
- Check it out in an example survey!
- Add a survey with this question to your account!
The Dropdown Menu Grid allows respondents to select an option for each column and row combination using a uniform dropdown of answers.
When To Use It
Use a Dropdown Menu Grid to display multiple dropdown questions that share the same possible answers. The dropdown menus are presented as 'cells' within the grid.
Setup
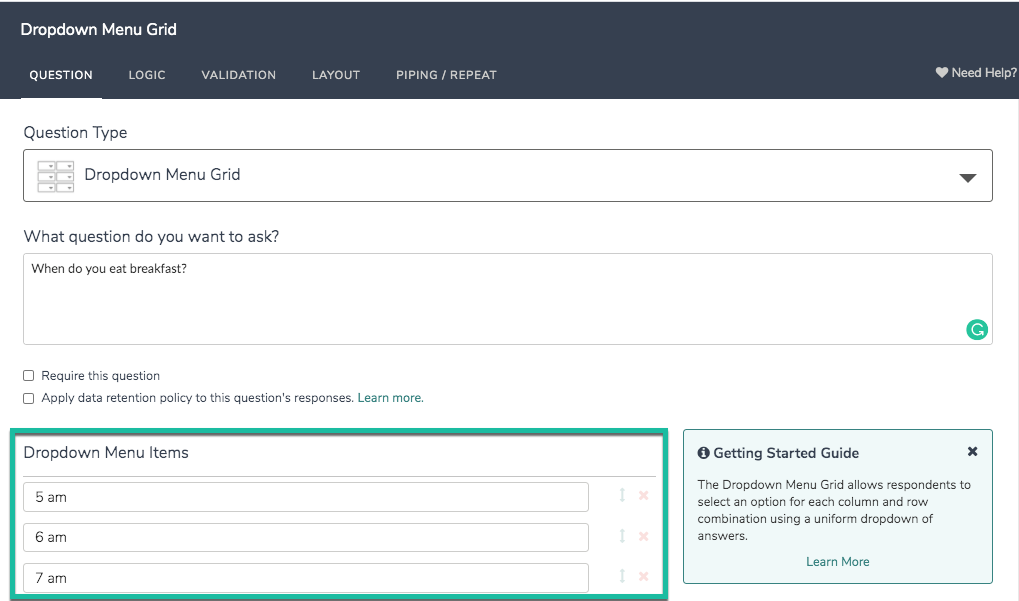
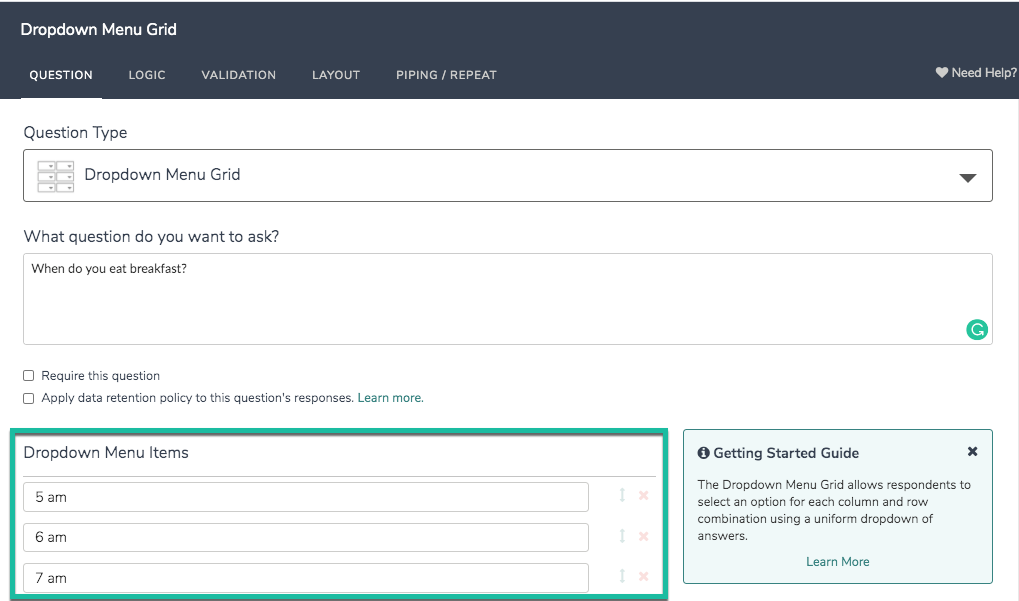
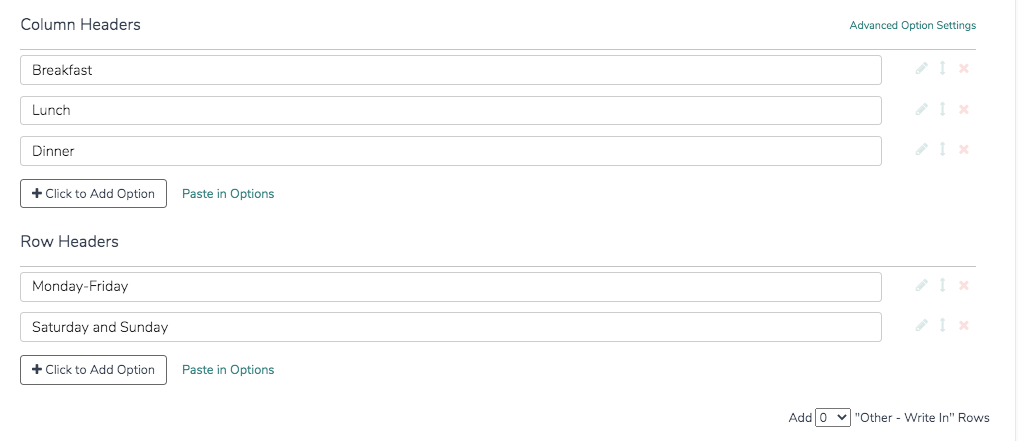
- Click to add new Question on the page where you want to add your Dropdown Menu Grid and input your question text.
- Next, add your dropdown menu items. These items will be consistent across all dropdown menus within your grid.

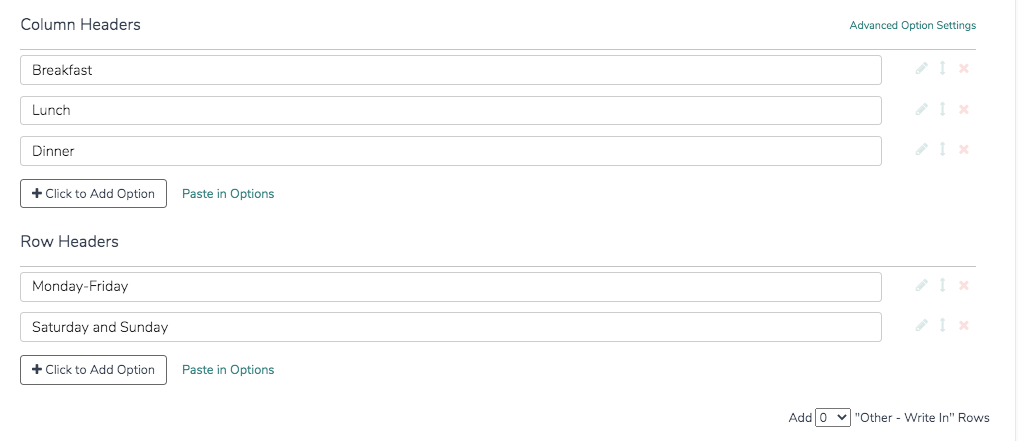
- Next, proceed to input the Columns and Rows that will make up your grid.

- Once you are finished, Save your question.
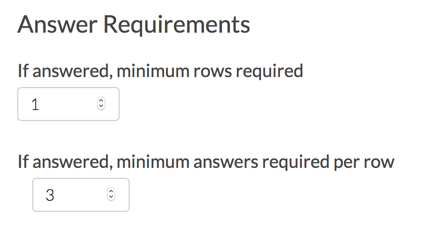
Validation Options
Depending on how much information you are looking to collect via this question, you may want to specify the minimum rows and/or answers required. To do so, access the question's Validation tab.

Limitations
Editing Reporting Values after data is collected will NOT update responses that have been already collected. When translating this question type, always do so PRIOR to collecting data.
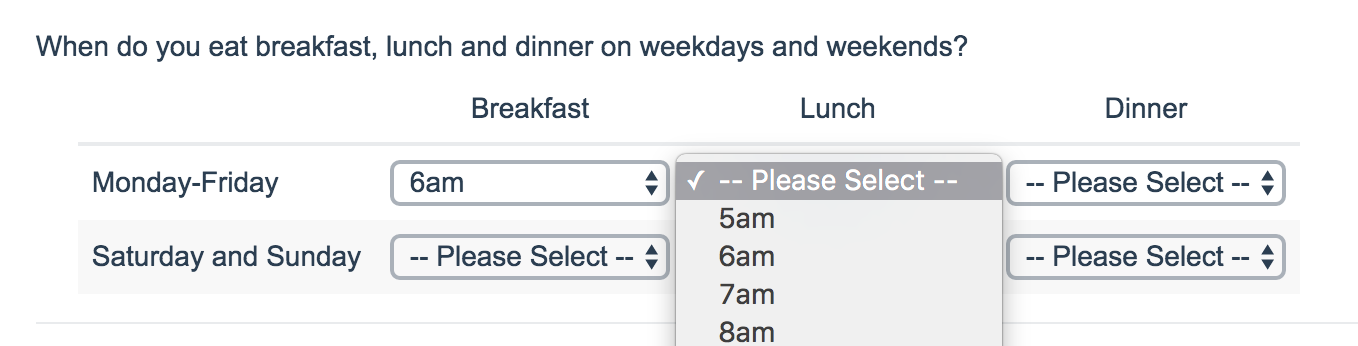
Survey Taking
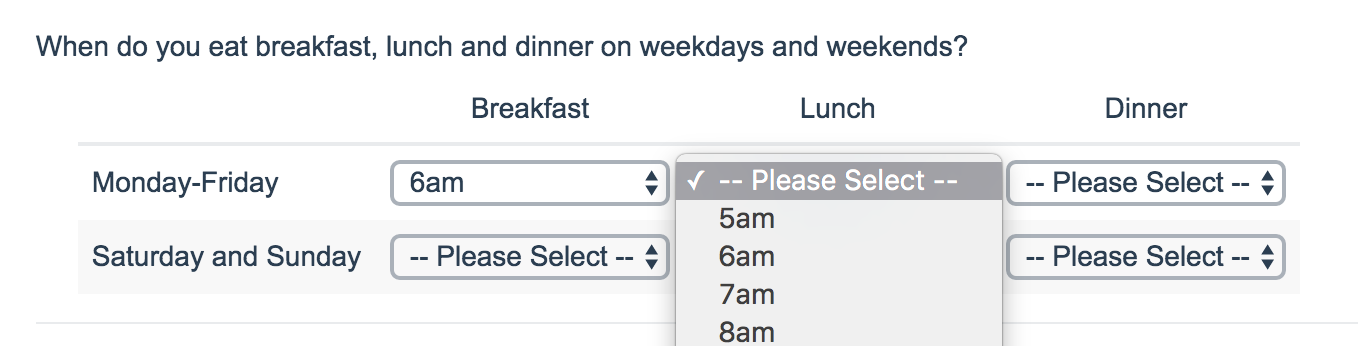
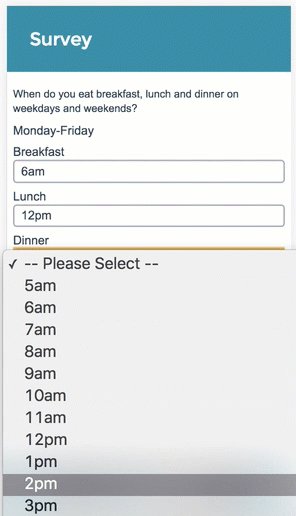
On a desktop and most laptops the Dropdown Menu Grid question type looks like so

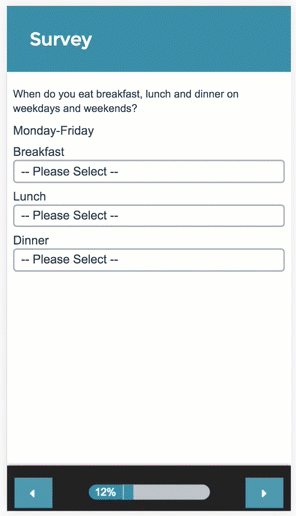
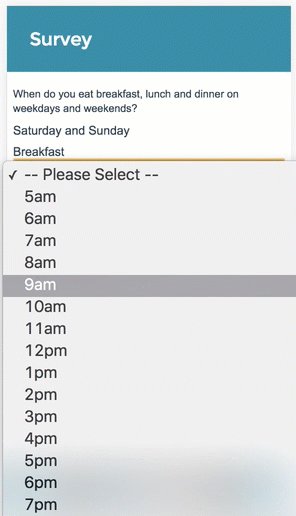
When optimized for mobile devices the Dropdown Menu Grid question type looks very similar. Many mobile devices have a native select interface to make it easier for respondents to select an option with their finger. Whether or not this is available depends on the device.
By default, survey questions show one at a time on mobile devices to prevent the need for scrolling on smaller screens. You can turn off this one-at-a-time interaction if you wish.

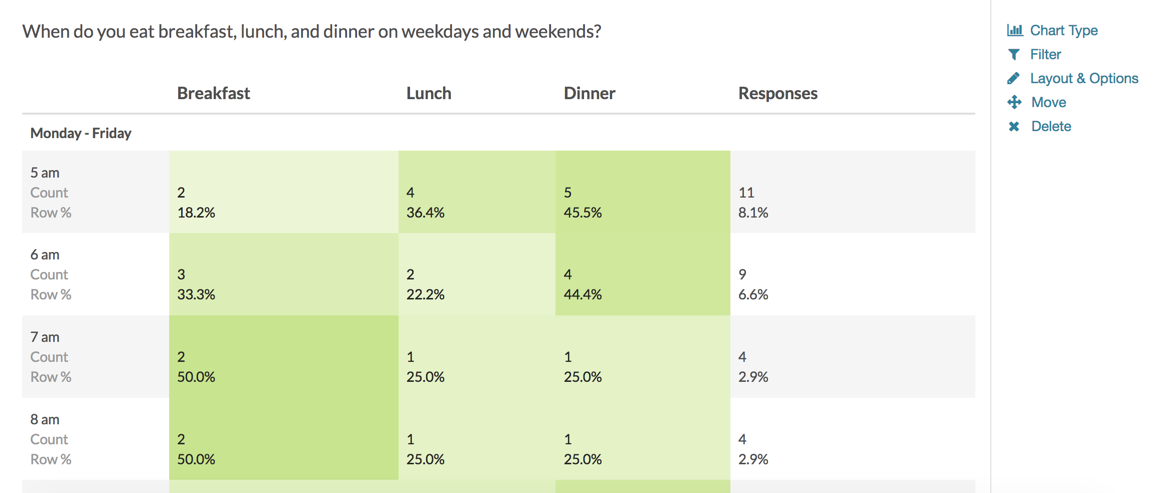
Reporting
Dropdown Menu Grids report as a series of Grids, one for each row header, with the count and percent for each column and answer option combination.

See additional compatible chart types
Within the Standard Report there are various chart types available for visualizing your data. The below grid shows which of the chart types Dropdown Menu Grid questions are compatible with.
| Chart Type (Aggregate) | Compatible | |
|---|---|---|
| Pie Chart | ||
| Arc Chart | ||
| Donut Chart | ||
| Vertical Bar Chart | ||
| Stacked Vertical Bar Chart |  | |
| Horizontal Bar Chart |  | |
| Stacked Horizontal Bar Chart |  | |
| Spiderweb Chart | ||
| Histogram | ||
| Line Chart | ||
| Spline Chart | ||
| Area Chart | ||
| Area Spline Chart | ||
| Scatter Plot | ||
| Word Cloud | (Individual Rows Only) | |
| Collapsed Response List | (Individual Rows Only) | |
| Grid | ||
| Diverging Stacked Bar Chart | ||
| NPS® Chart | ||
| Contact Cards | ||
| DIY Grid/Cards | ||
| Table |
See what other report types are compatible
The below grid shows which of the report types Dropdown Menu Grid questions are compatible with. If you plan to do some specific analysis within Alchemer this report compatibility chart should help you choose the right question types!
| Report Type | Compatible |
|---|---|
| Standard | |
| Legacy Summary | |
| TURF | |
| Profile | |
| Crosstab | |
| Comparison | (not available as source question) |
Exporting
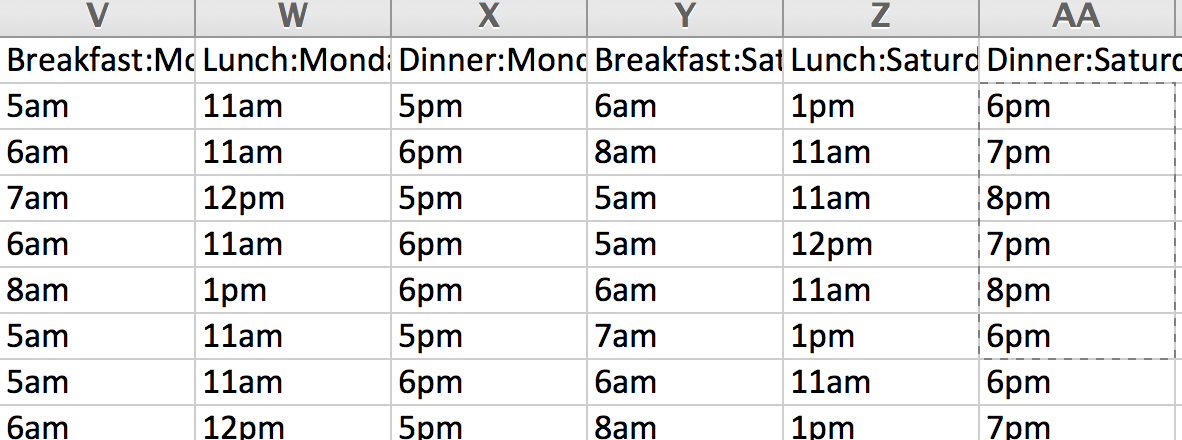
The CSV/Excel export will display a column for each row and column combination, displaying the answer given by the respondent in the dropdown menu.

Best Practice Tip: Grid Questions on Mobile Devices
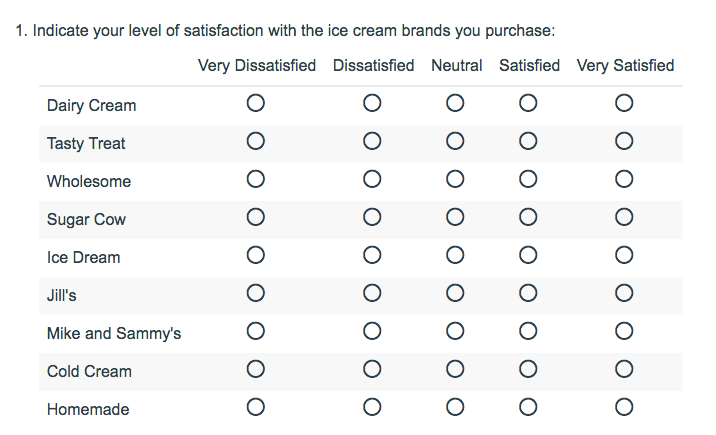
Grid questions are often used to allow your survey respondents to make comparisons. For example, in the below question, survey respondents are implicitly making a comparison across the various ice cream brands listed in the rows.

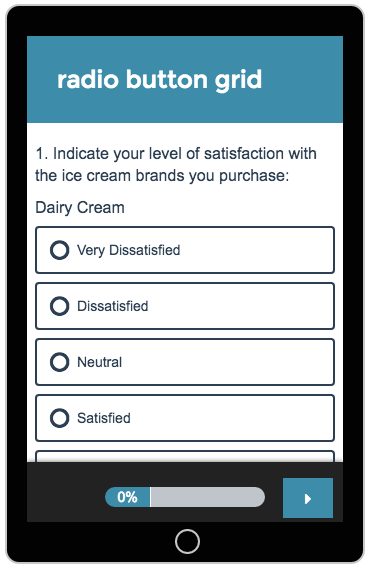
Because this is the most common and best use of grid question types it is important to note how grid question types display on mobile. Grid questions will be displayed one grid row per page. This will reduce horizontal scrolling trouble as well as problems survey respondents typically experience trying to select the correct option.

Net Promoter®, NPS®, NPS Prism®, and the NPS-related emoticons are registered trademarks of Bain & Company, Inc., Satmetrix Systems, Inc., and Fred Reichheld. Net Promoter Score℠ and Net Promoter System℠ are service marks of Bain & Company, Inc., Satmetrix Systems, Inc., and Fred Reichheld.