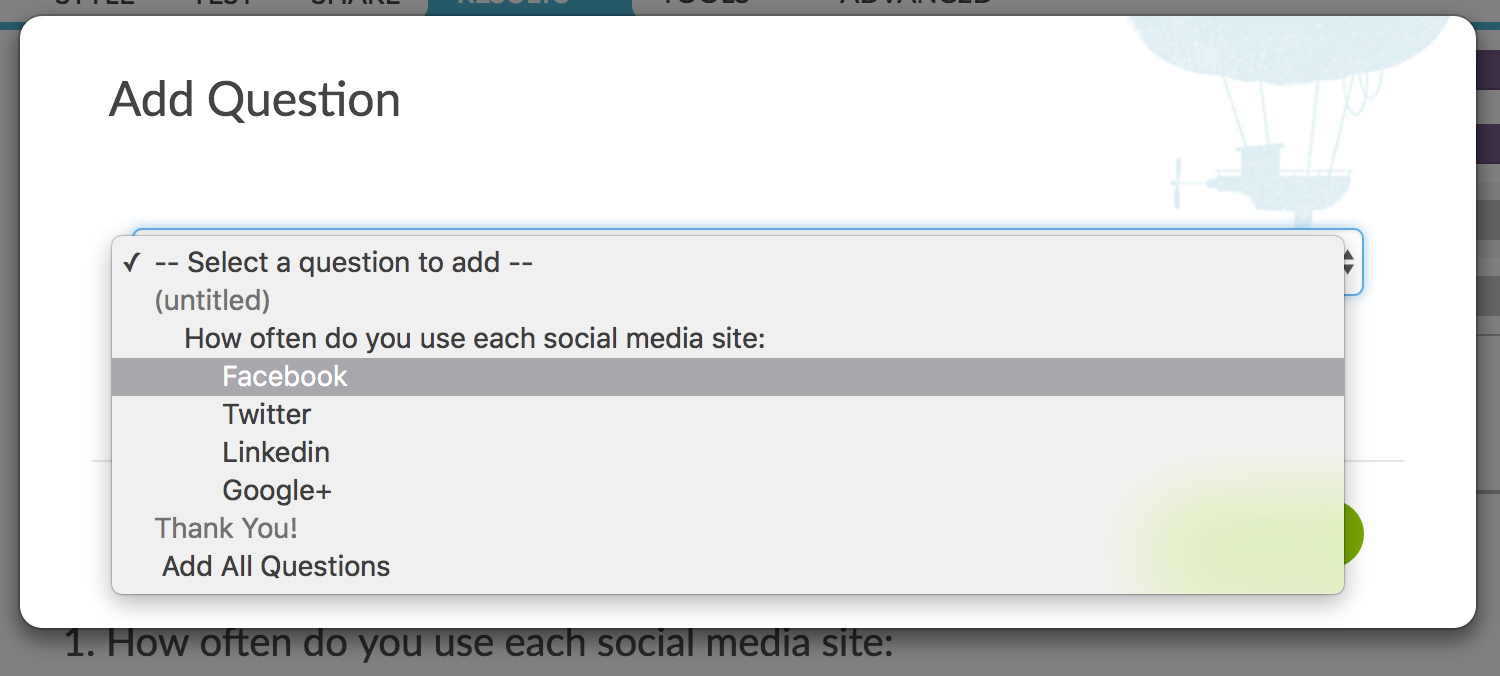
Click the Insert button between any two report elements and select Question Chart from the dropdown menu. In the next dropdown menu look for your grid question. Instead of selecting the overall question title, select the first row of the grid, seen below, and click Add Question. Continue adding each row of the grid question.

This will display the rows of the table in chart format. Beautiful!

See additional compatible chart types
Within the Standard Report there are various chart types available for visualizing your data. The below grid shows which of the our chart types Radio Button Grid questions are compatible with.
| Chart Type (Aggregate) | Compatible | |
|---|---|---|
| Pie Chart | (Individual Rows*) | |
| Arc Chart | (Individual Rows*) | |
| Donut Chart | (Individual Rows*) | |
| Vertical Bar Chart | (Individual Rows*) | |
| Stacked Vertical Bar Chart |  | (Individual Rows*) |
| Horizontal Bar Chart |  | (Individual Rows*) |
| Stacked Horizontal Bar Chart |  | (Individual Rows*) |
| Spiderweb Chart | (Individual Rows*) | |
| Histogram | ||
| Line Chart | ||
| Spline Chart | ||
| Area Chart | ||
| Area Spline Chart | ||
| Scatter Plot | ||
| Word Cloud | ||
| Collapsed Response List | ||
| Grid | ||
| Diverging Stacked Bar Chart | ||
| NPS® Chart | ||
| Contact Cards | ||
| DIY Grid/Cards | ||
| Table |
| Chart Type (Longitudinal) | Compatible | |
|---|---|---|
| Longitudinal Line Chart | (Individual Rows*) | |
| Longitudinal Area Chart | (Individual Rows*) | |
| Longitudinal Spline Chart | (Individual Rows*) | |
| Longitudinal Area Spline Chart | (Individual Rows*) | |
| Longitudinal Vertical Bar Chart | (Individual Rows*) | |
| Longitudinal Stacked Vertical Bar Chart | (Individual Rows*) | |
| Longitudinal Stacked Area Chart | (Individual Rows*) | |
| Longitudinal Stacked Spline Area Chart | (Individual Rows*) |
*See report on grid rows separately to learn how.
See what other report types are compatible
The below grid shows which of the report types Radio Button Grid questions are compatible with. If you plan to do some specific analysis within Alchemer this report compatibility chart should help you choose the right question types.
| Report Type | Compatible |
|---|---|
| Standard | |
| Legacy Summary | |
| TURF | |
| Profile | |
| Crosstab | |
| Comparison | (Individual Rows Only) |
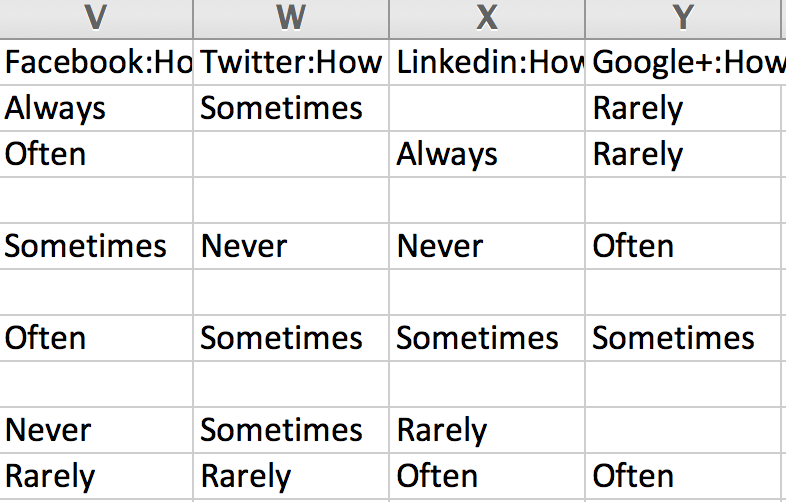
Exporting
The CSV/Excel Export will display a column for each row, displaying the reporting value of the column the respondent selected.

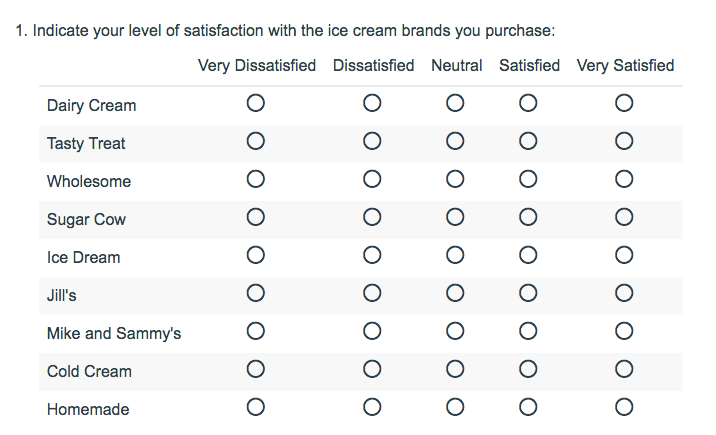
Best Practice Tip: Grid Questions on Mobile Devices
Grid questions are often used to allow your survey respondents to make comparisons. For example, in the below question, survey respondents are implicitly making a comparison across the various ice cream brands listed in the rows.

Because this is the most common and best use of grid question types it is important to note how grid question types display on mobile. Grid questions will be displayed one grid row per page. This will reduce horizontal scrolling trouble as well as problems survey respondents typically experience trying to select the correct option.

Net Promoter®, NPS®, NPS Prism®, and the NPS-related emoticons are registered trademarks of Bain & Company, Inc., Satmetrix Systems, Inc., and Fred Reichheld. Net Promoter Score℠ and Net Promoter System℠ are service marks of Bain & Company, Inc., Satmetrix Systems, Inc., and Fred Reichheld.